发表于: 2018-05-30 22:36:35
1 505
今天完成的事情:
小课堂,和一点代码,还有看了一下第二个的页面需求audio
明天计划的事情:
把第一个页面的bug修改完,然后开始第二个页面
遇到的问题:
还没有,遇到,就是没有规范的去写代码,现已改正

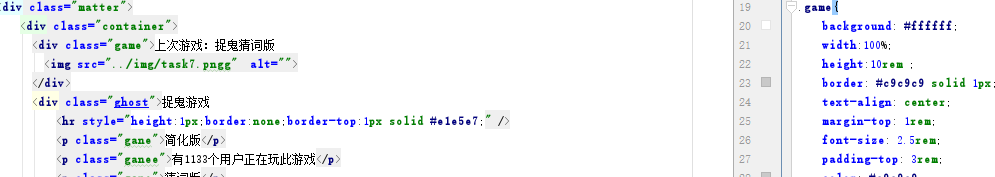
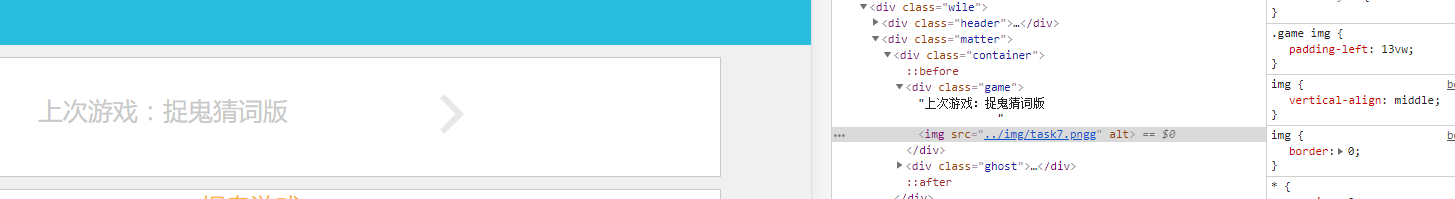
我这个应该还可以吧?,还没有写完,但是我这个有的字写的是rem和vw缩小之后的

而且我的这个不能让箭头往左去

这个是它的代码我给他一个padding-left它的那一行字会往反方向走

就像这样
收获;
就是今天的代码,会规范应用了,
还学了一点audio我现在只知道她是一个播放音乐的,连接蓝牙
还有今天的小课堂
把基础的常见的inline元素、block元素、inline-block元素复习了一边
二.知识剖析
知识点1:常见的inline、inline-block、block元素
常见元素:
inline:a,span,br,i,em,strong,label,q,var,cite,code
inline-block:img,input
block:p,div,p,h1...h6,ol,ul,dl,table,address,blockquote,form
知识点2:inline、inline-block、block的特性
inline特点:
(1)和其他元素都在一行上,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
(2)元素的高度、宽度及顶部和底部边距不可设置.
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
block特点:
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
inline-block特点:
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
三,.常见问题
问题一:inline和inline-block元素之间的间距问题
问题二:inline-block元素的如何垂直居中
问题三:利用浏览器来查看元素的类型
四,解决方案
问题1:inline和inline-block元素之间的间距问题
就目前而言,个人认为,较好的方法还是设置父容器的font-size为0,子容器重新设置font-size较好。不过,具体的解决方案,还是根据实际情况进行选择,这种方案可以优先考虑。
问题2:inline-block元素的如何垂直居中
方法1:设置上下padding值相等;
方法2:设置vertical-align:middle;
方法3:设置line-height大于font-size即可实现单行文本垂直居中,无需设置line-height和height值相等
问题3:利用浏览器来查看元素的类型
打开谷歌浏览器,F12,选中“Element”项,然后选中一个元素,在“Computed”的display中即可看到元素的类型,查看到底是inline元素还是block 元素,亦或是其它类型的元素。





评论