发表于: 2018-05-28 23:39:22
1 605
今天完成的事情
- # 完成任务10的主体内容的制作;


明天计划的事情
- # 优化流程图/下拉框样式/重构和测试
遇到的问题
已解决
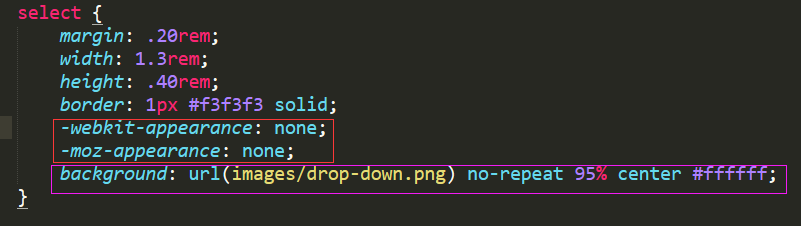
# 下拉框默认图标修改;
- 解决思路:首先将下拉框默认图标隐藏,然后将我们自己的图片定位到相应的位置上;
- 方法:

- 第一行代码:将原默认样式取消:
- appearance 属性:允许您使元素看上去像标准的用户界面元素。此处值为:none,这将隐藏默认图标
- 第二行代码:将我们需要的图标文件导入并定位到正确的位置;
- 此处使用的是背景图片定位;
- #
未解决
# 流程图无法根据设备宽度自适应;

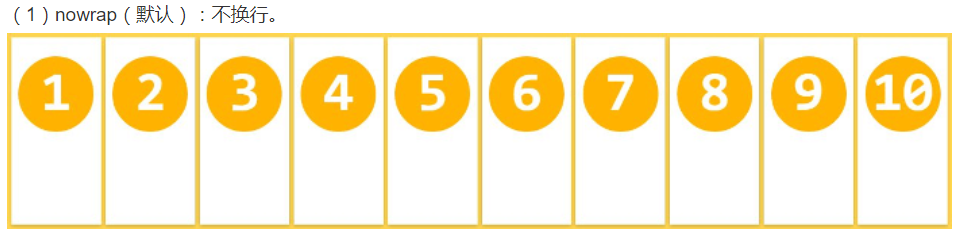
对弹性布局的属性值:flex-wrap:nowrap理解不够:

收获
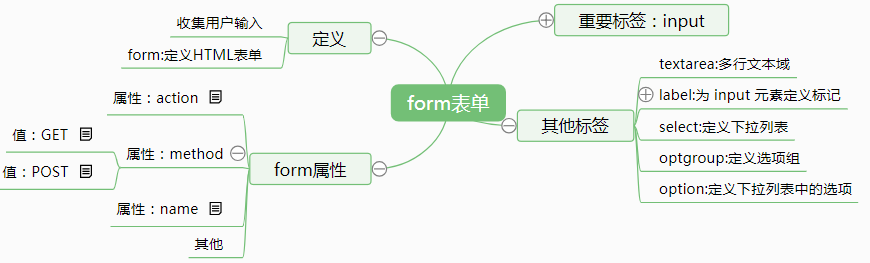
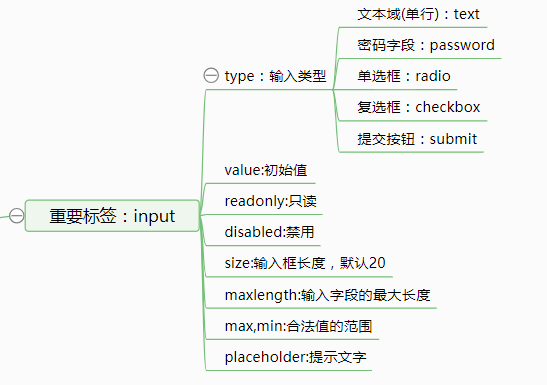
# form表单的初步认识:


# 栅格系统与弹性布局的对比使用:
刚领取这个任务的时候,想的是如果要实现响应式,那肯定是会用到栅格系统的,毕竟之前的几个任务 栅格的使用效果都还不错.
可是开始动手布局的时候,发现栅格并不是万能的,如果强行使用栅格代码将会十分臃肿.
所以在碰到灰之后放弃了栅格,采取了弹性布局+媒体查询的组合方式完成了响应式布局





评论