发表于: 2018-05-26 23:14:14
2 611
25号
今天完成的事情
任务八三个页面的响应式
明天计划的事情
修复任务九导航栏bug 搭建个人博客
遇到的问题
#响应后重合

解决办法:添加上边距
#导航栏响应后按钮失灵,点击无反应
解决方法:未解决
#文字没有居中

解决方法 加
#尺寸缩小后出现横向滚动条

解决办法:用开发者工具调试,发现缺少 <div class="col"> </div> 添加上解决

收获:综合运用以前学过的知识点,增强了理解,任务8、9做的时候对如何制作网页理解更加深刻,容易出各种细节上的错误,经常反复重做,需要注意。
26号
今天完成的事情:
修复任务九导航栏bug 修复任务九职业列表 搭建个人博客
明天计划的事情
开始任务十
遇到的问题:
#导航条出现bug

解决办法:添加样式过多,误删bootstrap代码,导致代码混乱,删除重写。
服务器安装hexo部署个人博客
写文章是一个自我教育的过程,写技术文章可以方便自己更好地复盘。记忆随着时间的流逝很容易变得模糊,如果有文章留下,就可以更清晰地回顾当时的思路,发现自己的不足,并予以纠正。否则可能会误以为自己一贯正确,然后继续重复一些低级的错误。个人博客对技术人员极其重要,所以用hexo搭建了自己的个人博客,发布学习总结,深度思考等文章,
hexo博客框架
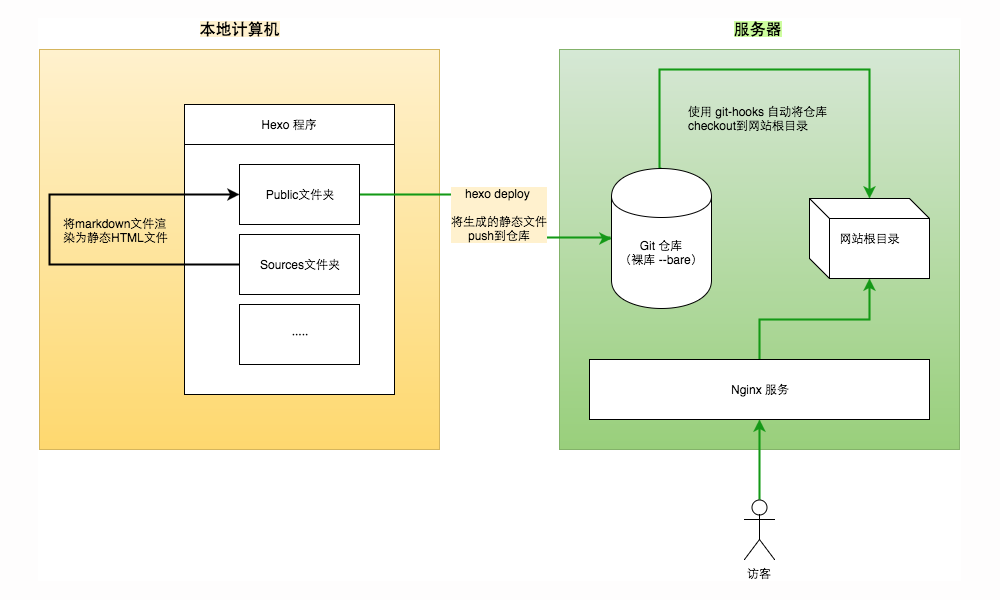
hexo实现静态博客通过服务器访问: 就是在本地通过hexo g 渲染博客的静态文件,然后通过hexo d 把静态文件 push到服务器上我们自己创建的git仓库,服务器再通过 git-hooks 同步网站根目录,这样就可以访问了
1在服务器安装node.js
wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh
2安装hexo
$ npm install -g hexo-cli
3通过ssh登录服务器

4创建公钥和私钥

5将公钥复制到服务器

6成功通过秘钥免密访问服务器

完成部署博客地址:http://jinjun.wiki
任务总结:
任务:css task8-9
成果链接:jinjun.wiki/task/css/task8
任务耗时6天:2018.5.21-5.26
脑图: 
任务收获:使用bootstrap编写了第一个完整的网站页面,对于bootstrap不了解和熟悉,由于一开始没有仔细阅读官方文档,造成后来花费大量时间在修复使用框架的错误上。页面重写多次,增加了对网页整体布局和框架解决问题的理解。对之前学习的知识进行了全面的应用,增加了熟练度。
禅道:
http://task.jnshu.com/zentao/project-task-705.html
任务八深度思考:
div+css的布局较table布局有什么优点?
div+css布局的好处:
1.符合W3C标准,代码结构清晰明了,结构、样式和行为分离,带来足够好的可维护性。
2.布局精准,网站版面布局修改简单。
3.加快了页面的加载速度(最重要的)(在IE中要将整个table加载完了才显示内容)。
4.节约站点所占的空间和站点的流量。
5.用只包含结构化内容的HTML代替嵌套的标签,提高另外搜索引擎对网页的搜索效率。
bootstrap有哪些常用组件?
- 按钮
- 按钮组
- 面包屑导航
- 卡片
- 轮播
- 下拉菜单
- 导航栏
- 滚动监听






评论