发表于: 2018-05-24 22:30:53
1 418
今天完成的事情:
布局任务八
了解了响应式自适应:
自适应是为了解决如何才能在不同大小的设备上呈现同样的网页
响应式则是为了解决自适应页面在小屏幕上查看,内容过于拥挤,而衍生出来的概念(针对不同的分辨率设备而进行的适配式设计)。他可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。
响应式的实现主要以@media、bootsrap为主
自适应主要是以比例布局为主
明天计划的事情:
把周报弄完
看下高高的视频,了解下task9对于响应式的做法
小课堂准备准备
布局任务八
将内容部分做到响应式布局完
遇到的问题:
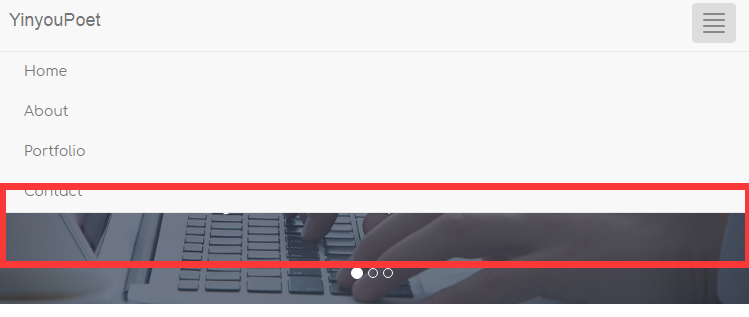
导航栏缩小后的下拉框会把轮播图遮盖掉

原因就在于的我bootstrap的模板用错了:

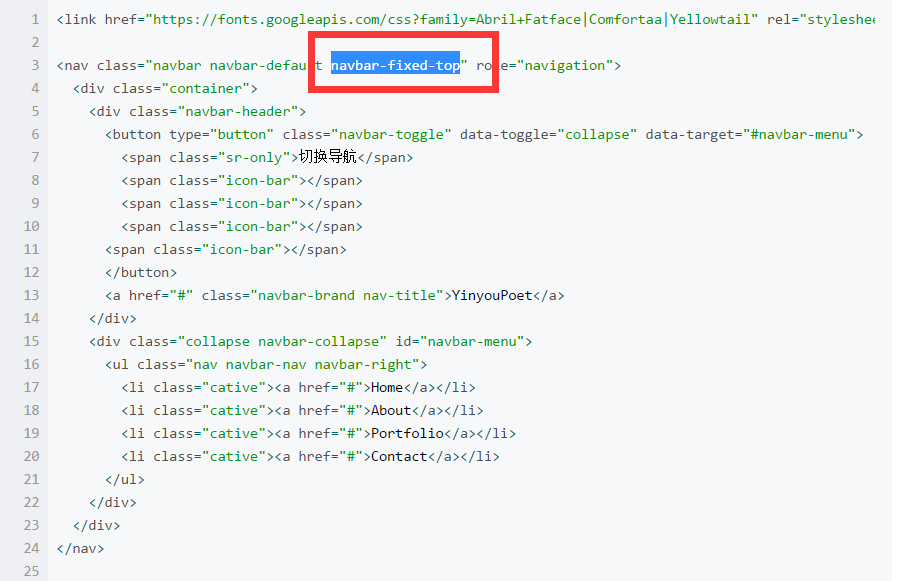
多了一个class="navbar-fixed-top"值
以后bootstrap模板优先还是上菜鸟或者是官网找。
如果以后需要将导航栏固定的话,可以加上这个class="navbar-fixed-top"
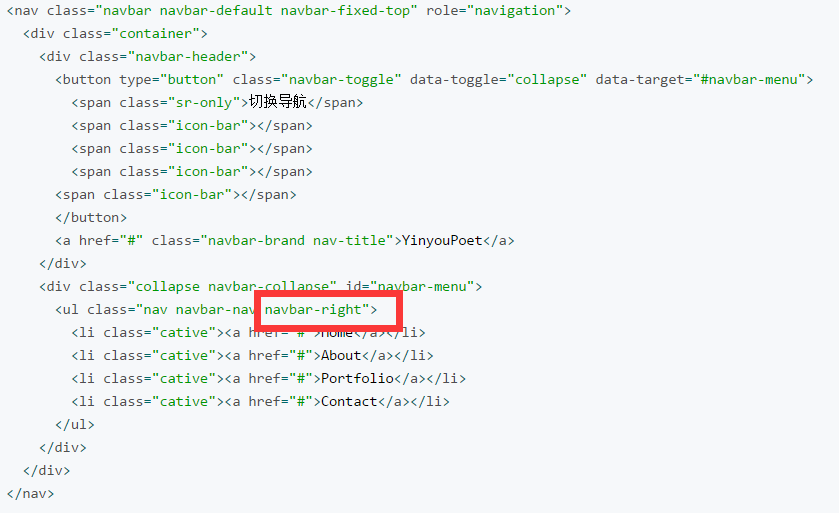
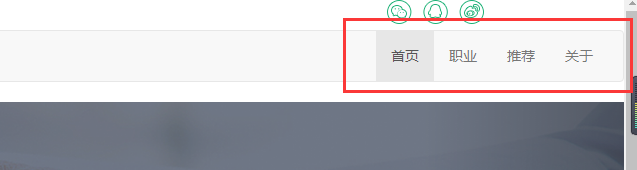
想要把导航栏的文字(组件)移到右边可以加入<ul class="navbar-right">:


收获:
自适应是为了解决如何才能在不同大小的设备上呈现相同的网页。手机的屏幕比较小,宽度通常在600像素以下,pc的像素一般在1000像素以上,部分配置高的笔记本在2000像素以上的也有,同样的页面要显示在不同的设备上面,还要呈现出满意的效果,不是一件容易的事情。因此就有人想出了一个办法,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕的宽度,自动调节网页的内容大小,但是无论怎么样子,他们的主体的内容和布局是没有变化的。
自适应还暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。
响应式的概念应该是覆盖了自适应,但是包括的东西更多了。响应式布局可以根据屏幕的大小自动的调整页面的展现方式,以及布局。
响应式布局的一些技术点纪录:
(1)允许网页的宽度自动的调整
(2)尽量少使用绝对的宽度,多点百分比
(3)相对大小的字体:字体不要使用px写死,最好使用相对大小的em,或者高清方案rem,这个不限制与字体,别的属性也可以这么设置
(4)流式布局,float等float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
(5)选择加载css,<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />,这个意思是如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
响应式实现方式:
1。首先,在网页代码的头部,加入一行viewport元标签。
2。尽量少使用绝对宽度
3。相对大小的字体
4。流动布局
5。选择加载CSS
6。图片的自适应(fluid image)
参考资料 https://www.cnblogs.com/yuanziwen/p/6926561.html
进度:task8
任务开始时间:2018.5.22
预计结束时间:2018.5.27
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论