发表于: 2018-05-25 22:51:24
2 548
今天完成的事情:
完成所有页面,检查代码
任务步骤要求进行样式拆分,按照下面的要求做出一定的改变,因为使用css预处理器less,有些方面很容易做到:
4.(编码实战)然后设置项目的基础CSS重置和基础样式(1小时)
5.(编码实战)设置全局的依赖样式,如变量、颜色、度量等(1小时)
6.(编码实战)设置布局样式(4小时)
7.(编码实战)设置模块样式(4小时)
1 设置基础css样式重置,根据normalize.less 对于项目中用到的元素重置样式,只留下需要的元素,大致包括:html body header main footer audio img input
2 全局需要的变量主要是背景色和字体颜色,对于顶底固定和清除浮动设置mixin
3 页面1 元素较少,没有引入布局样式,页面2、3 都需要顶底相对窗口固定,把这俩部分独立出来作为布局样式
4 现在对于模块没有使用经验,这3个页面的内容较少,没有划分模块。
明天计划的事情:
提交代码,开始任务14
遇到的问题:
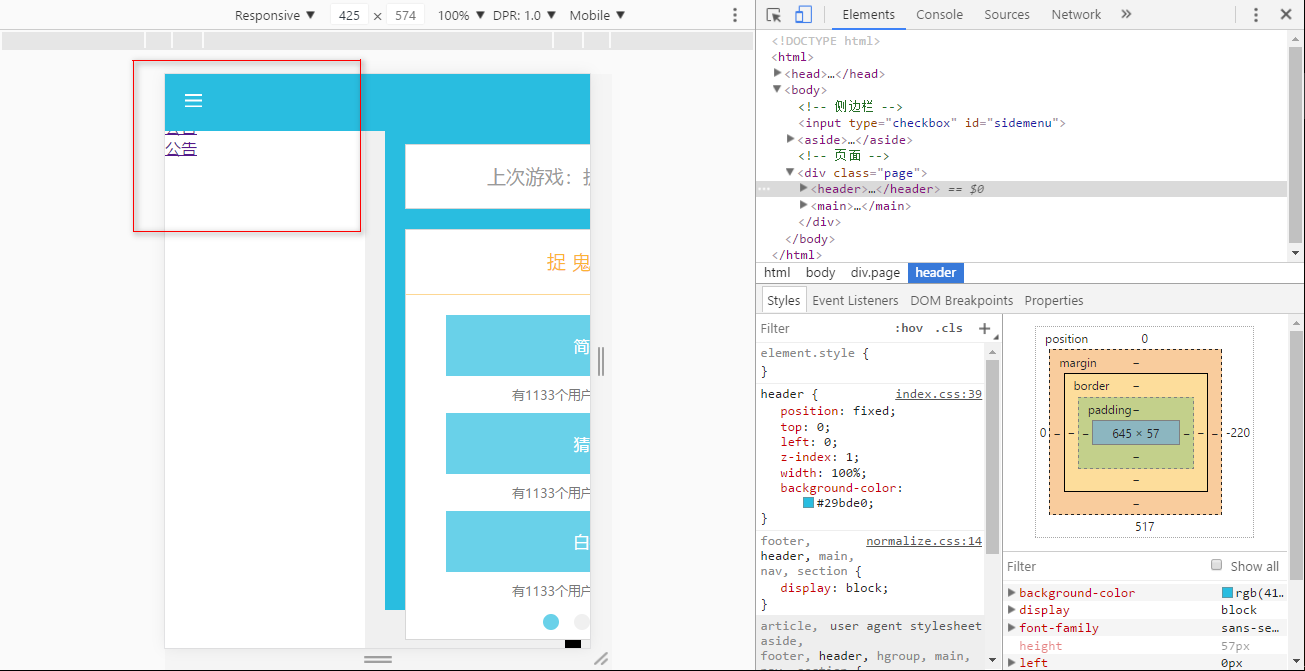
header相对窗口固定fixed,侧边栏出现后不能跟随主体右移,挡到后面内容

这个问题就是子元素相对父元素fixed,主要有两种思路,
1 父元素设置 transform: translate(0,0); 父元素形成特殊堆叠上下文;这种方法副作用,具体情况不清楚。
2 放弃fixed,子元素使用absolute
收获:
任务没有太多障碍,只是样式拆分和css架构没有实际结果,它不像写代码一样有立竿见影的效果,更多的是一种思考方式和自己的认识。
刚才想到vw单位对于布局的潜在风险,设置定宽之后,vw单位元素仍然是相对视窗的宽度,超出定宽范围之后布局就会被打破。
任务13
开始时间:5.17
预计结束时间:5.21
延期:4天
http://task.jnshu.com/zentao/project-task-629.html





评论