发表于: 2018-05-25 22:46:08
1 593
今天完成的事情:
1、页面一的响应式完成。
明天的计划:
1、准备小课堂。
遇到的困难:
1、导航栏响应式变化样式的问题。
通过响应式在屏幕宽度小于768px的时候变形导航栏。


一开始想应该是有两个样式,设置媒体查询,当小于768px时启动小按钮导航栏,隐藏大导航栏。
然后在网上开始找小导航栏的组件,在菜鸟里找到些导航栏组件复制过来,调试了很久都有问题。
对媒体查询应用不熟练,其实可是完全设置好样式,通过媒体查询将样式显示出来。没有满足条件时则隐藏。有点像伪类的用法。
其它没有什么了。该踩的坑前些天已经踩的差不多,按钮栏完成后,后面响应式调整进行的很顺利。
明天专心准备小课堂,后天完善内容,大后天讲。
收获:
1、响应式
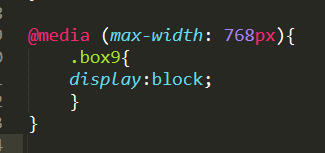
媒体查询是实现响应式的关键。

类似上图,通过@media媒体查询选择最大px开启或者最小px值开启或者某一段px值条件开启另一种表达式。使页面在不同在终端设备下达到不同的渲染效果。
注意:使用Media Queries必须要使用“@media”开头,然后指定媒体类型(也可以称为设备类型),随后是指定媒体特性(也可以称之为设备特性)。媒体特性的书写方式和样式的书写方式非常相似,主要分为两个部分,第一个部分指的是媒体特性,第二部分为媒体特性所指定的值,而且这两个部分之间使用冒号分隔;也是适应不同终端设备。
2、container和container-fluid的区别。
bootstrap当中这两个属性与响应式息息相关,但又有不同。
container类和container-fluid类的区别体现在是否有随视口宽度改变的margin存在。
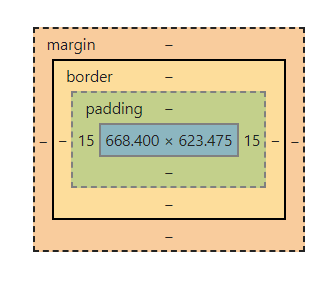
container类所谓的自适应也是通过margin的改变来完成,container-fluid类的百分百宽度是指在固有的15px的padding前提下宽度总是当前视口的宽度。
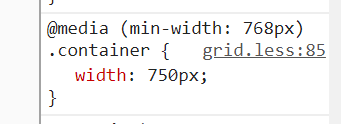
在bootstrap框架中container自带的样式能和好的帮助我们进行响应式的布局,注意以下几个区间值能很好的帮助我们进行bootstrap布局。
当视口宽度小于750px时,视口只会有左右一个各15px的padding值。

当视口宽度在768px~991px时,内容宽度会固定在750px。

当视口宽度在992px~1199px时,内容宽度会固定在970px。

当视口宽度大于等于1200px时,内容宽度会固定在1170px。

进度:task9
任务开始时间:2018.5.25
预计结束时间:2018.5.28
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-697.html





评论