发表于: 2018-05-28 23:04:46
1 558
今天完成的事情:
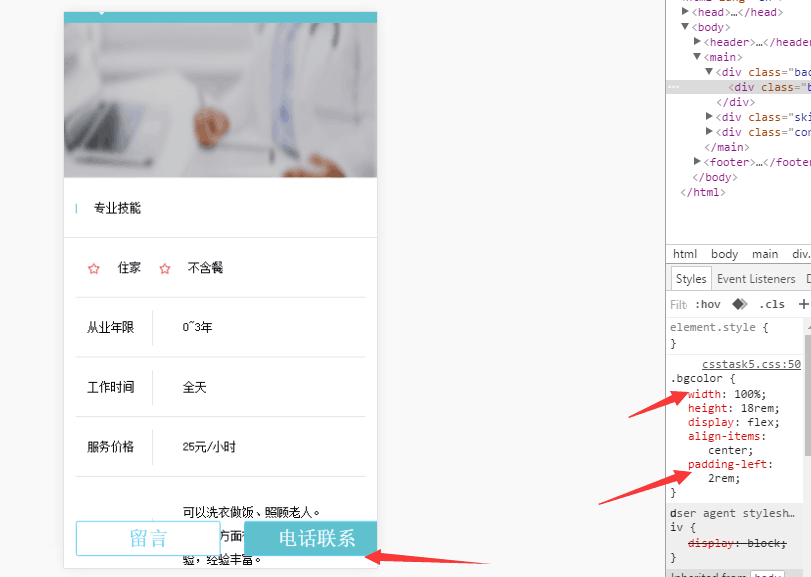
1.任务五完成一大半,顶部底部固定,不过仍然没有完成好,底部出现了重叠,还没有解决。明天一定要完成!

2.背景部分和底部用到了flex布局,学会了用flex进行垂直居中,用flex横向均匀分布两列。
3.学会了column进行均匀多列布局,不过在此处应用不方便。
4.vertical-align对diaplay为inline-block的元素进行垂直居中。
明天计划的事情:
1.完成任务五
2.自适应布局方法总结
遇到的问题:
1.使用vertical时图片不居中,原来是对其具体用法不熟悉,没有用对,下次再用到不确定的属性如何使用时,要查到准确用法,不要自己一知半解随便用。
2.出现宽度滚动条,原来是子元素设置了margin-right后还设置了宽度百分之百,而父元素宽度也是100%,导致内容超出屏幕。
对设置width:100%的元素要注意它的border、margin、padding,小心超出屏幕范围。
解决办法:需要使用到overflow-x属性,其语法为overflow-x:visible | auto | hidden | scroll。当overflow-x属性值设置为 scroll时,在文本设置超出部分添加滚动条并显示。或者用box-sizing: border-box。

收获:
1.flex布局应用于垂直居中,水平均分的用法。
2.尝试多使用rem而不是px
3.尝试使用 margin定位
4.尝试简化html布局,少使用div





评论