发表于: 2018-05-23 23:06:01
1 730
一、今日完成的情况
1、制作完小课堂演示demo。
2、继续学习sass文档,重新写登录页面,并提交审核。
二、明天的计划
1、总结任务十一,梳理深度思考。
2、开始做任务十二,重写任务5和6。
三、遇到的问题
1、提交的任务十一,登录按钮里表单太近,边距不够,且按钮点击后有蓝色边框。
解决办法:这次任务是对任务四进行重构,之前任务四已经过了,还以为没问题,只是对css用sass进行了重写,没注意样式还有问题,修改两处错误,即解决了此问题。
四、收获
1、昨天没有对SCSS和SASS的进行区别,师兄指出来后,今天又查了查两者的区别。
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有两点,一是后缀不同,二是书写方式不同,在昨天的日报里已经提到过。
由于 SCSS 是 CSS 的扩展,因此,所有在 CSS 中正常工作的代码也能在 SCSS 中正常工作。也就是说,对于一个 Sass 用户,只需要理解 Sass 扩展部分如何工作的,就能完全理解 SCSS。大部分扩展,例如变量、parent references 和 指令都是一致的;唯一不同的是,SCSS 需要使用分号和花括号而不是换行和缩进。Sass要转换为scss只需要加上花括号和分号即可。
2、sass的编译方法。
1>.命令行编译:在命令行中通过Sass的命令置及编译;
2>.GUI可视化图形同居编译:Koala工具;
3>.自动化编译:可以通过webstorm、Sublime等编辑器的相关插件实现,也可以借助Gulp等自动化构建工具来配置。
3、使用webstorm的file watchers创建scss:
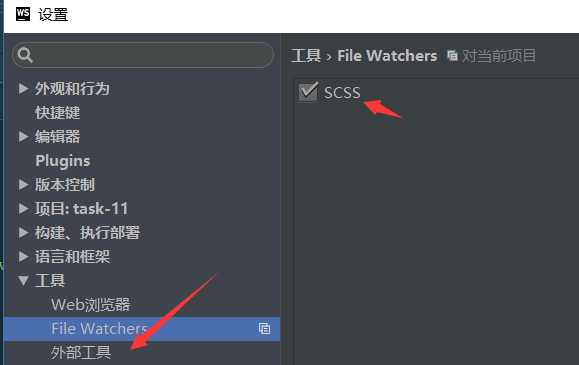
1>.在webstorm的设置里面找到file watchers,创建一个scss监听文件;

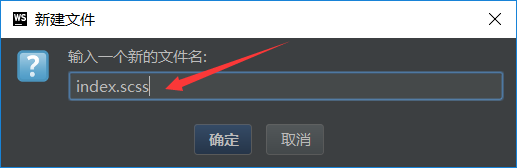
2>.新建一个scss文件,必须和html文件名相同,不能瞎起;

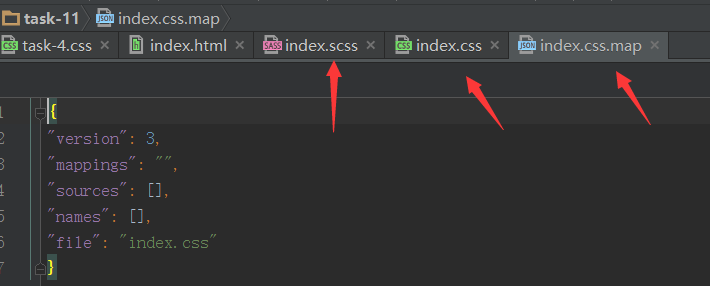
3>.创建好之后会生成三个文件:scss、css、map;然后就可以在scss文件里进行编码了。

4、基本语法:
1>.变量:变量是Sass中最基本的语法。凡是css属性的标准值存在的地方,都可以替换为变量。之后,如果你需要一个不同的值,只需要改变这个变量的值,则所有引用此变量的地方生成的值都会随之改变。通过 $ 符号来定义,通过变量名称实现多处重复引用。
2>. Sass支持选择器及属性嵌套,可以避免代码的重复书写。分为:选择器嵌套和属性嵌套两种。
任务进度:
任务十一
任务开始时间:
2018.05.22
预计任务完成时间:
2018.05.25
禅道:http://taskNaNteng.com/zentao/project-task-703-unclosed.html





评论