发表于: 2018-05-29 21:19:12
1 526
今天完成的事情:
任务5完成到70%
初步运用了flex,但是运用的范围十分的小
明天计划的事情:
继续完成任务五(固定页脚以及自我介绍下的border)
回顾以往任务的深度思考
遇到的问题:
1.代码习惯不好
在写样式时,很多表现是一样的,可以直接写在一起,但是现在对这个的意识比较浅,导致代码冗长
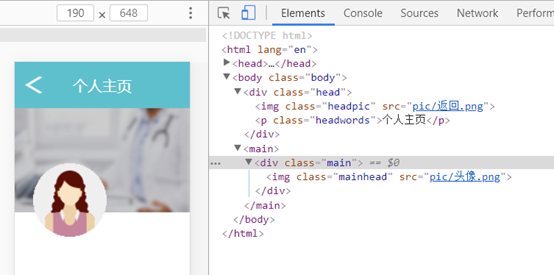
2.在调试过程中当将页面缩小到很小时会出现下面的情况
 并不知道为什么╥﹏╥
并不知道为什么╥﹏╥
收获:
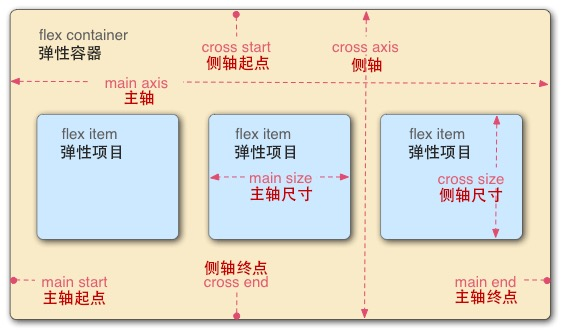
1.flex弹性盒子的基本运用

首先要设置一个父级容器并将其display属性值改为flex,然后就是选择自己所需要内部排序的方向
flex-direction: row[默认] | row-reverse | column | column-reverse伸缩流方向: 水平方向 | 反向水平 | 垂直方向 | 反向垂直选择好所需方向之后,根据内容的多少选择是否换行
justify-content: flex-start[默认] | center | flex-end | space-between | space-around伸缩行换行:不换行 | 换行 | 反转换行然后就是各个盒子的排序方式
justify-content: flex-start[默认] | center | flex-end | space-between | space-around主轴对齐方式: 左对齐 | 居中对齐 | 右对齐 | 两端对齐 | 扩散对齐还有其他暂时未使用到的属性:https://www.cnblogs.com/xiaohuochai/p/5323146.html
2.多个类一起用一个样式时,中间用“,”隔开!!
3.将背景图片拉伸可使用background-size:100%
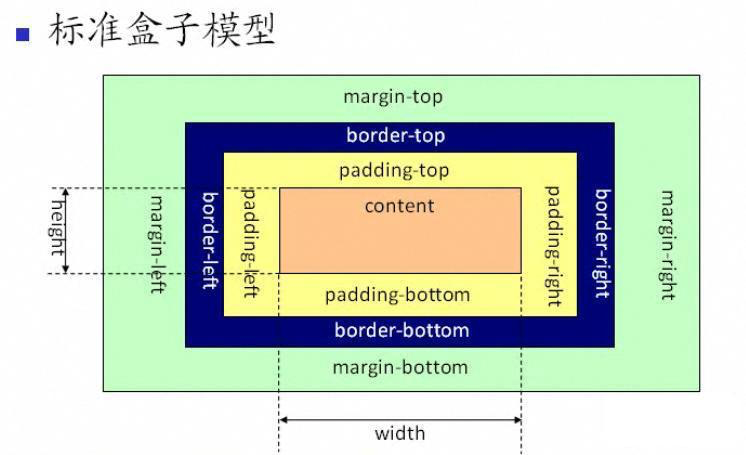
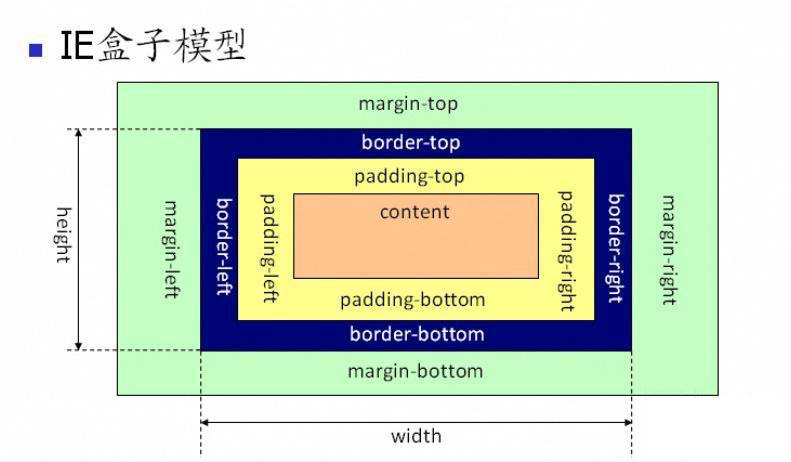
4.怪异盒模型
在标准模式下的盒模型,盒子总宽度/高度=width/height+padding+border+margin

在怪异模式下的盒模型,盒子的总宽度和高度是包含内边距padding和边框border宽度在内的,盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin






评论