发表于: 2018-05-24 22:14:21
1 541
今天完成的事情:
1、完成任务8的静态页面。
2、理解什么响应式。
明天的计划:
1、开始动手做响应式。
2、继续准备小课堂。
遇到的困难:
1、hover效果出现蒙版文字。
其实还是利用hover鼠标浮动事件就能完成,将蒙版及蒙版里面的内容制作成一个大盒子。然后通过hover触发它就行了。
可能是想的太多了吧,做出来回头想想,其实不难,还是利用以前学习的知识就能做出来。就是多出来几个新的属性而已,加上去就好了。

2、响应式
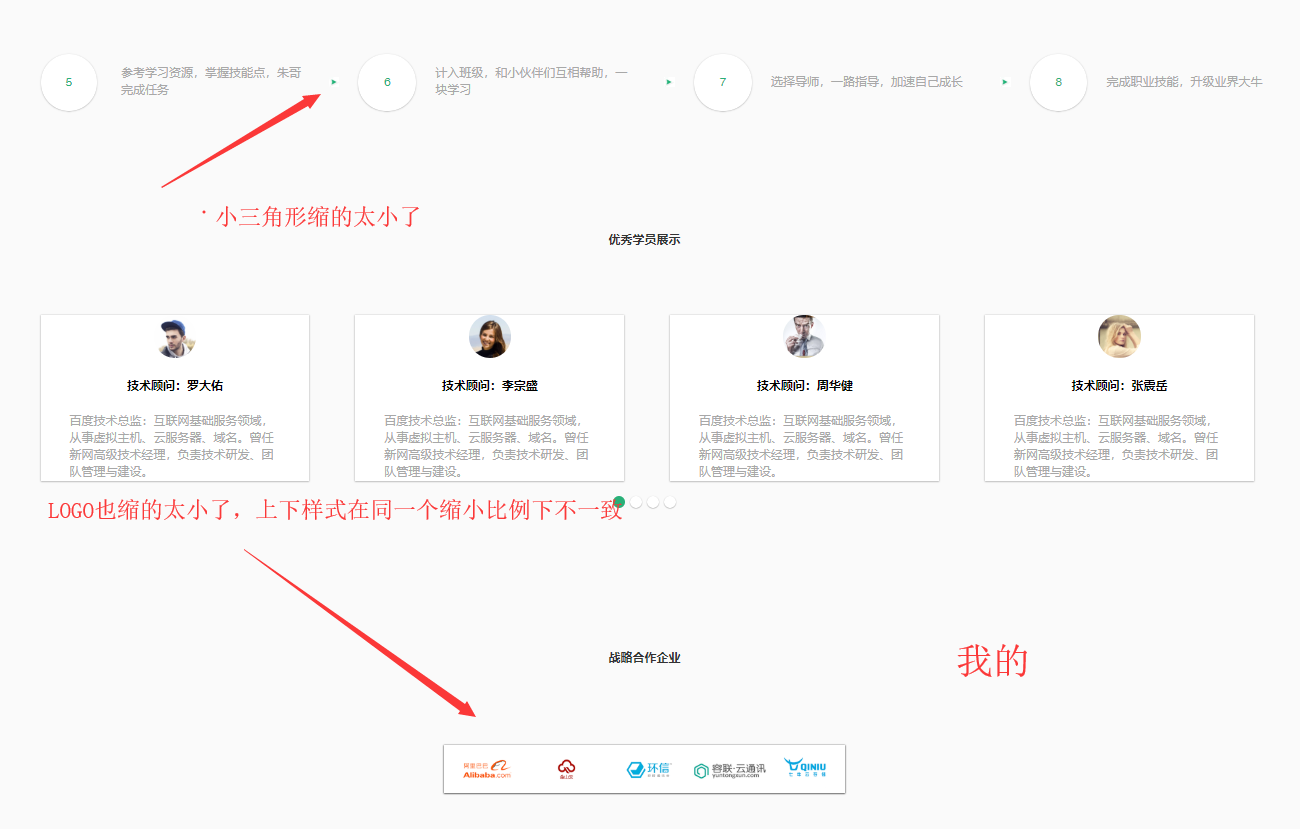
看了下别的师兄做出来的效果图,发现响应式页面要在静态页面上调整很多。
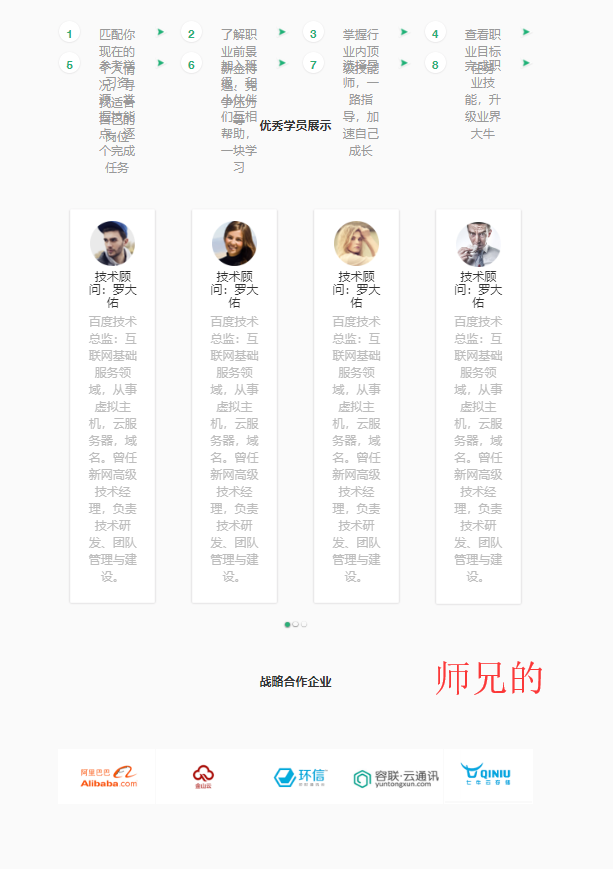
师兄的页面不管是放大还是缩小页面样式都能保持整体的一致性。而我的页面一旦放大页面就不协调,上下不对齐,左右不居中。


收获:
1、transform: translateY(0%);
沿着y轴方向变换,可配合transition: 属性一同使用。
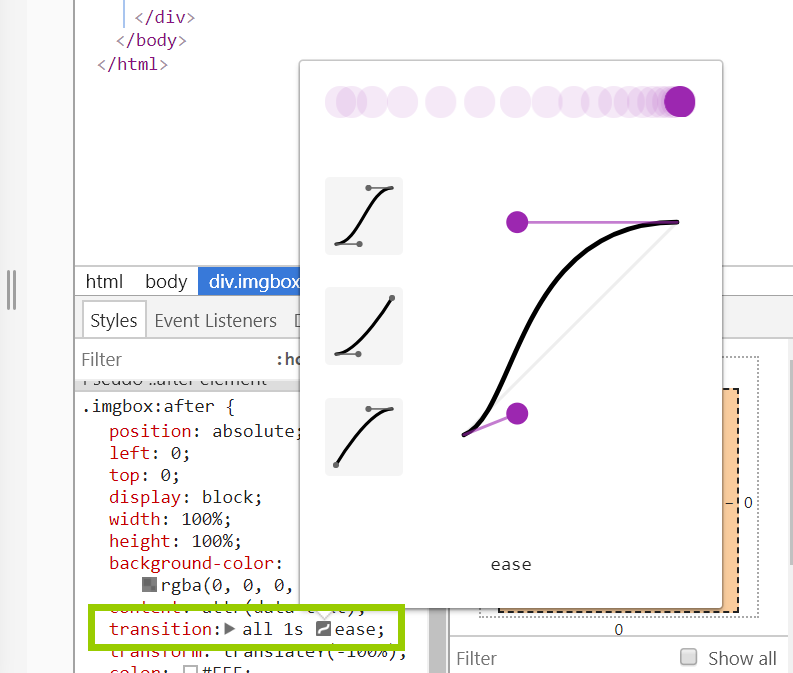
2、transition: all 1.5s cubic-bezier(0.42, 0, 0, 1.02);
过渡属性,可设置过渡时间,可设置过渡的样式。

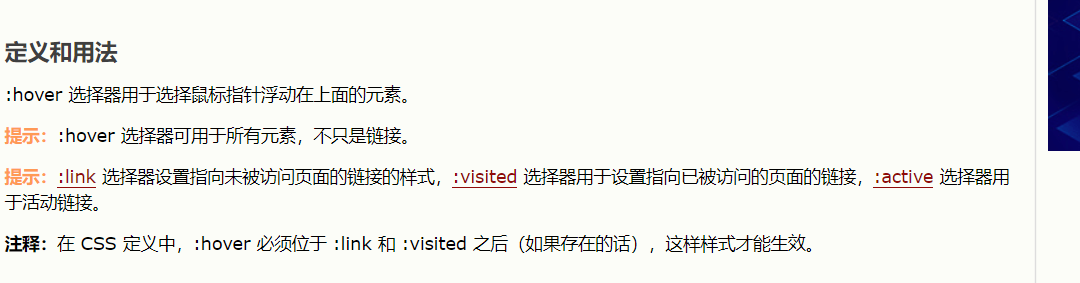
3、fovus与hover伪类之间的区别。
fovus需要用鼠标点取。应用于拥有键盘输入焦点的元素。

hover鼠标浮动在上面即可显示的元素。

4、强制文字段行,尾部不留空隙。
在编辑文档的时候出现过这种情况

跑出盒子外面,或者因为一个句号一个单词而提前中断一行的情况,后面大段的空隙漏出来很丑。
这个时候就要用到换行、不换行属性了。
① word-break:break-all;只对英文起作用,以字母作为换行依据
② word-wrap:break-word; 只对英文起作用,以单词作为换行依据
③ white-space:pre-wrap; 只对中文起作用,强制换行
④white-space:nowrap; 强制不换行,都起作用
⑤white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现(部分浏览器支持)
进度:task8
任务开始时间:2018.5.18
预计结束时间:2018.5.25
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-697.html





评论