发表于: 2018-05-27 22:28:47
1 684
今天完成的事:
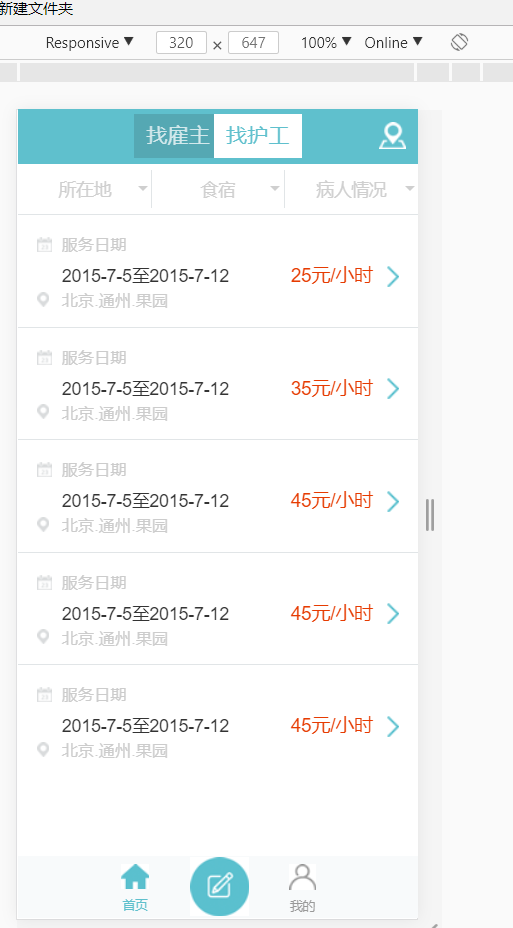
1.磕磕绊绊总算是做出了一些效果。。任务六效果图如下

关于任务六我的思路是:
1.先固定头部。给头部设置测量出的宽和高,定位用的是绝对定位
头部的两个按钮是用了两个button,给两个button设置在ps测量的width和height,设置圆角背景色,字体等
一开始的button并没有居中对齐 ,通过设置button的margin值来调整位置,margin值是在ps中测的。
,通过设置button的margin值来调整位置,margin值是在ps中测的。
头部的小图标的位置是通过position来定位的,数值是自己调整的,看起来像是居中了
2.然后是main部分
下拉菜单部分我的思路是用一个大的div包裹三个小的div,三个小的div分别包裹一个下拉按钮,下拉菜单的写法是通过看教程仿照着写的。
给大div设置高度。把小div分成大小相等的三个区块,做法是设置宽度33.33%,右浮动
下拉标的位置 是通过绝对定位来实现的
是通过绝对定位来实现的 ,数值是自己调整的,看起来效果差不多。
,数值是自己调整的,看起来效果差不多。
然后是做表格部分 ,插入图片和文字,给文字设置左浮动,然后给图片设置
,插入图片和文字,给文字设置左浮动,然后给图片设置
绝对定位 ,通过ps测量分别调节了文字和图片的margin值,达到了为文字和图片定位的目的
,通过ps测量分别调节了文字和图片的margin值,达到了为文字和图片定位的目的
图片和文字的定位几乎都是用 和
和 结合来实现的
结合来实现的
3。固定footer的位置
插入图片 设置居中
设置居中 另外两张图片用div包裹住,分别设置左右浮动
另外两张图片用div包裹住,分别设置左右浮动

 ,没设置position之前是如下的效果
,没设置position之前是如下的效果

设置了position:relative后达到了目的
 数据是在ps测量的。
数据是在ps测量的。
有一个问题是中间的图片是贴着footer顶部的,后来通过设置了margin-top值使它看起来居中,数值也是在ps测量的
明天计划的事:任务通过了就开始任务七,没通过就修改好了然后开始任务七
遇到的问题:1.对定位的问题还是不熟悉,一些垂直居中的问题都是通过ps测量然后定位来达到目的的。
2.任务验收标准中有一条 我通过改变我的屏幕大小使其小于手机最小屏幕时会出现
我通过改变我的屏幕大小使其小于手机最小屏幕时会出现
重叠现象,现在还没找到解决办法

收获:1.学会了用positionrelative结合absolute进行定位
2.学会了用bootstrap实现按钮下拉菜单,bootstrao其他知识还需要加紧学习
就觉得自己学得很混乱,知识不能融会贯通





评论