发表于: 2018-05-27 23:27:35
1 656
今天完成的事情
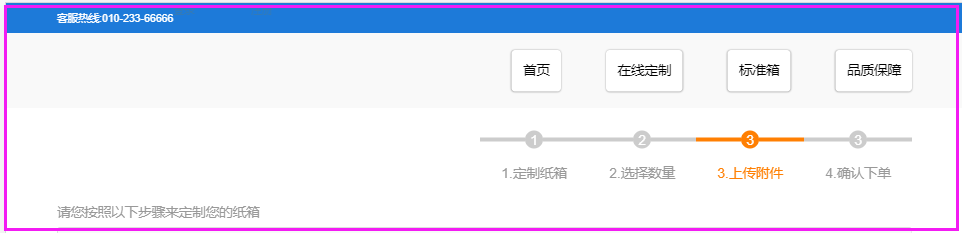
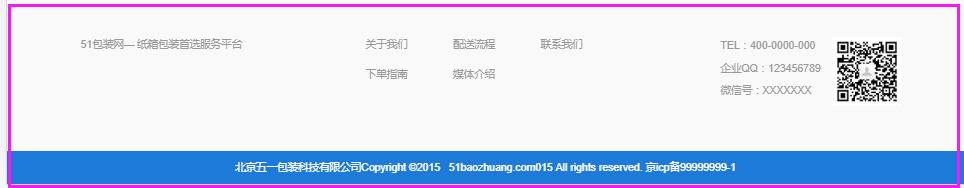
- # 完成任务10 :header/导航栏/流程图/企业信息/footer页面的制作;以及主体表单的初步框架;



明天计划的事情
- # 进行任务10表单页面的进一步完善,学习自定义表单样式;
- # header部分在小屏下的下拉菜单的制作;(之前的方法是fover,这次打算用点击按钮呼出和关闭);
- # 测试和重构代码,使之在不同设备上均能完好呈现;
遇到的问题
已解决
# 为了实现企业信息这一模块中二维码始终贴近侧边,采取了一些方法.

- 解决思路:在大屏幕显示状态下,采用格栅布局,将最右侧的模块进行弹性布局,选择主轴对齐方向为右对齐;可想而知,在小屏显示状态下,右侧模块将与页面下部显示,原右对齐的方式需要改为左对齐,此时二维码在文字右侧,显然二维码图片显示在左侧边比较好,那么就需要进行调整;

- 首先想到的是采用绝对定位的方式进行布局,但是此时出现了一个问题,由于绝对定位使定位元素脱离了文档流,与footer部分重叠在了一起;

- 观察得知,二维码图片与相邻文字信息的高度大致相等,在定位方式的选择上,使二维码图片进行绝对定位,相邻文字信息进行相对定位,由于相对定位并未脱离文档流,从而保证了在页面高度没有坍塌的前提下,将元素定位到我们想要的位置,得到我们想要的效果;
收获
- # 复习了相对定位和绝对定位的概念,使用起来也更加熟练;
- # 表格与表单的制作一直都不是很清楚,使用的次数也很少,有很多时候都有意无意地避免不熟悉的元素的使用,这是一个人性的弱点吧,这这个任务中,争取彻底上手这两个元素的使用;





评论