发表于: 2018-05-30 22:25:06
1 510
#今天完成的事
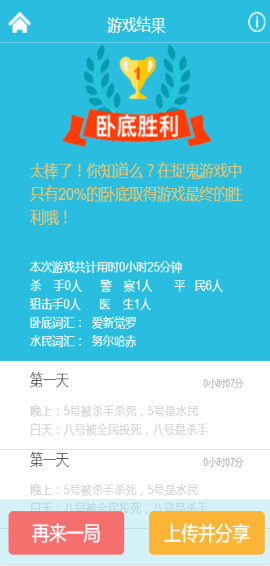
任务七的结果页面

学习了双飞翼布局
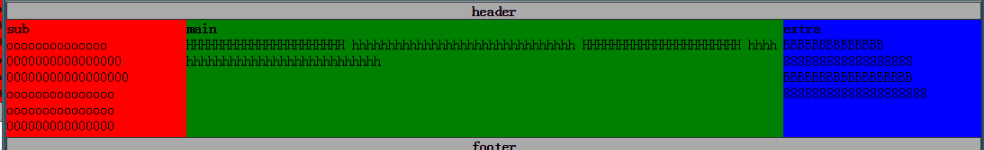
双飞翼布局

基本思路:如果把三栏布局比作一只大鸟,可以把main看成是鸟的身体,sub和extra则是鸟的翅膀。这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方.
基本方法:
左翅sub有200px,右翅extra..220px.. 身体main自适应未知
1.html代码中,main要放最前边,sub extra
2.将main sub extra 都float:left
3.将main占满 width:100%
4.此时main占满了,所以要把sub拉到最左边,使用margin-left:-100% 同理 extra使用margin-left:-220px
(这时可以直接继续上边圣杯布局的步骤,也可以有所改动)
5.main内容被覆盖了吧,除了使用外围的padding,还可以考虑使用margin。
给main增加一个内层div-- main-inner, 然后margin:0 220px 0 200px
6.main正确展示
明天计划的事:完成任务七开始任务八
遇到的问题;
1.页面头部右边的小图标在屏幕变大后位置出现了偏移,解决办法是给包含小图标的div设置属性text-align;right
然后通过调整div的padding-right来达到目的
2,
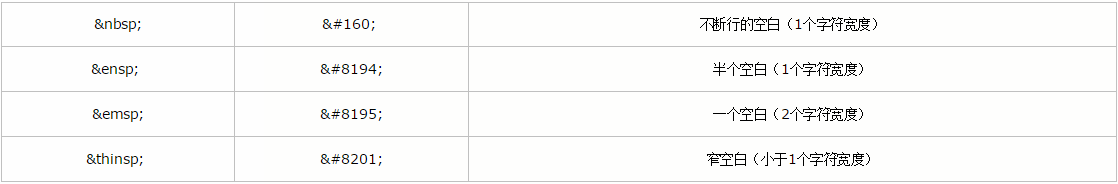
文字之间的空格符不知道怎么设置,通过百度解决

3,
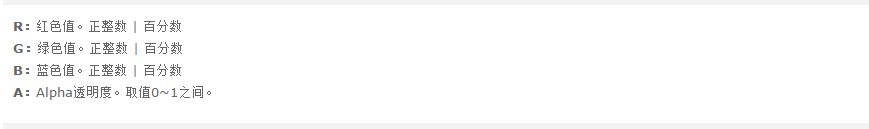
透明度不知道怎么设置,通过百度使用rgba解决

rgb代表颜色,a调节透明度

4.奖杯的定位问题
一开始我使用position:absolute定位发现不能自适应。后来使用text-align;center实现了居中
收获:text-align的使用
rgba
空格符
双飞翼布局





评论