发表于: 2018-05-25 19:22:45
1 508
今天完成的事情:任务12的页面一
明天计划的事情: 任务12页面2、任务13
遇到的问题:
收获:小课堂整理
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
HTML页面中的元素就是通过CSS选择器进行控制的。
ID选择器
ID 选择器前面有一个 # 号,也称为棋盘号或井号,后面紧跟id名,必须以字母开头,大小写都可以。
*ID选择器优先级非常高,所以确定在整个页面为一出现时,才可以使用ID选择器,否则在后续维护时不能被很好的更新。
类选择器
类选择器是对html标签中class属性进行选择。css类选择器的选择符是“.”
标签可以包含多个类选择器,在class标签中用空格隔开。
css复合选择器
复合选择器是由两个或多个的基础选择器,通过不同方式组合而成的。具体如下
1.标签指定式选择器。第一个为标签选择器,第二个为id/class选择器
2.后代选择器。后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔
3.并集选择器。是各个选择器通过逗号链接而成的,任何形式的选择器都可以作为并集选择器的一部分。
子元素选择器,只选择某个元素的子元素。子选择器使用了大于号(子结合符)。
子结合符两边可以有空白符,这是可选的。
相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素。
css属性选择器,属性选择器可以根据元素的属性及属性值来选择元素。
伪类
:link 向未被访问的链接添加样式。
:visited 向已被访问的链接添加样式。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:active 向被激活的元素添加样式。
:focus 向拥有键盘输入焦点的元素添加样式。
顺序问题lv hao原则 电商举例
提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
伪元素
CSS 伪元素用于向某些选择器设置特殊效果。
:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。
:first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式
:first-child 选择属于其父元素的首个子元素的每个元素,并为其设置样式:
CSS2 - :before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
CSS2 - :after 伪元素
":after" 伪元素可以在元素的内容之后插入新内容。
扩展思考:
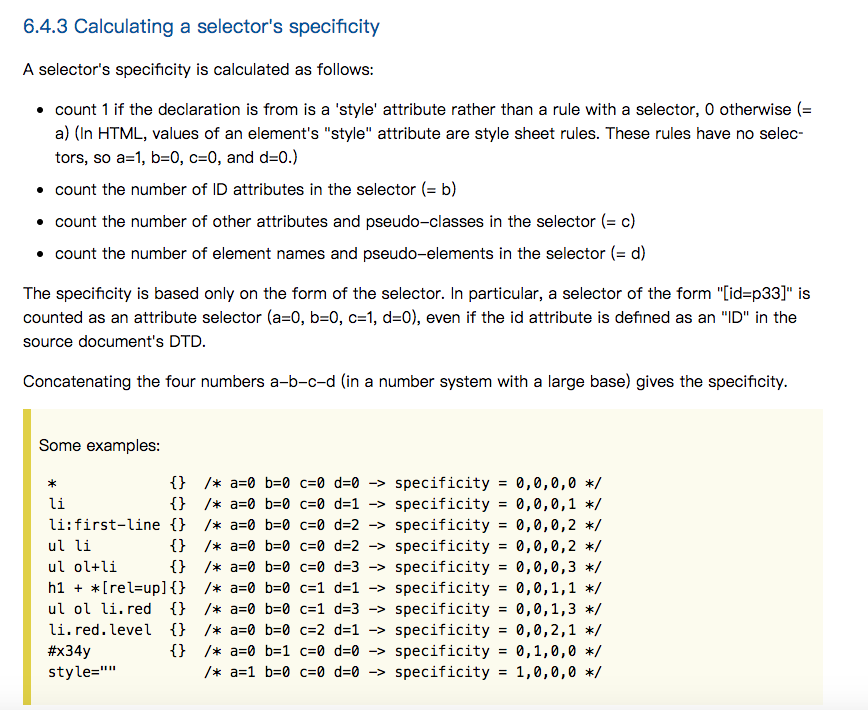
css选择器的优先级?
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
http://www.cnblogs.com/aaronjs/p/3156809.html
https://blog.csdn.net/lzm18064126848/article/details/53471141<
https://www.oschina.net/translate/writing-efficient-css-selectors
https://www.w3.org/TR/CSS22/cascade.html#specificity
Google 资深web开发工程师Steve Souders对CSS选择器的效率从高到低做了一个排序:
1.id选择器(#myid)2.类选择器(.myclassname)3.标签选择器(div,h1,p)4.相邻选择器(h1+p)5.子选择器(ul < li)6.后代选择器(li a)7.通配符选择器(*)8.属性选择器(a[rel="external"])9.伪类选择器(a:hover,li:nth-child)
各选择器的权重值、权重的计算方式






评论