发表于: 2018-05-28 21:22:43
1 652
今天完成的事情:今天任务无进度,要讲小课堂js内容,很烦,js都还学的一知半解,不知道从哪写起。
明天计划的事情:看js哪些数据类型和常用方法?并写一波小课堂,这段时间可能无暇顾及于任务了。
遇到的问题: 怎么样判断各种数据类型?
回答:typeof、Object.prototype.toString。可以通过这两种判断。


如果右边的是基本类型,则typeof会尝试得到最基本的类型,比如number,string等等,如果是函数名,那么则返回function,这里Object,Number,String,等等都可以看成函数名,如果右边是一个基本的对象,则返回object(返回的都是小写哦)。 注:我们发现typeof null,结果返回了object,这是一个很早之前的BUG,一直沿用至今。 试用范围:如果通过typeof来判断类型,适用于判定基本类型,或者判断是否为函数(function)。需要注意的是,必须通过Object.prototype.toString.call来获取,而不能直接 new Date().toString(), 从原型链的角度讲,所有对象的原型链最终都指向了Object, 按照JS变量查找规则,其他对象应该也可以直接访问到Object的toString方法,而事实上,大部分的对象都实现了自身的toString方法,这样就可能会导致Object的toString被终止查找,因此要用call来强制执行Object的toString方法。
收获:js 判断各种数据类型的比较简单的方法
ypeof 2 输出 number
typeof null 输出 object
typeof {} 输出 object
typeof [] 输出 object
typeof (function(){}) 输出 function
typeof undefined 输出 undefined
typeof '222' 输出 string
typeof true 输出 boolean
这里面包含了js里面的五种数据类型 number string boolean undefinedobject和函数类型 function
看到这里你肯定会问了:我怎么去区分对象,数组和null呢?
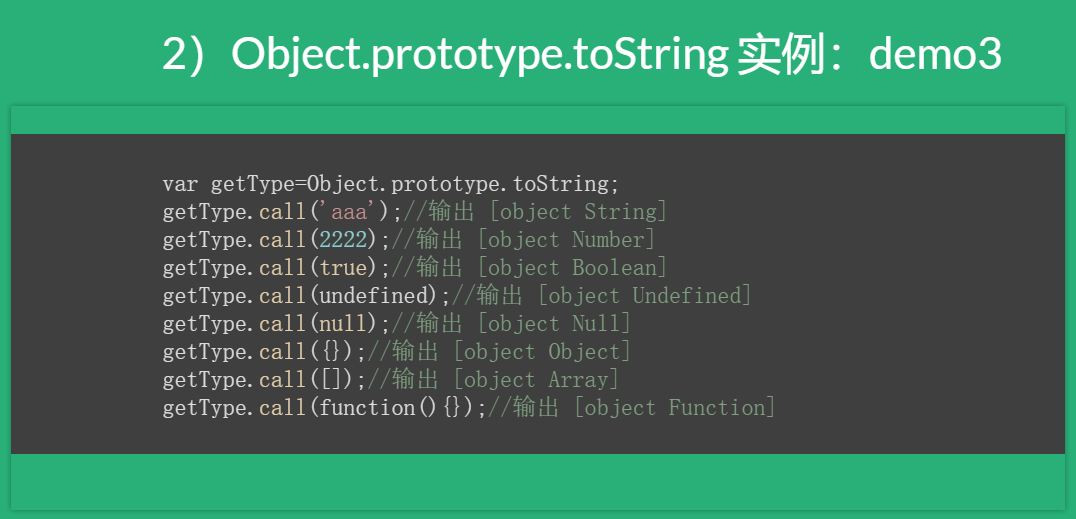
接下来我们就用到另外一个利器:Object.prototype.toString.call
这是对象的一个原生原型扩展函数,用来更精确的区分数据类型。
今天忙着日报检查,无暇学习,累。





评论