发表于: 2018-05-30 22:28:27
1 487
今天完成的内容
1.将自己这一周的日报回顾了一遍,加深了前面学习的知识点,没弄懂的弄懂了,弄懂的巩固了记忆。
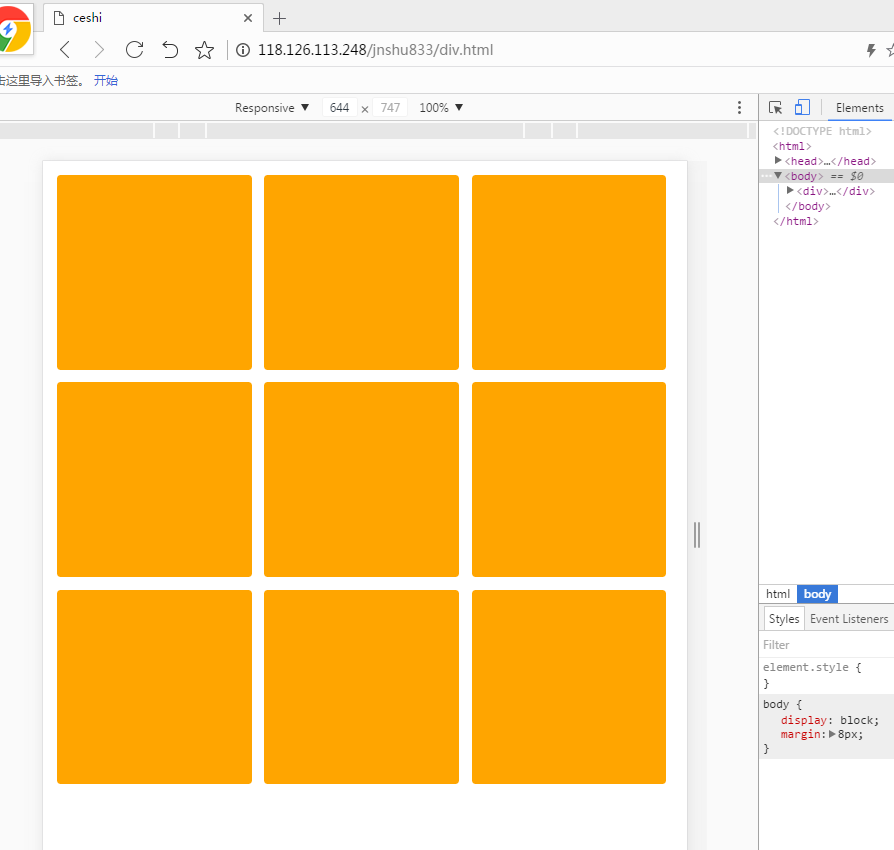
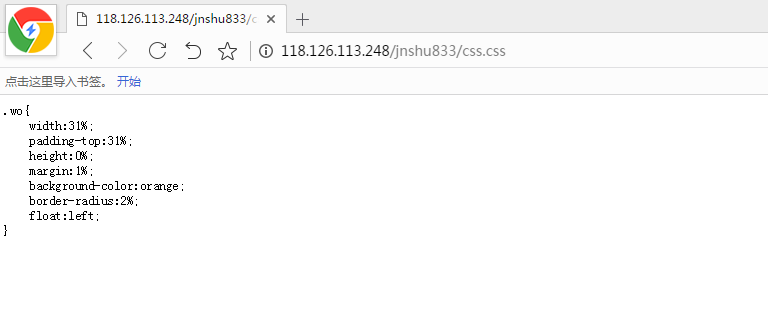
2.重新制作了一次九宫格HTML(没有看资料和标签语法),跟着任务1.2步骤走了一遍,发现了N多错误:粗心;代码字符打错;语法错误;标点忘记;git;ssh;nginx;github命令遗漏,导致后面步骤无法进行。检查所有错误进行改正,成功复刻完成。
3.更新github文件到我的云服务器,并在服务器访问中看到具体效果


4.1个小时的错误反思和深度思考。
明天的计划
1.了解,学习制作魔镜页面需要的知识
2.开始尝试制作魔镜页面
遇到的问题
主要问题还是代码格式规范,还有语法和标签语言的记忆不牢固。耗时的主要问题有2个:1、制作出HTML后的错误检查和更改;2、运用git程序push代码到github的时候,ssh密钥权限忘记;输出帐号 邮箱;语法格式不规范造成连锁错误,以至于重复重头做了4次操作。
收获
1.<!doctype html>的定义和不使用标签可能会造成的后果
2.<meta name="viewport" content="width=device-width, initial-scale=1.0">标签的理解
3.content属性 :
width:可视区域的宽度,值可为数字或关键词device-width
height:可视区域的高度,值可为数字或关键词device-width
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放
4.initial-scale和其附属标签属性:
initial-scale 设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数
maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数
5.了解nginx的一些命令:
server_name是服务器名:你通过这个名称+端口访问nginx服务器;root就是你本地nginx服务器的根目录,假如上面是localhost,那么访问localhost+端口就会打开你root下的index.html。
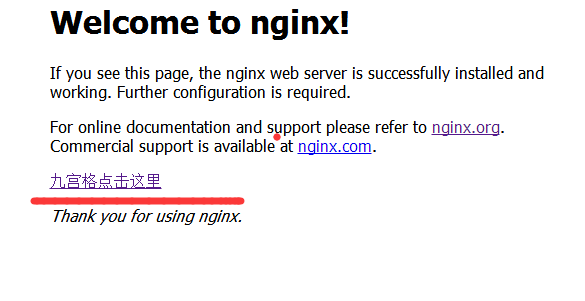
<a>标签的复习,修改了nginx里的主页,添加了一条九宫格页面跳转 http://localhost/div.html
6.git命令

总结:今天是自学一周,相对于一周前的我,感觉强大了不少,不再是当初群里傻傻的看着任务1给示列图代码跟着敲打进文本的少年了。在此十分感谢关楠师兄给我的帮助,让我在自学里少走了很多很多弯路。严格要求我代码规范;关键时候给我的提示也成功让我开始培养程序代码思维。当然还少不了平时给我打气和随时能骚扰并问一些我个人脑海里突然蹦出来骚问题,谢谢,师兄!
ps:贴一下我当时对着图一个字一个字复刻的图
简直就是黑历史





评论