发表于: 2018-05-26 22:56:57
1 489
今天完成的事:
1、重写任务10,原先思路错误,忽略了响应式的要求,自食其果。
明天的计划:
1、重新继续完成写完任务10。按要求核对。
遇到的困难:
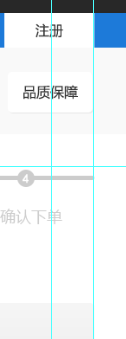
1、我想了很久的问题:首先,ui图是这样 ,这边的导航栏是和注册的按钮对齐的,我用container包裹住响应式导航栏:navigation的时候,它自带的左右padding为15Px,(因为container本来就默认padding左右15px)。如果把nav默认的15px清除,在768px以上的时候它是可以对齐的,问题是在小于768px的时候样式不对;如果不清除,则对不齐....
,这边的导航栏是和注册的按钮对齐的,我用container包裹住响应式导航栏:navigation的时候,它自带的左右padding为15Px,(因为container本来就默认padding左右15px)。如果把nav默认的15px清除,在768px以上的时候它是可以对齐的,问题是在小于768px的时候样式不对;如果不清除,则对不齐....
2、重要事情讲三遍!先看任务验收标准再写任务!!先看任务验收标准再写任务!!先看任务验收标准再写任务!!不要再重写了!!
收获:
1、select的样式修改:先用appearance属性设置none,隐藏,再用用background属性去修改箭头样式;
2、了解了calc()的运算:
calc() 函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
这个可以用于设置动态额padding值,可以使得select内的option文字居中,但是得计算字体的宽度,而且,select的也得设置具体的宽度才可以实现。
3、加深了对响应式导航栏的理解;
4、我反思了这段时间的学习情况,杂事太多,整个人的心思也有所松散,导致最近学习,还有任务经常延期,实在是愧疚。反省过后,和师兄聊了一下,确实,太放松自我了,实在不该。必须在接下来的学习中端正态度,认真对待。
进度:CSS-任务10
开始时间:2018.05.22





评论