发表于: 2018-05-26 20:52:16
1 532
完成情况:
css最后一个任务了,以前任务九的时候三个页面全是用Bootstrap框架来写的,而任务十五要求的是不用Bootstrap框架,所以意味着三个页面又得重新写一遍才行,大体的思路如下:
1. header、main、footer控制内容与页面两边的距离
2. 页面缩放自动换行采用的是浮动
3. 由于不能用Bootstrap框架,所以栅格的效果换成了媒介查询@media来实现
4. 下拉菜单以前用的是Bootstrap的折叠,换成了display:block;来实现
5. 轮播图换成了使用animation来实现
6. ………
遇见问题:
1. 下拉菜单怎么通过点击按钮显示出来?
这里我采用的是任务13的侧拉菜单的方法,通过CheckBox复选框checked来实现,
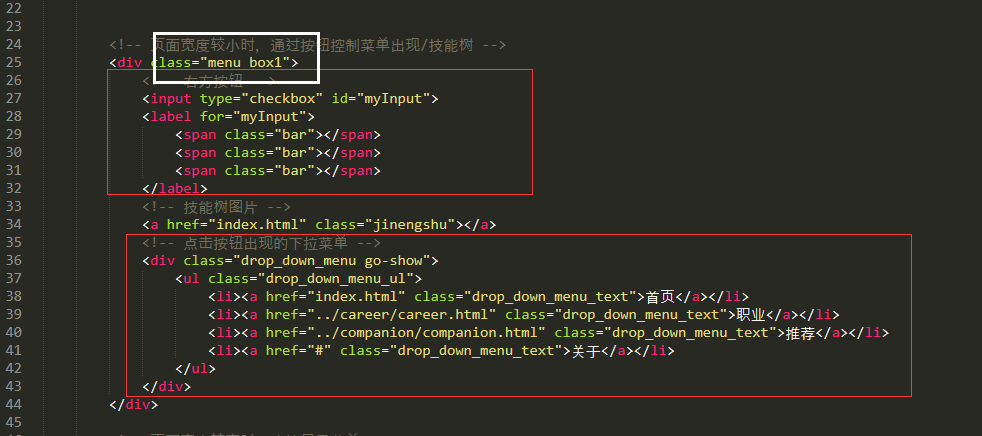
html代码如图1

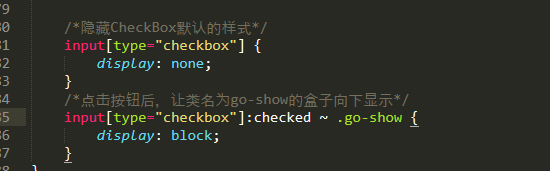
核心css代码如图2

注意:通过复选框chockbox设置的按钮,必须和点击按钮需要显示出来的下拉菜单处于同一层div,如图1,按钮和类名为go-show的盒子都是在类名为menu_box1里面,并且他们两个的父盒子都必须是menu_box1,这个非常重要!不然的话点击按钮不会起作用(比如说将label或者go-show其中一个移动到menu_box1之外,或者在外面再套一个盒子,让它们的父盒子不是同一个,这样的话按钮就不会起作用)
2. 轮播图的实现--使用animation
关于animation:
CSS3的animation属性可以像Flash制作动画一样,通过控制关键帧来控制动画的每一步,实现更为复杂的动画效果。ainimation实现动画效果主要由两部分组成:
1)通过类似Flash动画中的帧来声明一个动画;
2)在animation属性中调用关键帧声明的动画。
animation属性值:
animation 属性是一个简写属性
语法:animation: name duration timing-function delay iteration-count direction;
animation设置的六个动画属性:
animation-name:规定需要绑定到选择器的 keyframe 名称。取值:
none:(默认)规定无动画效果(可用于覆盖来自级联的动画)。
keyframename:规定需要绑定到选择器的 keyframe 的名称。
animation-duration:规定完成动画所花费的时间,以秒或毫秒计。取值:
time:规定完成动画所花费的时间。默认值是 0,意味着没有动画效果。
animation-timing-function:规定动画的速度曲线。取值:
ease:默认。动画以低速开始,然后加快,在结束前变慢。
linear:动画从头到尾的速度是相同的。
ease-in:动画以低速开始。
ease-out:动画以低速结束。
ease-in-out:动画以低速开始和结束。
cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值。可能的值是从 0 到 1 的数值。
animation-delay:规定在动画开始之前的延迟。取值:
time:(可选)定义动画开始前等待的时间,以秒或毫秒计。默认值是 0。
animation-iteration-count: 规定动画应该播放的次数。取值:
n:定义动画播放次数的数值。
infinite:规定动画应该无限次播放。
animation-direction:规定是否应该轮流反向播放动画。取值:
normal:默认值。动画应该正常播放。
alternate:动画应该轮流反向播放。
3. 关于animation绑定的选择器Keyframes
Keyframes具有其自己的语法规则,他的命名是由"@keyframes"开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写法一样。对于一个"@keyframes"中的样式规则是由多个百分比构成的,如“0%”到"100%"之间,我们可以在这个规则中创建多个百分比,我们分别给每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,比如说移动,改变元素颜色,位置,大小,形状等,不过有一点需要注意的是,我们可以使用“fromt”“to”来代表一个动画是从哪开始,到哪结束,也就是说这个 "from"就相当于"0%"而"to"相当于"100%",值得一说的是,其中"0%"不能像别的属性取值一样把百分比符号省略,我们在这里必须加上百分符号(“%”)如果没有加上的话,我们这个keyframes是无效的,不起任何作用。因为keyframes的单位只接受百分比值。
任务收获:
1. 不适用Bootstrap的折叠实现点击按钮出现下拉菜单
2. 使用纯css(animation)实现轮播图
3. 使用媒介查询实现页面缩放样式
4. 利用position属性的relative和absolute两个属性配合实现文字蒙版(应该是叫的吧,我也不清楚,就是职业页面鼠标悬浮显示文字那里)
5. 更加深刻理解组件化的好处,用了就不想再把所有css样式写在一个css文件里了
6. 感觉css分离还是有一些用处的,当你只需要给某个盒子设置一个属性,如只想给一个盒子给个高度,或者一个背景等,不需要再设置其它的属性,而这些属性css分离的样式表里都有,就可以直接调用里面的class类来实现就行了,不需要在css相应的组件文件里去专门地设置了
下一计划:
等待最后一个任务的审核,先拿一两天时间返回去对所有的任务重新看一遍,总结知识点,就当温习一遍,然后开始学习js,进行第二轮的学习,如果任务十五没过,接着修改,直到通过,但还是要回过去把所有的看一遍并进行总结





评论