发表于: 2018-05-25 23:39:02
1 685
1.今天学的东西:
1.html和css常用标签:因为没有基础,早上恶补了html和css的常用标签,并抄录再笔记本上了,抄完后还是有收获的,一些常用标签都有了很深印象,另外其他冷僻的,闲暇时候慢慢补。
2.然后开始着手任务九宫格的制作先跟着任务步骤走,收集并学习制作知识:
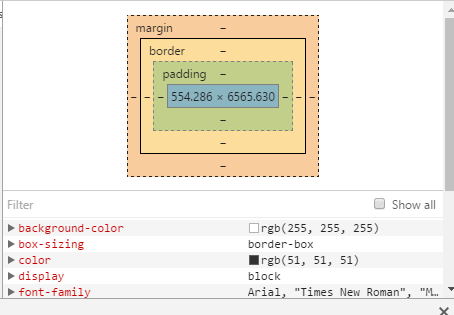
a.css盒子模型概念:把网页想象成一个已经制作好的盒子,由外向内一部一部拆开就能知道网页的构成元素依次是由margin(外边距)-border(边框)-padding(内边距)-content(内容)组成。编写的话可以反推之content-padding-border-margin。
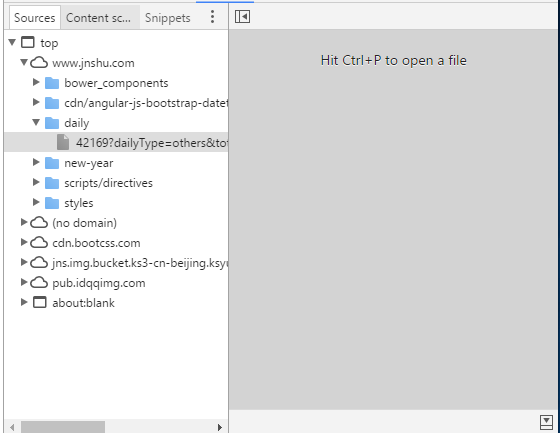
b.chrome开发工具的了解:粗略看了一遍,很多还是不太懂。8个工具也就学会了Elements的粗浅的用法,今天在制作九宫格错误检查的时候还是给了我很大帮助;1. 页面盒子模型的帮忙解析节省了不少时间,而且Sources这个工具能看到后台里HTML和CSS载入情况。
页面盒子模型的帮忙解析节省了不少时间,而且Sources这个工具能看到后台里HTML和CSS载入情况。
c.制作九宫格:
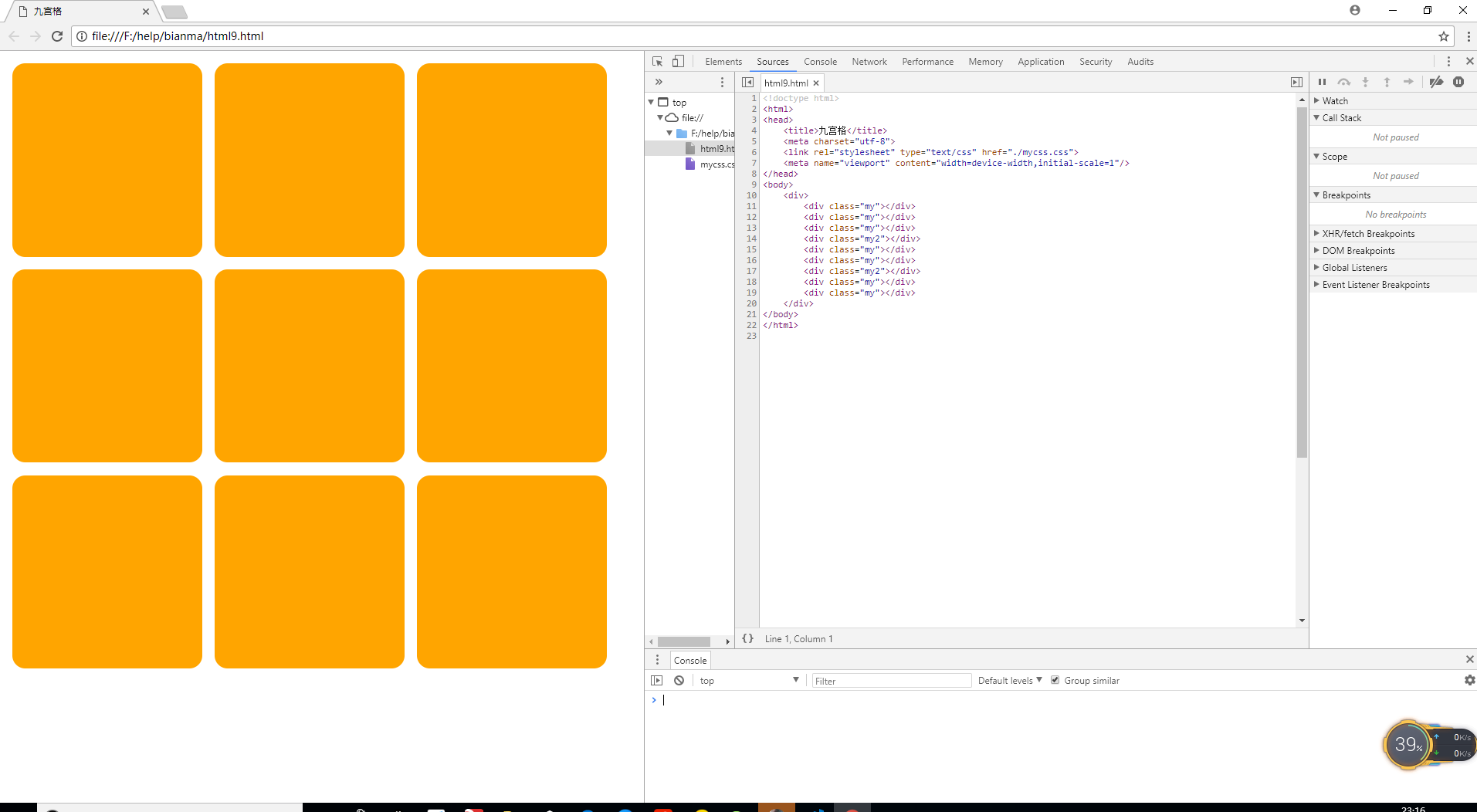
第一步,使用html创建<div>块然后建造盒子模型,使用background-color、margin、width、height、border-radius float:left等元素来进行属性填充,做成一个一个小格子并进行左浮动外加个别<div>加上clear:both;进行两边不浮动效果,造成3行并列并自动堆积效果。
做到这里已经是晚上10点多了。看起来很简单的几个步骤,中途遭遇了很多问题,最恐怖的卡了我近2个小时,在这里列举出来
1.制作面临的第一个问题就是自适应,前面一些啃资料和查百度基本没有多大问题,在自适应上就有点蒙蔽了,后来还是在后面任务步骤看到了《viewport——什么是viewport》和<meta name="viewport" content="width=device-width,initial-scale=1" />标签。硬啃了1个小时大概明白后自适应解决。
2.然后发现我代码全程用的是HTML写的,<meta name="viewport" content="width=device-width,initial-scale=1" />标签中格式长度不能用PX绝对值长度单位,这样就得把格式 style id=的html标签换成css的link来使用。于是把前面删掉重写。
3.写<link rel="stylesheet" type="text/css" href="./mycss.css">这个代码的时候 href携程了herf,然后CSS连接一直载入不进HTML,因为师兄说过要培养自己的自主学习能力,也没直接问师兄。开始查百度找各种载入不来的方法,找了2个小时,要崩溃了,无奈求助师兄后来发现知识简单的代码错误。这里要深刻检讨一下自己,并以后养成出了问题先检查代码的习惯。
4.最后成功写完代码,载入了CSS,完成成品图,时间不够用了后面nginx本地服务器,只能做吧,剩下步骤明天再继续。另外今天还学习不少关于:列表排列,文本位置等相关标签以及CSS的常用语法,结果没有用上(以为会用,跟想象中的不太一样)
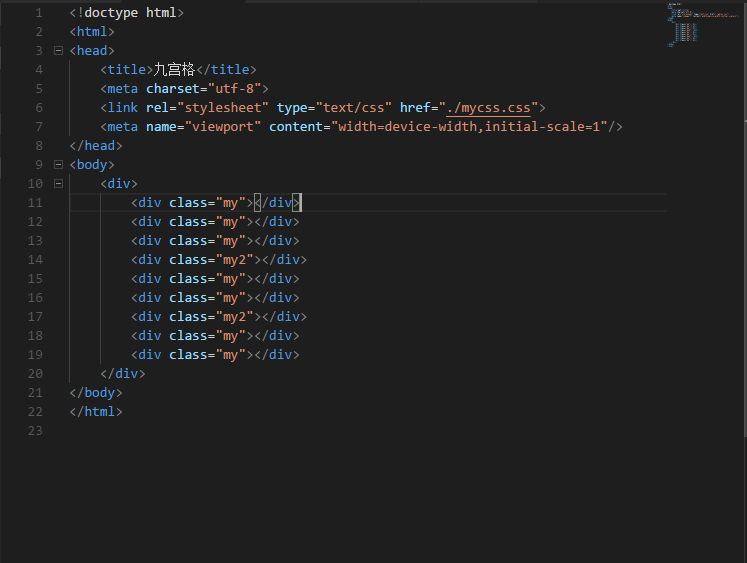
下面为我的代码:
html

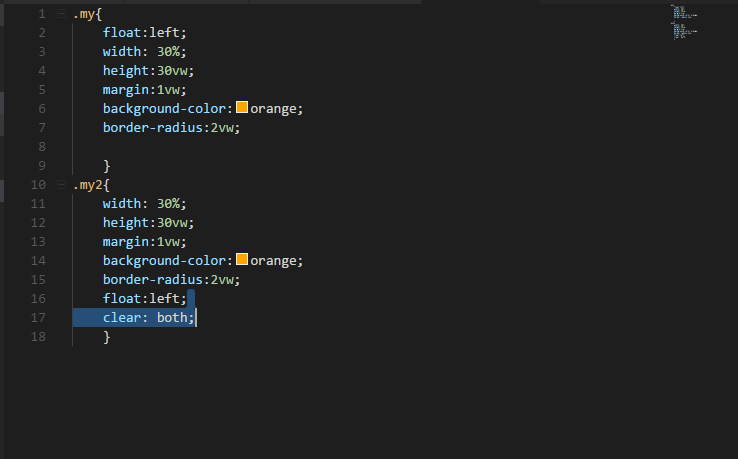
css

准备睡了,师兄晚安,多谢抽空观看我的日报





评论