发表于: 2018-05-28 22:37:55
1 561
完成情况:
任务15审核还是没过,
原因:没有按照给的UI图的规格来设计,包括宽度、高度、文字大小,一些地方的颜色等,
所以今天的任务就是把三个页面按照UI图的尺寸重新修改了一番
遇见问题:
1. 由于给的UI图宽度是1920px的,但是自己的电脑页面宽度是1200px的,在轮播图的时候,轮播图片的宽度设置成100%,怎样实现高度与宽度成某个比例缩放?(已解决)
解决:给高度一个单位为vw的值,值是多少就不用说了,小学生都会算
2. 关于width:100%; 与 width:100vw
以前一直以为,理论上说1vw就相当于宽度的1%,但是还是有一点区别的,vw是包含滚动条的,而%不包含滚动条,但是进度条就那么几十几px,可以忽略不计
3. 如图

每个盒子都是向左浮动的,但是第5个浮动上去并不是在最左边(已解决)
原因:当我F12后,就会出现上面的情况,但是当我关掉F12时,它就正常了,所以我以为是宽度的问题,但是宽度的设置不可能有问题,仔细观察F12前后的变化,会发现第一的里面的文字换行了,先将里面的文字大小换了小点的,果然好了,所以得出原因是因为文字太大撑开盒子1,导致盒子1挡住了盒子5,但是文字大小是必须严格按照UI图来设置,所以这里不能变
解决:给每个盒子给个固定的高,
任务收获:
收获只有一点
写项目,必须严格按照给的UI图上面的数据来设计,即使设计出来的你觉得不合理很怪异,但还是必须按照UI图来设计
下一计划:
没想到一个任务15会拖这么久,往天说的温习1-15的任务总结知识点不打算专门那一两天来看,直接以后抽空有时间的时候去总结,如果任务15过了,便开始第二轮学习
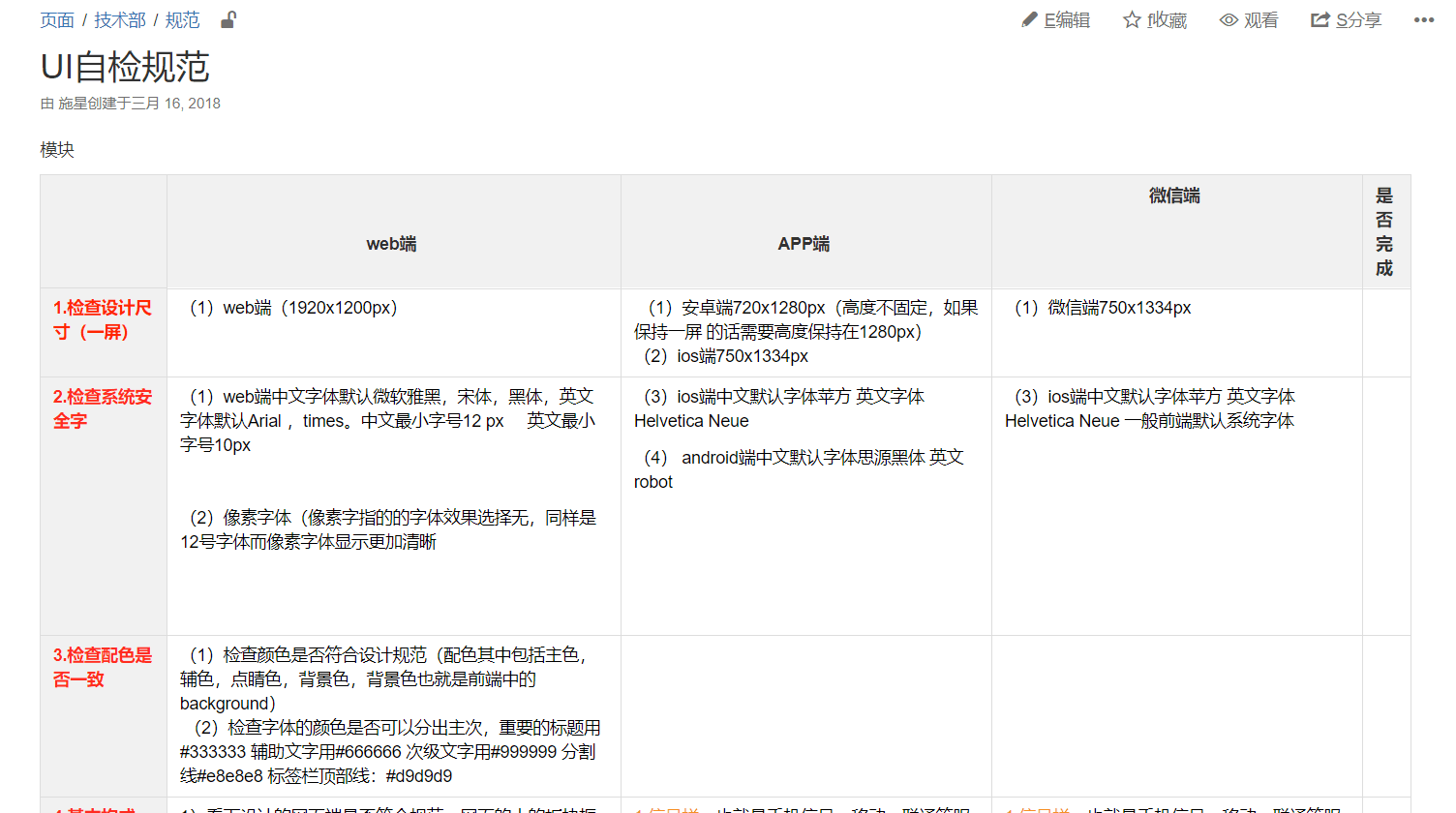
留一张图,UI图自检规范(师兄给的)

再留一个网址,简直就是检查UI图数据的神器,直接在它上面,你就能知道UI图里面某个地方到任何地方的距离是多少、图片的大小、文字的大小,颜色等,上面都能检查出来,不用在PS里面通过标尺工具手动测量了(一朋友今天给我推荐的)
链接:http://www.biaonimeia.com/project





评论