发表于: 2018-05-28 22:52:21
4 575
今天完成的事:
#按师兄的要求修改任务六不足之处
#提交任务六代码
明天计划的事:
#开始任务七的学习
#尝试着用bootstrap栅格来布局任务七
遇到的问题:
#使用position:absolute定位过多导致屏幕过小时不会出现省略号
解决方法:除部分图片定位使用position:absolute之外,文字定位全部改为float
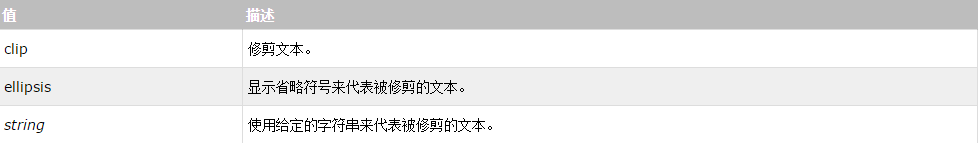
#不知道当屏幕过小时如何使文字出现省略号
解决方法:通过百度得知使用text-overflow属性
text-overflow属性指定当文本溢出包含他的元素时,应该发生什么

若要使文本溢出时表现为省略号应当使用的值为ellipsis。
text-overflow的使用前提是文本溢出所包含他的元素+溢出内容不可以见+溢出文本被修剪,所以通常搭配overflow:hidden使用
overflow属性指定如果内容溢出一个元素的框会发生什么

#学到了一种居中对齐的方法:justify-content:center+align-items:content.
justify-content属性用于设置弹性盒子在主轴或横轴上的对齐方式

align-content属性定义flex子项在当前行纵轴或侧轴上的对齐方式

这些值还没有一一去试过,目前只会用几个
#师兄提出的nva没有撑满整个高度的问题,试过许多办法,但是尚未解决
#做出的效果图在不同浏览器下出现了一些问题。
在Chrome浏览器下footer部分的 这个图片是居中的,而在uc浏览器下
这个图片是居中的,而在uc浏览器下 往上偏离了一点点,不知道什么原因。
往上偏离了一点点,不知道什么原因。
收获:overflow属性相关的东西
position:absolute定位不能滥用
bootstrap框架的使用(在head和body上分别加上bootstrap特定的css文件和js文件)
#总结
task6任务的学习接触了许多新的东西,如bootstrap框架的使用,雪碧图的制作和使用。要学习的东西还有很多,bootstrap框架的使用要熟练,css的属性学习的还是不够,要多去练习,看看每个属性具体的作用,对定位的了解还需要深入。
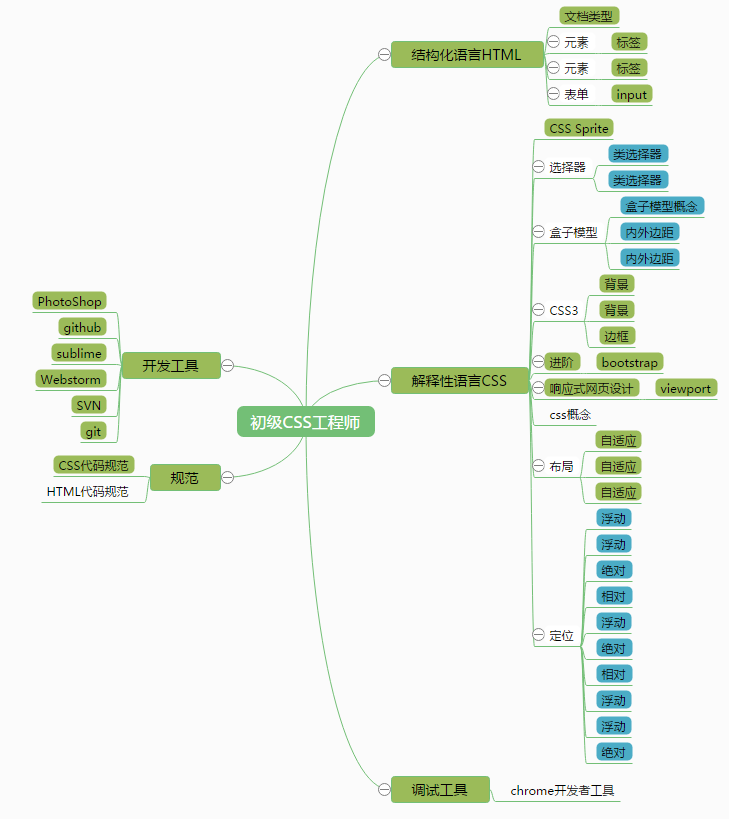
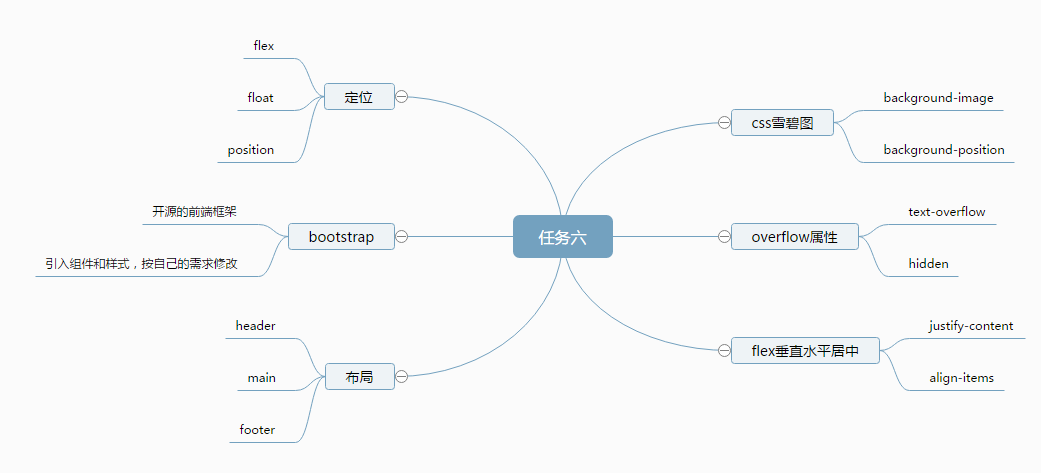
官方脑图

我的脑图






评论