发表于: 2018-05-27 17:41:32
1 578
今天完成的事情:任务十五第一个页面除了轮播图写完了,明天把轮播图好好写写,并完成剩余两个页面
明天计划的事情:任务十五
遇到的问题:暂无
收获:
transition过渡的意思
主要有四个值与其一一对应;分别是property(CSS属性名称),duration过渡的时长,timimg-function转速曲线函数(其对应着多个已经设置好的值如:ease,ease-in-out 等),delay延时单位为毫秒(延迟多少秒开始过渡);
 编辑
编辑
这个属性主要是用于让元素从一个状态到另一个状态渐变的过程,主要起个过渡效果
所以运用transition这个属性时,元素的状态一定要有元素改变前和后的状态,比如位置大小颜色等
一般来说transition的默认值是:all 0 ease 0,因此我们写的时候也应该按照此顺序
.box1 {
margin: 50px auto;
width:200px;
height: 200px;
background: red;
transition: width 0.2s ease .3s;
transition: height 0.2s ease .3s;
}
这行代码运行时,会发现

Transition只会作用于最后一行,所以在写的时候要么简写成all,或者采用逗号隔开的方式
.box1 {
margin: 50px auto;
width:200px;
height: 200px;
background: red;
transition: width 0.2s ease .3s,height 0.2s ease .3s;
}

此时两者都运用上transition属性了
CSS3 transform含义是:改变,使…变形;转换
transform的属性包括:rotate() / skew() / scale() / translate(,) ,分别还有x、y之分,比如:rotatex() 和 rotatey() ,以此类推。
transform:rotate():
含义:旋转;其中“deg”是“度”的意思,如“10deg”表示“10度”下同。
rotate旋转的意思,rotateX旋转X轴,rotateY旋转Y轴,rotateZ旋转Z轴
Xy就是屏幕的水平和垂直面
Z就是你和屏幕的垂直线
transform:rotate(10deg):

transform:rotate(-10deg):

transform:rotatex(60deg):

X轴旋转60度映射到zx的平面上就是原来的高度的一半,旋转90度映射的zx平面上就没了(也就是说没厚度概念???)
z轴旋转45度映射

日报内容...
perspective:
这个透视,视角!的意思
是指视点距离目标的距离,
视点的在z轴上面,
translate
其功能就是让元素在自己的眼前或近或远
当元素的translateZ值大于或等于perspective的值时元素会消失,可以理解成绕过视点,在视点之后当然看不见
越来越接近perspective的值时元素会沾满整个屏幕,一叶障目的感觉
注意:
.box1 {
margin: 50px auto;
width:200px;
height: 200px;
background: red;
transition: width 0.2s ease .3s,height 0.2s ease .3s;
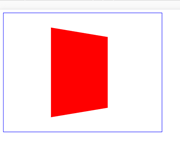
transform: perspective(600px) rotateY(45deg);
}

Perspective一定要写在 rotateY(45deg)否则不会生效
或者将其写直接写在父元素上,效果也是可以实现的;但是实现的效果会产生不同
绑定父元素时产生的效果

绑定子元素时产生的效果

父元素作为透视元素,我们看到的每个子元素的形体都是不一样的;而下面,每个元素都有一个自己的视点,因为rotateY的角度是一样的,因此,看上去的效果也就一模一样了!
transform-style: preserve-3d
flat|preserve-3d. 前者flat为默认值,表示平面的;后者preserve-3d表示3D透视。一般而言,该声明应用在3D变换的兄弟元素们的父元素上
backface-visibility
在CSS3的3D世界中,默认情况下,我们是可以看到背后的元素
为了贴合现实我们需要设置
backface-visibility:hidden;
采用transform和绝对定位实现一个正方体
绝对定位主要让六个面集中在一个位置然后再去对其进行翻转和位移
实现效果图如下:






评论