发表于: 2018-05-23 22:45:13
1 638
今天完成的事情:
任务8页面一布局部分
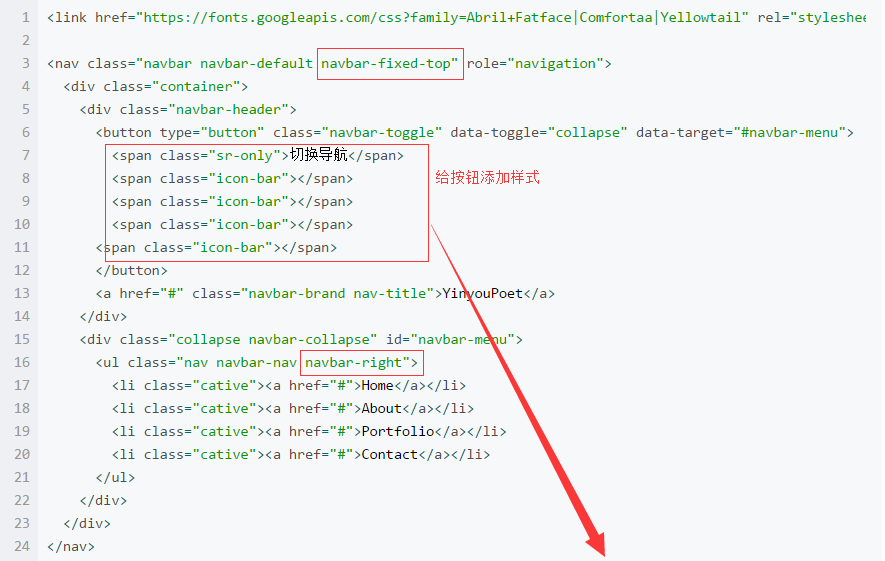
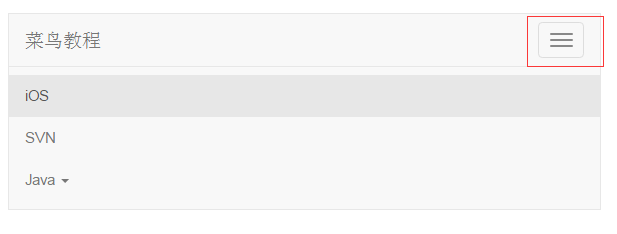
学习用bootstrap制作响应式导航栏
了解下负值margin的表现(有很多值得学习的东西 https://www.cnblogs.com/xiaohuochai/p/5314289.html )
明天计划的事情:
继续任务八的布局
遇到的问题:
navbar-right的功能不是很理解。把导航栏的组件定位到最右边。把什么组件定位到最右边?试了一下,文字依然在最左边。好像改变不了什么东西。
页面布局我Flex用的比较多,网上上看了下flex的兼容性 https://www.cnblogs.com/yangjie-space/p/4856109.html 看的迷糊。flex对IE10以下的不兼容。网页对老版本浏览器的兼容是个很麻烦。
收获:
用bootstrap制作响应式导航栏:
对比了菜鸟教程和CSDN(https://blog.csdn.net/qq_32623363/article/details/74912396)的教程
CSDN的教程中多提到了一点:
navbar-fixed-top和navbar-right的用法:
navbar-fixed-top:表示导航栏会跟着页面滚动,不会在页面往下移后就不见了,相同的还有navbar-fixed-bottom。
navbar-right:这个的作用是将导航栏上的组件定位到最右边,同样的还有navbar-left。


vertical:middle;
很挑,使用它时必须要有display:table-cell;或者是inline-block+line-height;
利用绝对定位进行水平垂直居中:
.parent{position:relative;}
.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
绝对定位是相对于元素的四周,而不是正中心。
transform是相对于自己的宽高进行偏移(也是根据自己边框定位偏移)。
margin负值:
虽然margin可以应用到所有元素,但display属性不同时,表现也不同
【1】block元素可以使用四个方向的margin值
【2】inline元素使用上下方向的margin值无效
【3】inline-block使用上下方向的margin负值看上去无效
这与其默认的vertical-align:baseline有关系,当垂直对齐的属性值为其他值时,则会显示不同的视觉效果。
1.负值margin在inline-block下根据vertical-align:的不同,会有不同的效果
2.vertical-align:baseline下display:inline-block与display:block产生的效果是不一样的。display:inline-block下,后面的元素不管margin负值有多大,都不会超过前面的元素。display:block则会。
这一切都与vertical-align:的对齐方式以及display的属性不同有关。
在普通流布局中,浏览器将页面布局分为内容和背景,内容的层叠显示始终高于背景。block元素分为内容和背景,而inline元素或inline-block元素,它本身就是内容(包括其背景等样式设置)
进度:task8
任务开始时间:2018.5.22
预计结束时间:2018.5.27
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论