发表于: 2018-05-30 22:54:21
1 565
今天完成的内容:
1、完成任务八九,终于完成任务八九了,计划延后,后面加快速度尽快6月初完成css任务。
2、开始写任务十代码。
明天的计划:
1、完成任务十。
2、学习sass。
遇到的问题:
1、radio表单单选框样式。
表单选框按钮如何去默认值?
开始做的时候想办法更改按钮样式,发现找不到更改按钮样式的办法。后来看到用display: none将其隐藏,重新用css样式再做一个按钮,覆盖在原来的按钮上面就行了。


2、select的样式清除?
跟radio一样,默认样式的select很丑,清除默认样式的办法也是一样的。将原样式隐藏然后再用css做一个样式覆盖在上面,使其看上去改变了样式。


3、响应式
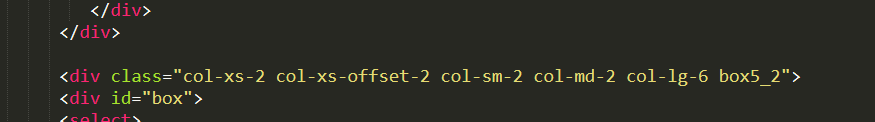
如何在指定的xs超小屏幕使用列偏移,而其他样式中不偏移?

如代码,按设想应该跑起来的时候在响应式小于col-xs-2的时候会产生列偏移2列的效果,其余分辨率的时候不改变,但实际上好像不行。
收获:
1、radio单选按钮
Radio 对象代表 HTML 表单中的单选按钮。
在 HTML 表单中 <input type="radio"> 每出现一次,一个 Radio 对象就会被创建。
单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
当单选按钮被选中或不选中时,该按钮就会触发 onclick 事件句柄。
您可通过遍历表单的 elements[] 数组来访问 Radio 对象,或者通过使用 document.getElementById()。

进度:task10
任务开始时间:2018.5.30
预计结束时间:2018.5.31
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-713.html





评论