发表于: 2018-05-26 22:37:05
1 478
今天完成的事情:
1、上午听师姐讲各种布局的应用,前面没听,后面进来听师姐讲grid布局,grid布局很强大啊,比如下图,用grid布局用起来就比各种大大小小div布局方便多了。

1、准备小课堂的ppt,以及演练小课堂讲解顺序及思路。
2、完成任务九三个页面响应式的布局。
明天的计划:
1、任务八九的任务总结。
2、任务八九深度思考,对响应式、bootstrap运用还不够清晰,看下其他师兄任务八九深度思考的小课堂和栅格布局的源码,多理解一点。
2、任务十预习知识点
遇到的困难:
1、gird布局光听理解能理解,但是代码看着很抽象,没有形成自己的记忆,一个知识点光听还是不够,还得自己动手写一写。
收获:
1、grid
背景介绍:
对于Web开发者来说,网页布局一直是个比较重要的问题。但实际上,在网页开发很长的一段时间当中,我们甚至没有一个比较完整的布局模块。总的来说 Web 布局经历了以下四个阶段:
①、table表格布局,通过 Dreamweaver 拖拽表格或者手写 table 标签布局
②、float浮动及position定位布局,借助元素元素盒模型本身的特性以及 float position 等属性等进行布局
③、flex弹性盒模型布局,革命性的突破,解决传统布局方案上的三大痛点 排列方向、对齐方式,自适应尺寸。是目前最为成熟和强大的布局方案
④、grid栅格布局,二维布局模块,具有强大的内容尺寸和定位能力,适合需要在两个维度上对齐内容的布局
Grid Layout 是一种基于二维网格的布局系统,旨在完全改变我们设计基于网格的用户界面的方式,弥补网页开发在二维布局能力上的缺陷
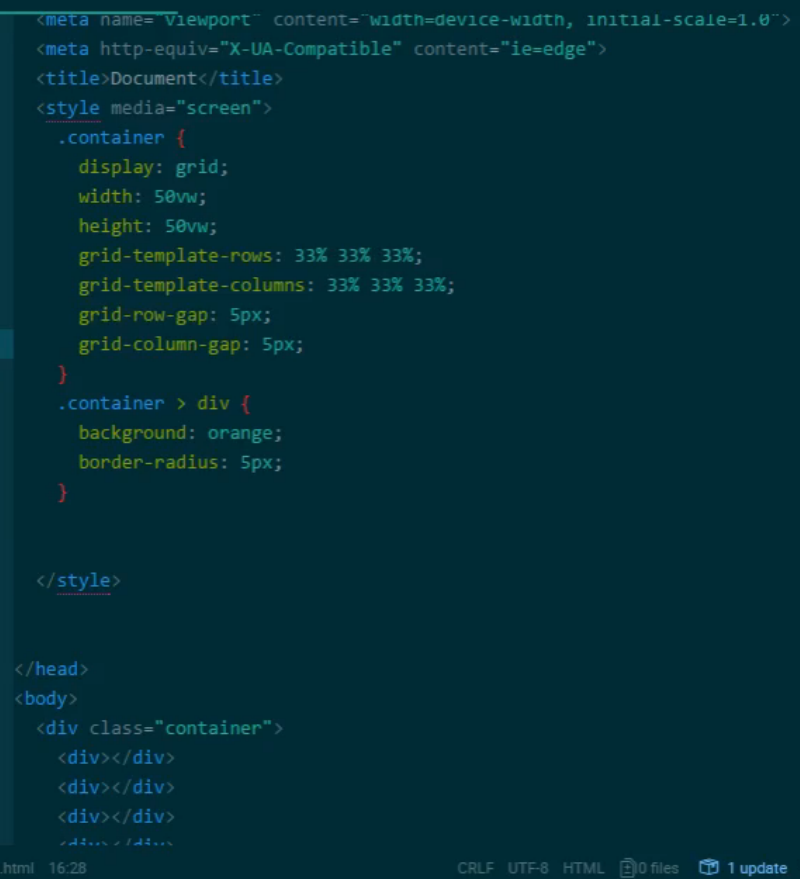
如下图,这是css任务一九宫格用grid写出来的代码
可以直接在container外联式样里面将布局写好,这样格子就码好了。
grid-template-rows是指行,后面写几个值就会有几行,以空格划分。
grid-template-columns是指的列,跟行的意思一样。

进度:task9
任务开始时间:2018.5.25
预计结束时间:2018.5.28
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-697.html
成果展示贴出来了,师兄,你看看还要改不。





评论