发表于: 2018-05-24 20:41:39
1 686
【任务进度】:
CSS任务一、二完成 CSS任务三刚开始学习切图
【今日遇到问题】:
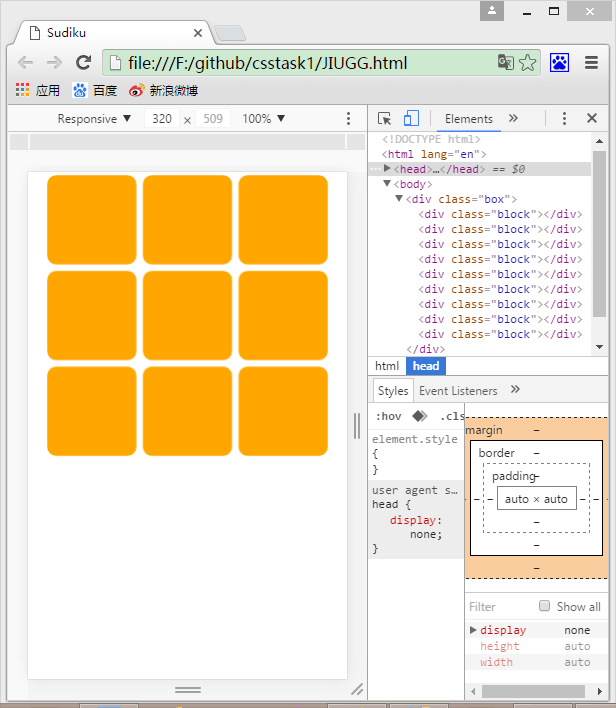
1.csstask1中橙色方块的高度和宽度一致,而且要自适应屏幕。高度不知如何设置。
2.github生中展示成果网址时需要自己在网址后面添加文件名才可以显示效果。
3.nginx配置成功后不能用电脑或者手机查看。
4.CSS外联样式内联样式没有进行区分。
5.下载ps时遇到配置问题,停滞了比较久时间。
【今日完成】:
1.CSSTASK1及TASK2完成。
2.学会用git和github上传本地文件,学会用github生成代码展示成果。因为github默认首页是inedx.html,所以如果想展示的文件名不是index.html时,需要在github生成的网址后面添加文件名。
3.安装配置好nginx。需要把想要查看的文件(文件可查看,符合规范)加入到配置时设置的文件夹,用电脑或手机查看代码成果。
4.会使用Chrome的开发者工具(F12),模拟手机访问网页。
5.宽高一致的解决方法是,用padding-bottom设置高度,当padding-bottom的单位取%时,代表取值是父宽度的百分之多少。在水平流动中,'padding-top'和'padding-bottom'的百分比与包含块的宽度有关,而不是高度(以及垂直流,'padding-left'和'padding-right' 是相对于高度而不是宽度)
6.更换了还几个版本,下载好PS软件及cutterman插件。

【今日收获】:盲目地查询无果时,及时问一下师兄师姐,他们经验丰富,指点迷津,可以帮自己更精准的找到解决问题的途径或方向。第一天在深圳试学,这边师兄们很热心,学习氛围很好,自己学到了很多,很开心自己尽早选择来到线下学习。
【明日任务】:
1.学会切图,完成任务三的切图
2.完成任务三的布局





评论