发表于: 2018-05-28 23:17:22
1 537
今天完成的事情及收获:
对之前的任务遇到的知识点做了归纳
1.盒模式
若一个块元素默认的宽度为auto,说明它可延伸占满可用空间
块元素的居中可使用text-align属性
2.div&span
div(占用全部宽度,前后都是换行符)为块级内容创建逻辑划分,span(只需要必要的空间,不强制换行)则建立内联内容的逻辑分组
3.display属性
(1)inline:将元素变为行内元素,与其他行内元素共享一行
不可改变height和width,大小由内容撑开
可用padding、margin-left、right产生边距效果,但是top和bottom不可用
(2)block:将元素变为块级元素,可设置height和width,若不设置则默认填满父级元素
可设置padding和margin
(3)inline-block:不独占一行的块级元素
浏览器并排摆放两个块级元素时,若两者皆有margin,则两者间的间隙等于两者margin之和若是上下摆放两个元素,则之间的空间为最大的margin
4.Float 浮动
简单的定义:float元素尽可能远的向左or右浮动一个元素,然后这个元素下面的元素会绕流这个元素
解决浮动元素层叠的问题:可使用clear属性(clear属性提出要求,当元素流入页面时,在此元素左右或者两边不允许有内容)
若对一个块元素设置了clear属性,会导致元素下移,直到他的右边左边或者两边没有浮动元素挨着
5.display&float的区别
不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果
相同之处:能在某程度上达到一样的效果
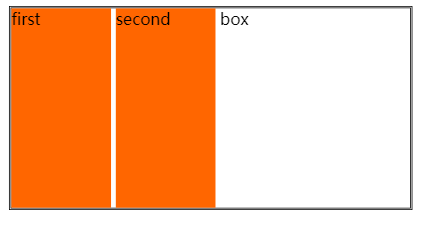
display:


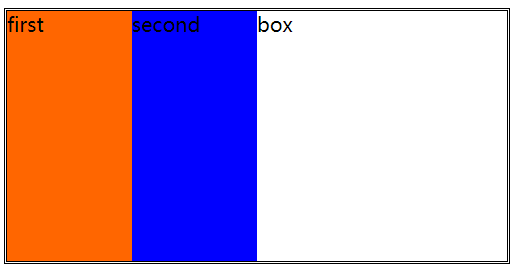
float:


两者效果相似,但是display间有空隙。产生空袭的原因是写标签时在标签结束符后打下的回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符。
去除空隙的方法:对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙
display:inline-block的布局方式和浮动的布局方式使用场景
对于横向排列东西来说,更倾向与使用inline-block来布局,因为这样清晰,也不用再像浮动那样清除浮动,害怕布局混乱等等。
对于浮动布局就用于需要文字环绕的时候,毕竟这才是浮动真正的用武之地,水平排列的是就交给inline-block了。
6.position定位
(1)属性值:static、absolute、fixed、relatived
(2)absolute绝对定位
当元素使用绝对定位时,该元素会在流中删除,可用top、right、left、bottom对其定位,定位的起点是其不为static的父级元素,若不是则继续往上找
若设定了left的具体距离,则起点为该元素的左边
在此在知道元素宽度的情况下若想使用%实现元素的居中,可如下:margin:-宽度/2; left:50%;
static静态定位
元素会放在正常的文档流当中,由浏览器决定其位置
fixed固定定位
将元素放在相对于浏览窗口的一个位置上,固定元素随页面不会移动
relatived相对定位(暂时没使用过 没特别的感觉)
7.浮动&定位
若需要出现在页面精准的一个位置时,就是用定位
若元素需要背围绕时就使用浮动
明天计划的事情:
使用flex弹性盒子做下一个任务,并写日报





评论