发表于: 2018-05-24 00:40:41
1 645
今天(近几天)完成的事情:
1. 完成任务7三个页面的调试。
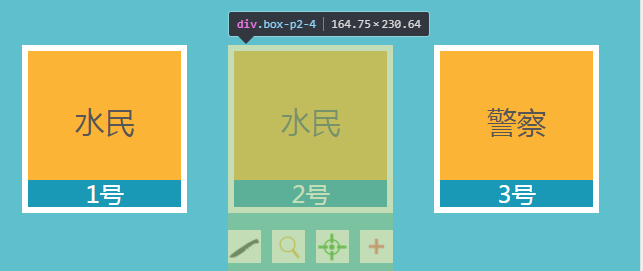
2.完成任务7页面的自适应,尤其页面2的框的自适应。
明天计划的事情:
1.任务7审核后检查复习
2.开始任务8
遇到的问题:
1.宽度变窄后,页面布局太挤,内容太大。通过媒体查询,设置不同CSS引用实现不同分辨率的页面布局
2.页面2的正方形框自适应。

开始写完再某一个宽度下成正方形,但宽度拉伸后,就变形了。后来通过设置父元素div宽高成一定比例(宽为25%,高度为0,用padding-bottom撑开33%),内有2个div,上div成正方形(宽为100%,高为0,用padding-bottom撑开100%)。
3.四个hover小图标开始固定宽高,不能实现自适应,也没两端对齐上放正方形。后来通过display:flex,justify-content:space-between;实现,同时设置背景图宽为20%,高为0,用padding-bottom撑开20%,background-size:cover;实现自适应。
收获:
1.学会了如何使用媒体查询实现不同分辨率的自适应布局实现
2.学会了在DIV有内容的情况下,如何实现自适应,和内容垂直居中的方法





评论