发表于: 2018-05-26 19:40:22
2 624
今天完成的事情
- # 使用不同设备访问网址查看页面,使页面均能正常显示;
- # 重写职业列表页面(之前写的这一块很失败,自己都看着头都晕);
明天计划的事情
- # 开始进行任务9
遇到的问题
已解决
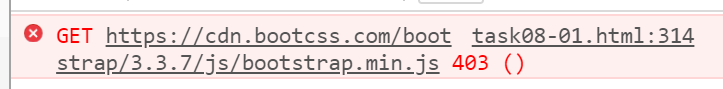
# 问题一: 网站上线时频繁发生CDN无效的情况,并出现错误403;PC端访问正常,手机端访问是CDN无效的状态(我在这里澄清一下,我是忘记清缓存了才导致PC端和手机端访问结果不一样,刷新前要及时清缓存!).
- 403错误: 网站访问过程中,常见的错误提示。资源不可用。服务器理解客户的请求,但拒绝处理它。
- 通常由于服务器上文件或目录的权限设置导致.
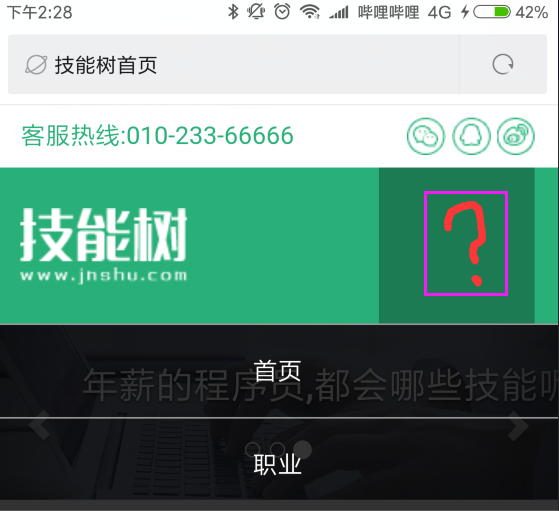
- 之前任务7出现这样的问题,咨询师兄之后是通过更换CDN解决的,如今如法炮制,采用了百度静态资源公共库的CDN加速服务,但又出现了一个小问题,汉堡菜单不见了!但是按钮是可以点击并弹出下拉菜单,也就是功能还是健全的,而且从bootstrap引入的其他图标均可正常显示

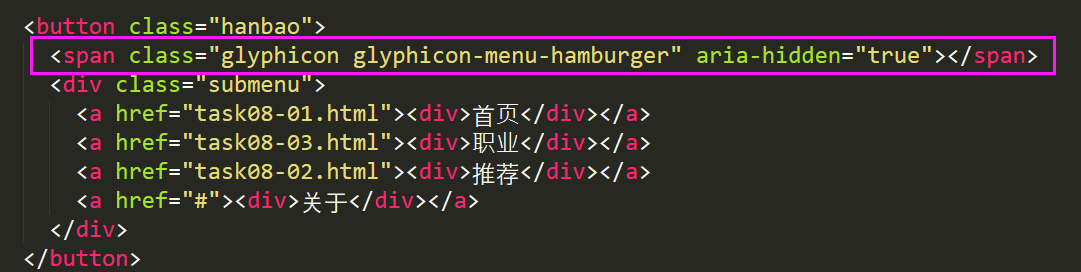
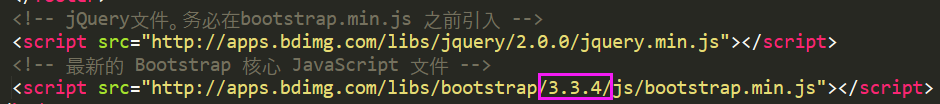
- 汉堡图标源代码展示如下:

- 解决思路: 于是在bootstrap中文文档集中了解了图标组件的使用方法;
不要和其他组件混合使用
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的
<span>标签,并将图标类应用到这个<span>标签上。只对内容为空的元素起作用
图标类只能应用在不包含任何文本内容或子元素的元素上。即<span>与</span>之间不能包含任何文本内容或子元素
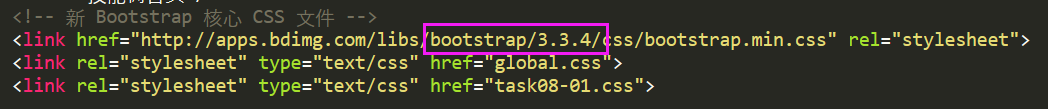
还有两个注意事项在目前阶段暂不会遇到,在此略过不表;经排查后发现我的代码中并没有这样的问题,那么汉堡图标为什么没有正常显示呢,难道是版本的问题?因为我的版本是3.3.0的,进入百度静态资源公共库,将最新的3.3.4版本引入解决了问题.(绕了一大圈还是回到了CDN上(lll¬ω¬))


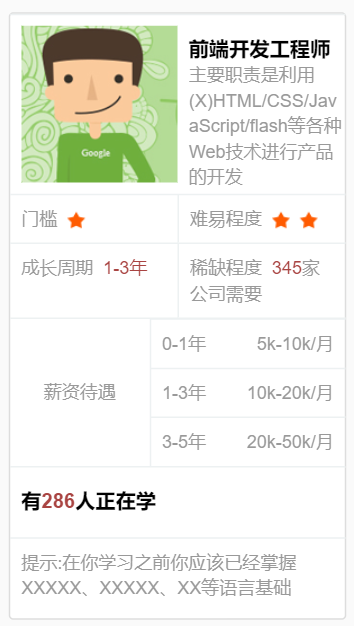
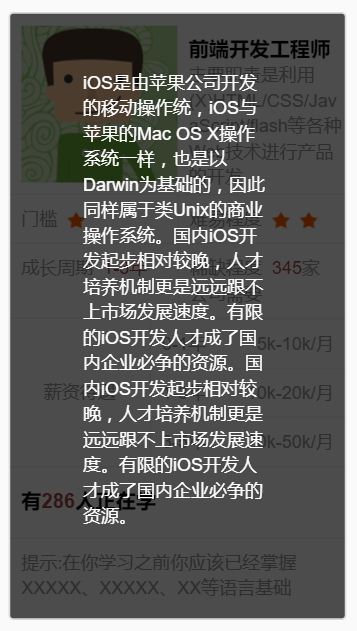
# 问题二: 重写职业列表页面,之前命名混乱,效果不是很满意;重写完之后效果如下:

1/英文换行: 由于英文和中文的差异性导致,英文换行需要添加样式:word-wrap:break-word;

2/hover选择器使用注意事项;
文档中提到:hover选择器可用于所以元素,不仅仅是链接;刚开始被这句话误导,或者说我的理解有误,在使用hover选择器时吃了不少亏,其中的重点是hover选择器只能运用于子元素或兄弟元素,如有场景需要用到hover选择器,尽量让hover关联的两个事件联系紧密,使两者处于同一个元素下或相邻在一起

收获
- # 此任务最大的收获就是认识到了HTML和CSS代码规范的重要性,网上可以查阅到的规范有很多,几乎是大同小异,在这里就没必要复制粘贴了,我的理解是:认准一个规范,牢记并长期使用,使之成为自己的习惯,切不可把规范搞杂了,在这里我推荐一个网站:http://nec.netease.com/一直非常欣赏网易这家公司,感觉十分靠谱.
总结
- task08,9:
- 成果链接:http://www.yanzehao.top/task08/task08-01.html
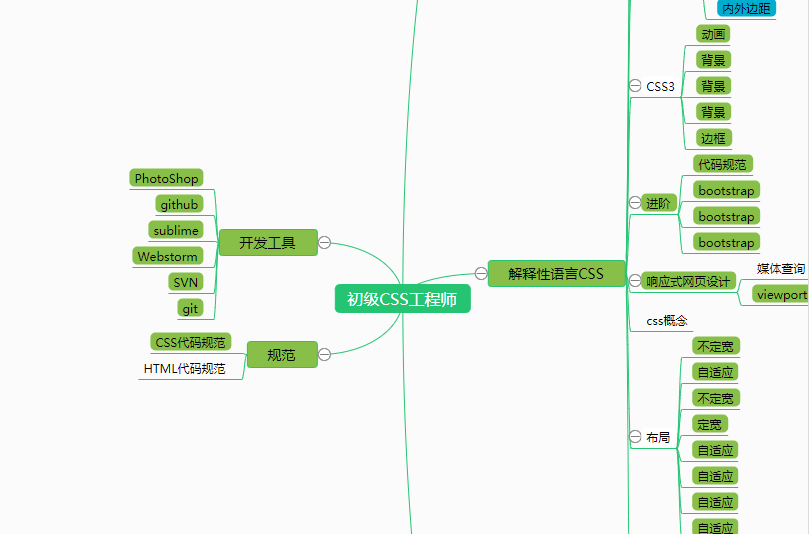
- 官方脑图:

- 任务脑图:

- 任务耗时:5天;
- 此任务相对于以前的任务,综合程度高,涉及的基础知识比较多,完成这个任务的过程中,是一个难得的复习总结再提高的过程.最大的难点莫过于代码量的骤升所暴露的代码规范问题,思路问题以及之前学习到的概念理解不透彻的问题,比如bootstrap框架,CDN加速,代码细节调试,还原设计图等问题.总之认识到了自己仍有许多问题亟待解决,还有很大的提升空间.





评论