发表于: 2018-05-24 21:16:41
1 591
今天完成的事情:
学习了雪碧图(CSS Sprite)
雪碧图的作用:
过多的图片会增加对服务器的请求,把多个图标合并为一张图片以减少对服务器的请求
应用场景:
只有描述性图片才适合
【1】对于img标签设置的内容性图片,是不能合并到雪碧图的,如果合并这些图片会影响页面可读性,语义化降低且可调整的范围小
【2】对于横向和纵向都平铺的图片,也不能合并到雪碧图中。如果是横向平铺,只能将所有横向平铺的图合并成一张大图,只能竖直排列,不能水平排列;如果是纵向平铺,只能将所有纵向平铺的图合并成一张大图,只能水平排列,不能竖直排列
分类原则:
基于模块、基于大小、基于色彩
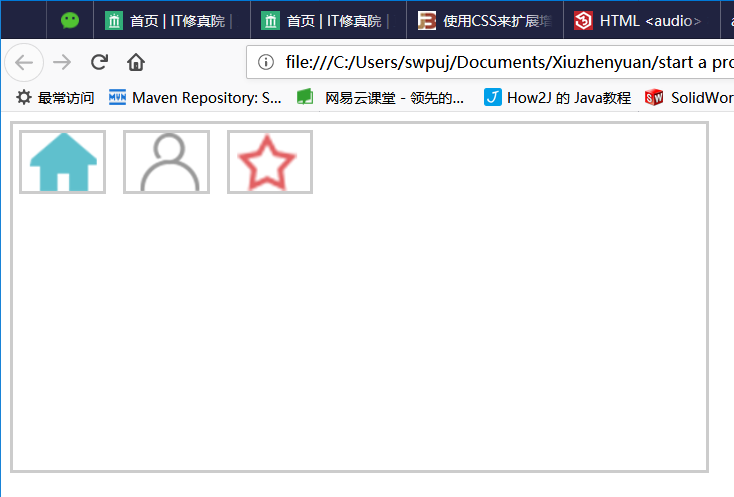
制作雪碧图:
例:
学习HTML5中的新元素<audio>
常用的属性:
controls: 向用户显示控制面板
loop: 播放结束时再从头播放
autoplay:自动播放
preload:音频在页面加载时进行加载并且预备播放。如果使用autoplay属性,则该属性被忽略。
source: 音频的URL
明天计划的事情:
了解LESS 并且开始着手任务7
遇到的问题:
今天主要以学习为主并且修改之前任务留下的问题,还未开始写新的代码,所以未遇到新的问题。
收获:
制作雪碧图技能get





评论