发表于: 2018-05-23 21:05:11
2 603
今天完成的事情:完成任务十三
明天计划的事情:学习js相关知识
遇到的问题:
遇到的问题:
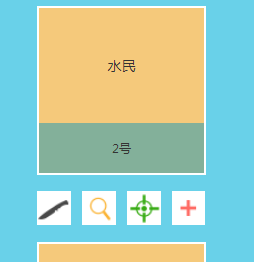
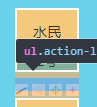
重写任务7第二个页面时,小图标雪碧图自适应的时候有点问题

当浏览器缩小到320时

因为边距设置的都是百分比,按道理小图标应该在一直处于中间的位置,却不明白为何出现这种现象

审查发现元素在脱离它本因存在的位置,向下偏移了一点距离
为了保证它在320处于中间,我加了个媒体查询在里面,取消上边距

这样在320时它处于居中状态
不知道产生这种现象的原因,以及该如何解决???
收获:
通过scss导入自己写的基础样式,重新写任务七发现是比原来块的多,就是在html上加了很多类名,感觉scss代码简洁了,但是html中的类名也多了,这也让我重新认识到bootstrap这框架的重要之处,这样能缩减css代码那部分,从而在html上就可以操控样式





评论