发表于: 2018-05-25 17:40:43
1 536
今天完成的事情:
布局任务任务八
了解了下任务九的要求,任务8、9一起做了。
学习新属性:box-shadow。向边框添加阴影
select创建单选或多选菜单
明天计划的事情:
布局任务八
遇到的问题:

无法向响应式一样,根据分辨率不同进行页面重新布局
设置以下就好了。
<div class="col-md-3 col-xs-12 col-sm-12 col-lg-3"></div>
根据不同的分辨率。对COL设置不同的值
 对于这种因为border-radius:50%;做出的圆,把内容挤到一边的情况,想让他居中,可以设置position:absolute;transform:translate(-50%,-50%);
对于这种因为border-radius:50%;做出的圆,把内容挤到一边的情况,想让他居中,可以设置position:absolute;transform:translate(-50%,-50%);
让它居中
需要注意的一点是:transform:translate(-50%,-50%)的移动,是相对于他自己本身的宽高。
收获:
对任务九的响应式布局有个粗略了解:
1简单逻辑
逻辑运转符:or(或)、and(并且、和)
or:任意满足及返回true
and:任意不满足及返回false

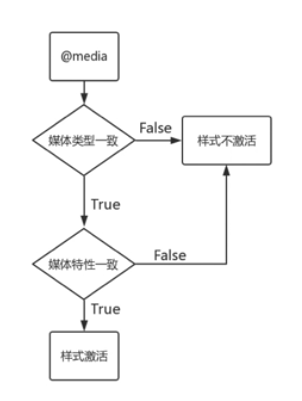
2媒体查询
@media(一个声明) all(媒体类型 all:匹配所有的设备) and(逻辑操作符) (min-width:1000px)(媒体特性 eg:页面的可见宽度,设备的最小分辨率,设备屏幕的最小可见宽度等等)
媒体类型
all 用于所有配置
screen 用于电脑、平板电脑、智能手机等
print 用于打印机和打印预览
speech 用于屏幕阅读等发声设备
媒体特性(有很多种)最用的:
max-width 设备中的页面最大可见区域宽度
min-width 设备中的页面最小可见区域宽度
逻辑判断(操作)符
and 并且
,(or) 或
轮播图的原理:
.warp{
width:100%;
overflow:hidden;
}
.warp-img{
width:500%;
animation:banner 10s infinite;
}
.warp-img img{
width:20%;
height:400px;
float:left;
}
@keyframes banner {
0%{
margin-left:0;
}
15%{
margin-left:0;
}
20%{
margin-left:100%;
}
35%{
margin-left:100%;
}
40%{
margin-left:200%;
}
55%{
margin-left:200%;
}
60%{
margin-left:300%;
}
75%{
margin-left:300%;
}
80%{
margin-left:400%;
}
95%{
margin-left:400%;
}
100%{
transfrom:translate(0,0);
}
}
</style>
<div class="warp">
<div class="marp-img">
<img src="1.jpg"/>
<img src="2.jpg"/>
<img src="3.jpg"/>
<img src="4.jpg"/>
<img src="1.jpg"/>
</div>
</div>
思路就是:设置两个盒子:大盒子A包裹着小盒子B,小盒子B里放需要轮播的图片。然后给大盒子设置宽度(即可视宽度)100%;然后给小盒子设置宽度(小盒子的宽度为图片的总宽度,一张图片就是大盒子的宽度)。然后给图片设置宽度。然后用animation属性设置轮播动画的名字、时间、是否重复播放等等。最后用
@keyframes banner
设置每张图轮播的具体时间。
box-shadow。IE9+支持该属性。
box-shadow: h-shadow v-shadow(这两个属性必须要有,设置垂直水平阴影的位置,可以赋值) blur(设置模糊距离) spread(阴影的尺寸) color(阴影颜色) inset(将外部阴影改为内部阴影);
进度:task8
任务开始时间:2018.5.22
预计结束时间:2018.5.27
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论