发表于: 2018-05-25 10:31:31
1 518
有点不知道写什么,最近几天比较忙,这是前几天学习时记录下来的一点内容
1、「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。

2、避免乱码:我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码!
3、UTF-8和gb2312的比较
· UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
· gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
4、目前,IE浏览器是完全不支持H5的,支持最好的是Opera浏览器,可以支持95%以上;其次是google,可以支持一部分H5。
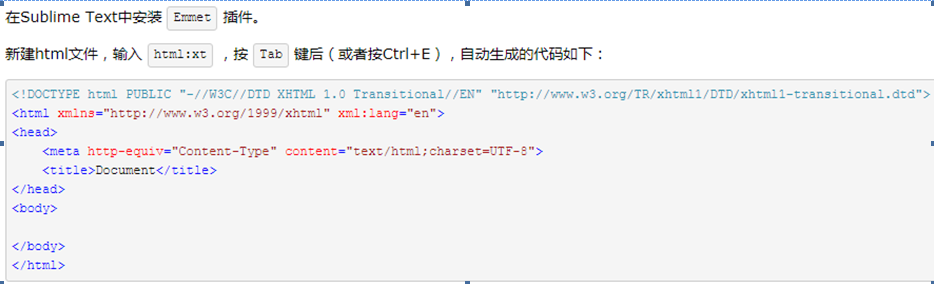
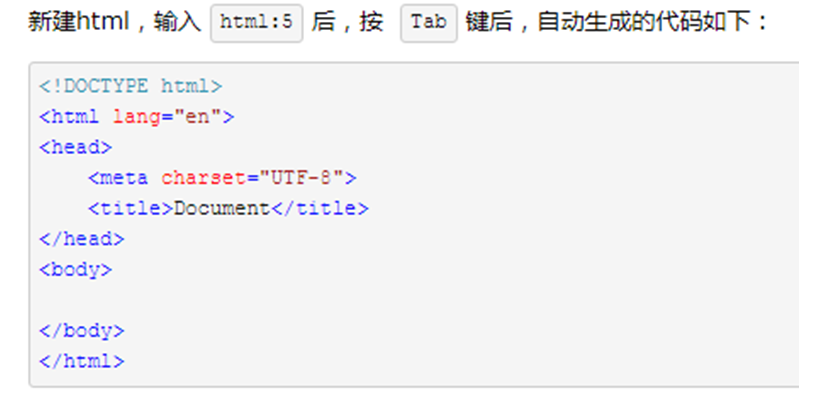
5、使用Emmet插件快速生成html的骨架:


6、Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
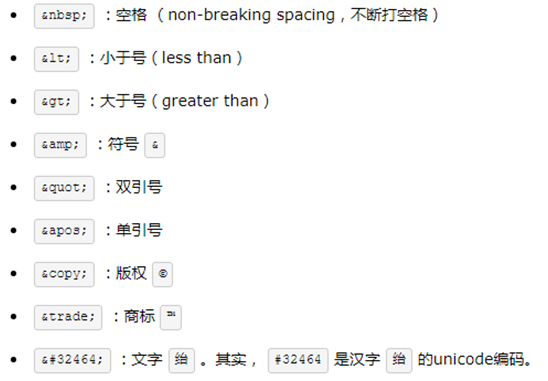
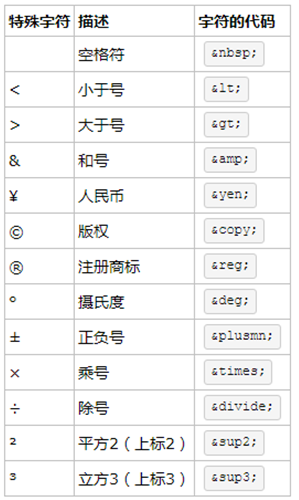
7、特殊符号


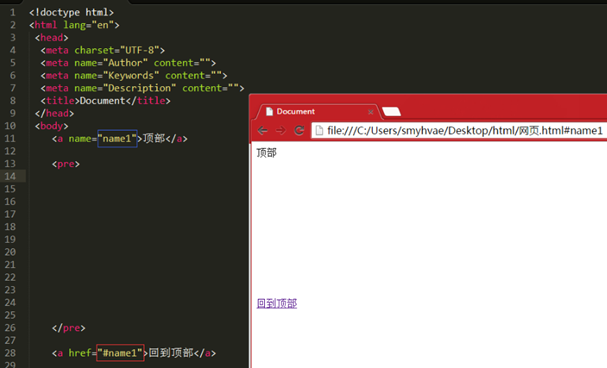
8、锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。

说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
9、图片
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right。
2018年5月23日星期三
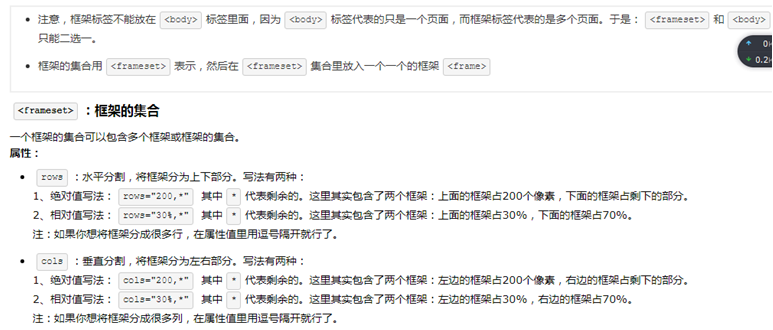
1、框架标签

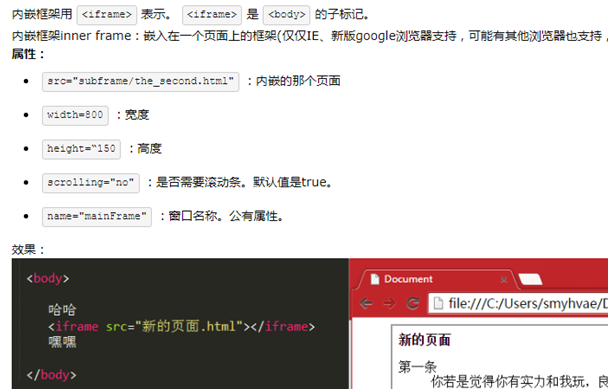
2、内嵌框架

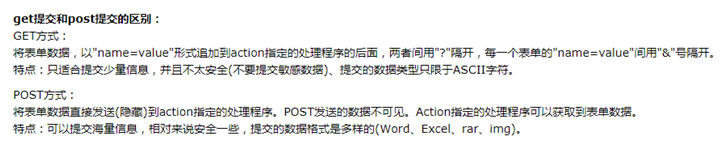
3、get和post区别

4、float浮动
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像
网址:http://www.w3school.com.cn/css/css_positioning_floating.asp





评论