发表于: 2018-05-29 23:13:01
1 527
今天完成的事情:
布局完页面二,对页面三进行布局。
学习了解grid
了解响应式的优缺点
明天计划的事情:
把最后一个页面写完,结束任务8、9.
遇到的问题:
收获:
grid :把一个空间分割成一个有规律的网格
display:grid、inline-grid。grid是块级网格,inline-grid是行级网格。
注意·当元素设置了网格布局,column、float、clear、vertical-align属性无效。
grid-template-rows 定义列高
grid-template-columns 定义列宽
grid-template-rows: <track-size> ... | [line-name] <track-size> ... ;
可以在行列中给边框加上名字
fr单位。它代表了网格容器中可用的空间。当fr和其他长度单位结合在一起的时候,fr是基于网格容器剩下的空间计算的。
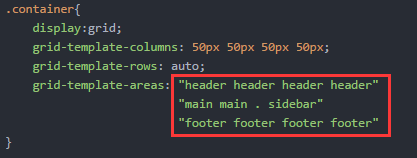
grid-template-areas
通过获取网格项中的grid-area属性值(名称),来定义网格模版。重复网格区(grid-area)名称将跨越网格单元格,‘.’代表空网格单元。

grid-column-gap:<line-size>; 和 grid-row-gap: <line-size> ;单元格间距,用来给行、列设置间距
grid-gap:<grid-row-gap> <grid-column-gap>;是grid-column-gap 和 grid-row-gap简写。如果只设置一个,则行与列的值相等。
justify-items: start | end | center | stretch(默认) ;垂直于列网格对齐。
align-items: start | end | center | stretch ;垂直于行网格线对齐,适用于网格容器里的所有网格项。
start:顶部对齐
end:底部对齐
center:居中对齐
stretch:填满容器
justify-content: start | end | center | stretch | space-around | space-between | space-evenly ;
align-content: start | end | center | stretch | space-around | space-between | space-evenly ;
end: 底部对齐。
center: 居中对齐。
stretch: 填满网格容器。
space-around: 网格项两边间距相等,网格项之间间隔是单侧的2倍。
space-between: 两边对齐,网格项之间间隔相等。
space-evenly: 网格项间隔相等。
grid: none | <grid-template-rows> / <grid-template-columns> | <grid-auto-flow> [<grid-auto-rows> [ / <grid-auto-columns>] ];一种简写形式,设置网格容器所有属性。
<grid-template-rows> / <grid-template-columns>: 设置行和列的值,其他属性为默认值。
<grid-auto-flow> [ <grid-auto-rows> [ / <grid-auto-columns>] ] : 设置网格自动流、网格自动行、网格自动列的值,其他未设置则为默认值。
响应式的优缺点
优点:
1.跨平台。
在手机,pad,电脑上均有不俗的表现。
2.节省人力开发成本。
不再需要有人特地维护PC页面,移动页面。
3.表现力一致
在不同的平台上看到的东西都是基本一致的,会让感觉体验良好。
缺点:
你需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限,比如说我在PC上是横向滑动的通栏图,但是在手机和pad就是不用的。所以,你就只能用一张单一的图或者一组静态图来表达。
2.页面会比较大,在当前国内渣渣2G,3G网络下打开速度会比较慢。
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC/pad的冗余代码,其实毫无意义,而且浪费了流量资源。
3.对于非webkit内核的浏览器支持极差(IE6,7,8等就直接悲剧了)。
对于非webkit内核的浏览器,比如说Windows Phone手机上用的IE浏览器,完全就悲剧了,彻底看不了。不过还好,现在的IOS,Android都是webkit内核,至少在80%以上的手机上可以有良好的呈现。
进度:task8
任务开始时间:2018.5.22
预计结束时间:2018.5.29
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论