发表于: 2018-05-26 23:56:52
1 623
今天完成的事情:
学习了解js知识,for循环,while循环,switch语句,
标准对象,date
学习了解面向对象编程
dom节点的更新,插入,删除。
明天计划的事情:继续学习一些深入的js知识。制作小课堂
遇到的问题:
children和childNodes。
firstElementChild和firstChild
在平时写js中,我们经常会想用一个方法直接获取到父元素的第一个子元素节点,就好比如上面的例子中,使用firstChild确实可以实现这一功能
<div><p>123</p></div>
var first=document.getElementByTagName("div")[0].firstChild这样我们就可以获取到第一个元素子节点,但是当div与p之间存在空白节点的话,first就会获取到空白节点而不是第一个元素节点。
所以,DOM扩展了一个firstElementChild方法,这个方法可以获取到父元素的第一个子元素节点
<div> <p>123</p></div>
var first=document.getElementByTagName("div")[0].firstElementChild即便div与p标签中存在空白节点,但是使用firstElementChild方法仍然可以正常的获取到div的第一个子元素节点p。
但是问题又来了,firstElementChild这个方法在现代浏览器中兼容,但是在ie678中却没有这个方法,一旦在ie678中使用这个方法就会出错。
如果想获取到子元素的element节点,最好使用children方法,childNodes方法以及firstChild方法在现代浏览器中使用,都会把元素标签中的空白节点检测出来,一般我们使用这两个方法都是为了获取到元素的元素节点,空白节点会给我们造成很多不必要的bug,而children方法则是只检测element元素节点,防范于未然,所以推荐大家以后使用children方法来替代childNodes。
收获:
了解了如何获取dom节点,通过dom节点操作,更新节点,插入节点。删除节点,修改css样式等等
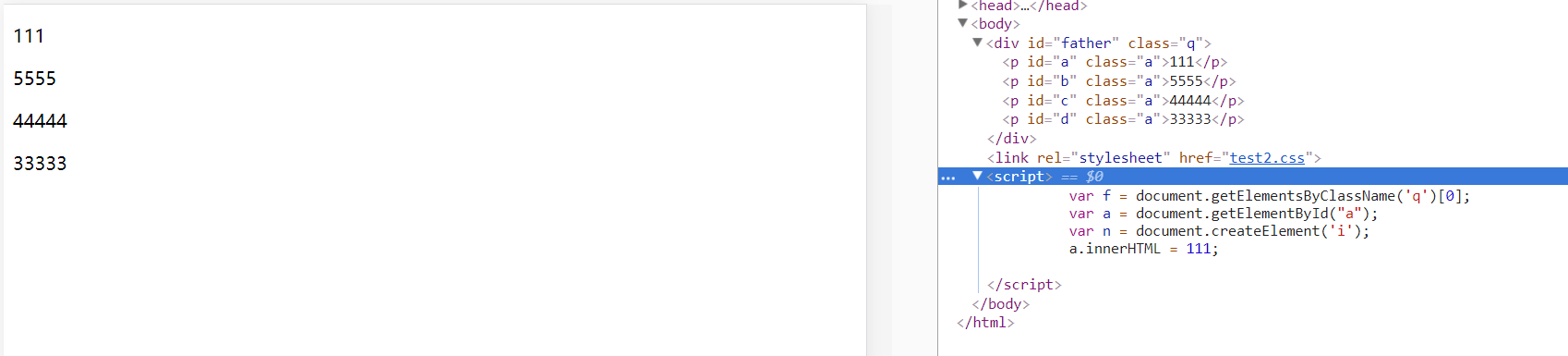
拿到一个DOM节点后,我们可以对它进行更新。
可以直接修改节点的文本,方法有两种:
一种是修改innerHTML属性,这个方式非常强大,不但可以修改一个DOM节点的文本内容,还可以直接通过HTML片段修改DOM节点内部的子树:
第二种是修改innerText或textContent属性,这样可以自动对字符串进行HTML编码,保证无法设置任何HTML标签:
// 获取<p id="p-id">...</p>var p = document.getElementById('p-id');
// 设置文本:
p.innerText = '<script>alert("Hi")</script>';
// HTML被自动编码,无法设置一个<script>节点:// <p id="p-id"><script>alert("Hi")</script></p>两者的区别在于读取属性时,innerText不返回隐藏元素的文本,而textContent返回所有文本。另外注意IE<9不支持textContent。
当我们获得了某个DOM节点,想在这个DOM节点内插入新的DOM,应该如何做?
如果这个DOM节点是空的,例如,<div></div>,那么,直接使用innerHTML = '<span>child</span>'就可以修改DOM节点的内容,相当于“插入”了新的DOM节点。
如果这个DOM节点不是空的,那就不能这么做,因为innerHTML会直接替换掉原来的所有子节点。
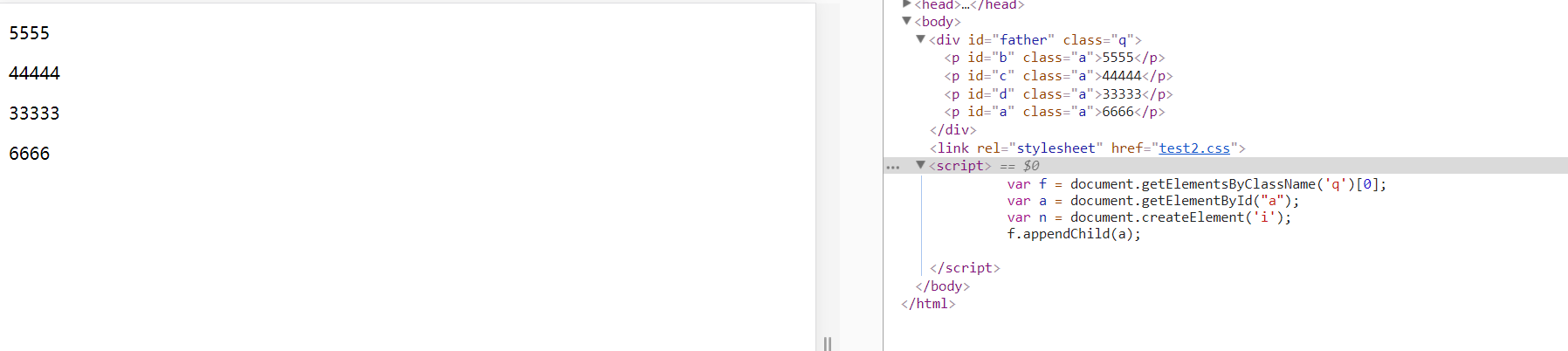
有两个办法可以插入新的节点。一个是使用appendChild,把一个子节点添加到父节点的最后一个子节点。例如:
<!-- HTML结构 --><p id="js">JavaScript</p><div id="list">
<p id="java">Java</p>
<p id="python">Python</p>
<p id="scheme">Scheme</p></div>把<p id="js">JavaScript</p>添加到<div id="list">的最后一项:
var
js = document.getElementById('js'), list = document.getElementById('list');list.appendChild(js);现在,HTML结构变成了这样:
<!-- HTML结构 --><div id="list">
<p id="java">Java</p>
<p id="python">Python</p>
<p id="scheme">Scheme</p>
<p id="js">JavaScript</p></div>因为我们插入的js节点已经存在于当前的文档树,因此这个节点首先会从原先的位置删除,再插入到新的位置。
更多的时候我们会从零创建一个新的节点,然后插入到指定位置:
var
list = document.getElementById('list'),
haskell = document.createElement('p');
haskell.id = 'haskell';
haskell.innerText = 'Haskell';list.appendChild(haskell);这样我们就动态添加了一个新的节点:
<!-- HTML结构 --><div id="list">
<p id="java">Java</p>
<p id="python">Python</p>
<p id="scheme">Scheme</p>
<p id="haskell">Haskell</p></div>insertBefore
如果我们要把子节点插入到指定的位置怎么办?可以使用parentElement.insertBefore(newElement, referenceElement);,子节点会插入到referenceElement之前。
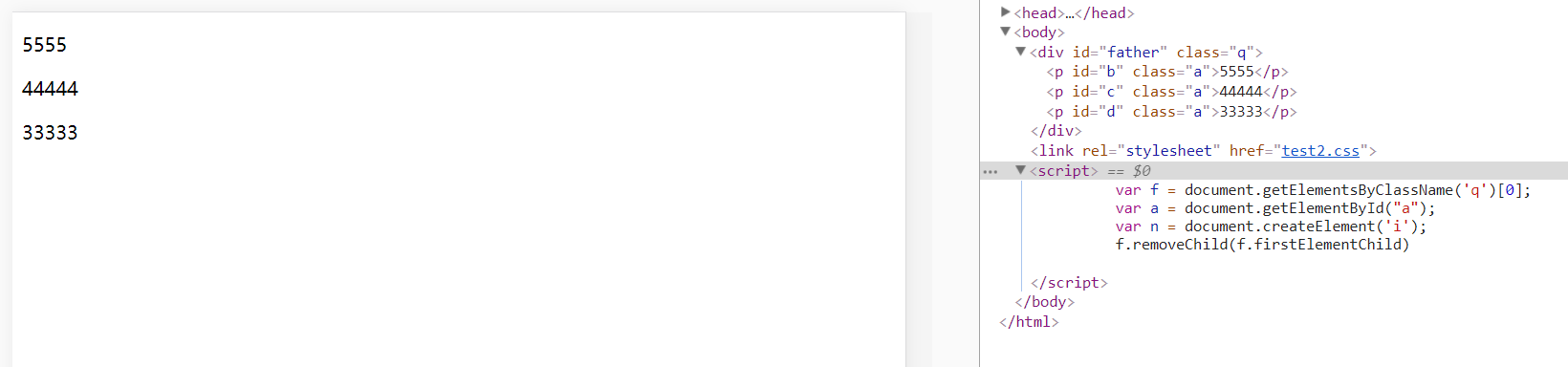
删除一个DOM节点就比插入要容易得多。
要删除一个节点,首先要获得该节点本身以及它的父节点,然后,调用父节点的removeChild把自己删掉:
// 拿到待删除节点:var self = document.getElementById('to-be-removed');// 拿到父节点:var parent = self.parentElement;// 删除:var removed = parent.removeChild(self);
removed === self; // true注意到删除后的节点虽然不在文档树中了,但其实它还在内存中,可以随时再次被添加到别的位置。
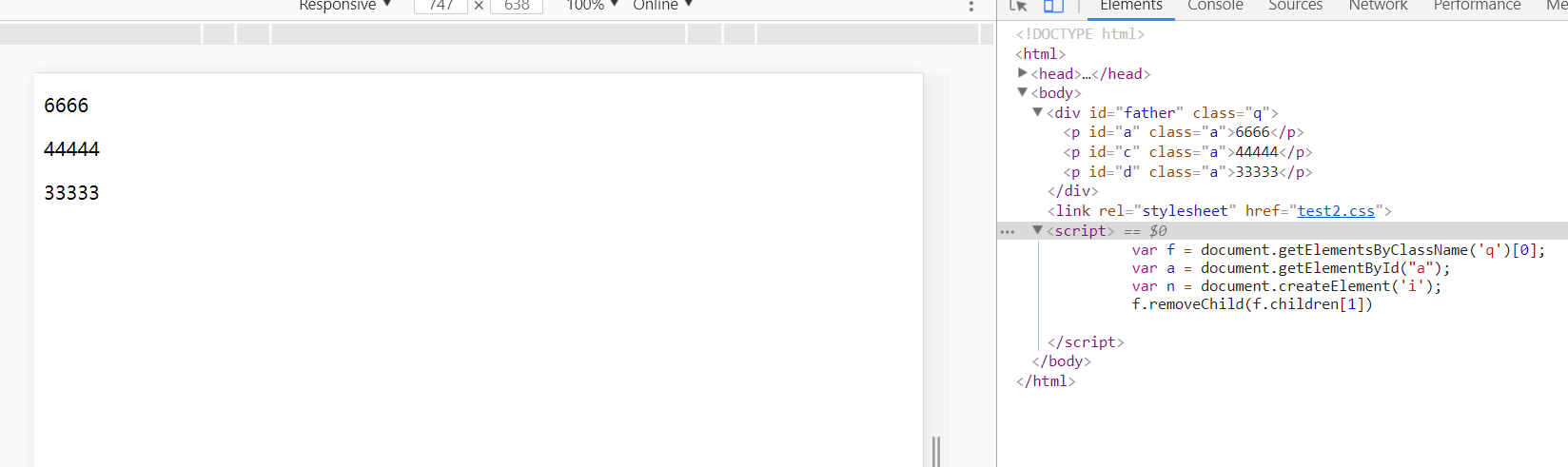
当你遍历一个父节点的子节点并进行删除操作时,要注意,children属性是一个只读属性,并且它在子节点变化时会实时更新。
例如,对于如下HTML结构:
<div id="parent">
<p>First</p>
<p>Second</p></div>当我们用如下代码删除子节点时:
var parent = document.getElementById('parent');parent.removeChild(parent.children[0]);parent.removeChild(parent.children[1]); // <-- 浏览器报错浏览器报错:parent.children[1]不是一个有效的节点。原因就在于,当<p>First</p>节点被删除后,parent.children的节点数量已经从2变为了1,索引[1]已经不存在了。
因此,删除多个节点时,要注意children属性时刻都在变化。









评论