发表于: 2018-05-23 16:42:24
1 686
今天完成的事情:
1.由于通用模块story都差不多,其实并没有什么技术含量,应官网任务要求还是写出来。
作为一个用户,我想要修改密码功能,以便于保证我的账号安全。
作为一个用户,我想要可以退出登录,以便于我不使用网站的时候保证账号安全。
作为一个用户,我想要有意见反馈,以便于我向网站管理者反映我的意见。
作为一个用户,我想要了关于我们功能,以便于我全面了解制作团队信息。
作为一个用户,我想要有使用帮助,以便于我可以快速上手达到我使用网站的目的。
2.之后我要想,任务三的目的是要我们做什么达到什么样的目的,想让我们学会什么?
任务第二条:
参考任务资料中设计规范,根据story画出草船云通用模块的原型。 找到你最熟悉的十个网站,观察使用其通用模块是怎么设计的,用ppt将调研结果写出来,再去进行原型制作。
所以任务三是锻炼我们,找竞品,对比研究,并用调研得来的东西,画(抄)出自己设计的原型图。
当然画图的时候要遵守设计规范,看了几篇师兄世界的日报,就是不画的偏离的太厉害,前端看得懂就OK 。 那么我开始了!
首先调研各大网站首页,我调研网站为了显示出区别,分别调研了购物类网站比如淘宝,直播视频类网站比如B站,资源类网站比如电影天堂,游戏官网比如LOL官网。
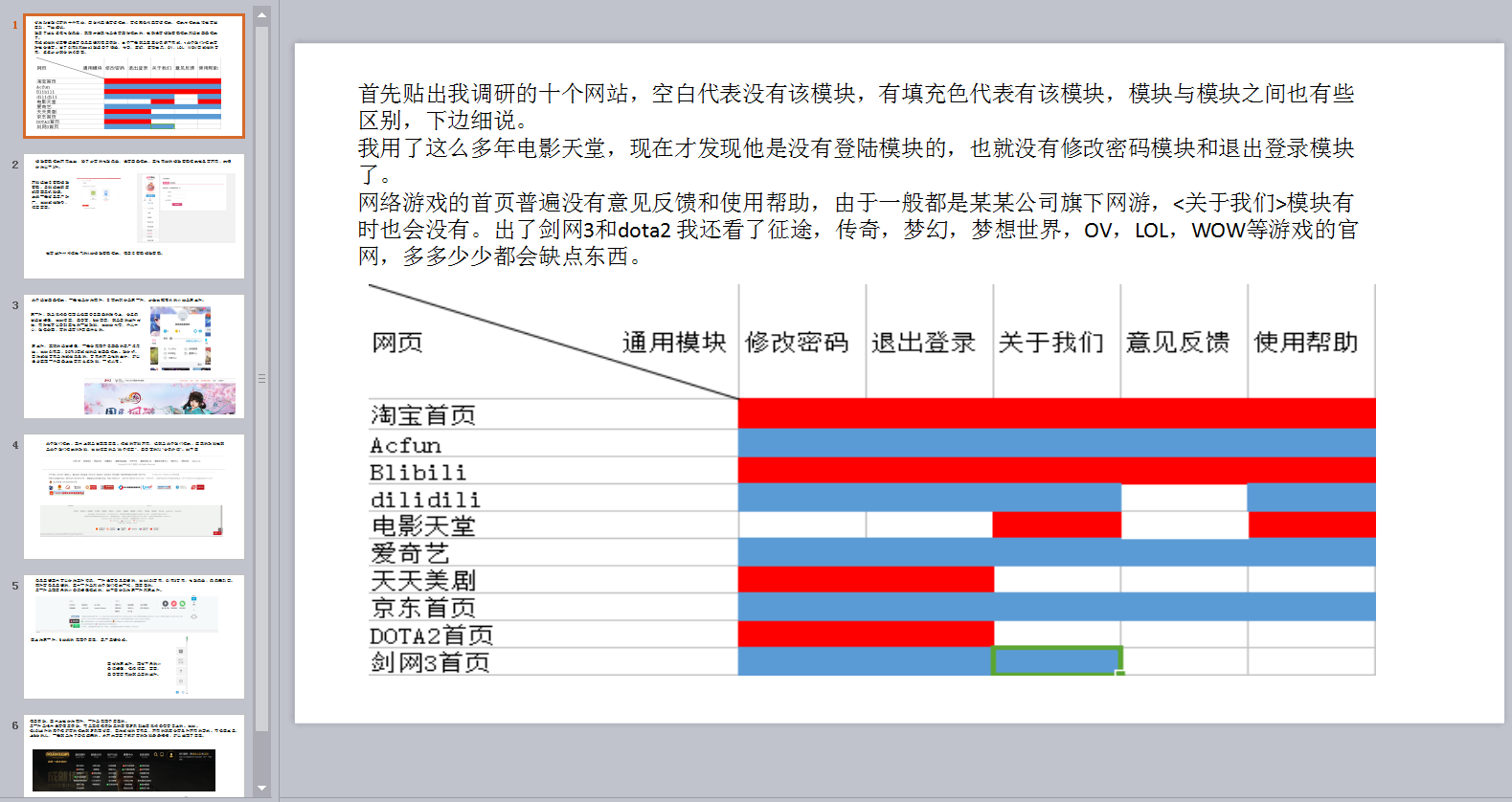
做出的PPT如下
先画了个表格对比 网站的模块是否存在。
接下来分别针对五个通用模块进行对比分析,详情请点击成果展示。

3.开始画草船云原型图。
有一个值得思考的问题,官网给出的示例完全是一个成型的首页。那任务要求我们设计的 应该是一个半成品图,也就是没有具体banner图,只有功能模块样式的图,所以,我就大胆画一下子。
首先找到昨天画的原型图,直接根据昨天的做修改。实在是懒得再画一份了,我觉得我领悟到了PM的精髓,在自己设计的同时,别忘了抄已经有了的。抄来抄去就有自己的了。
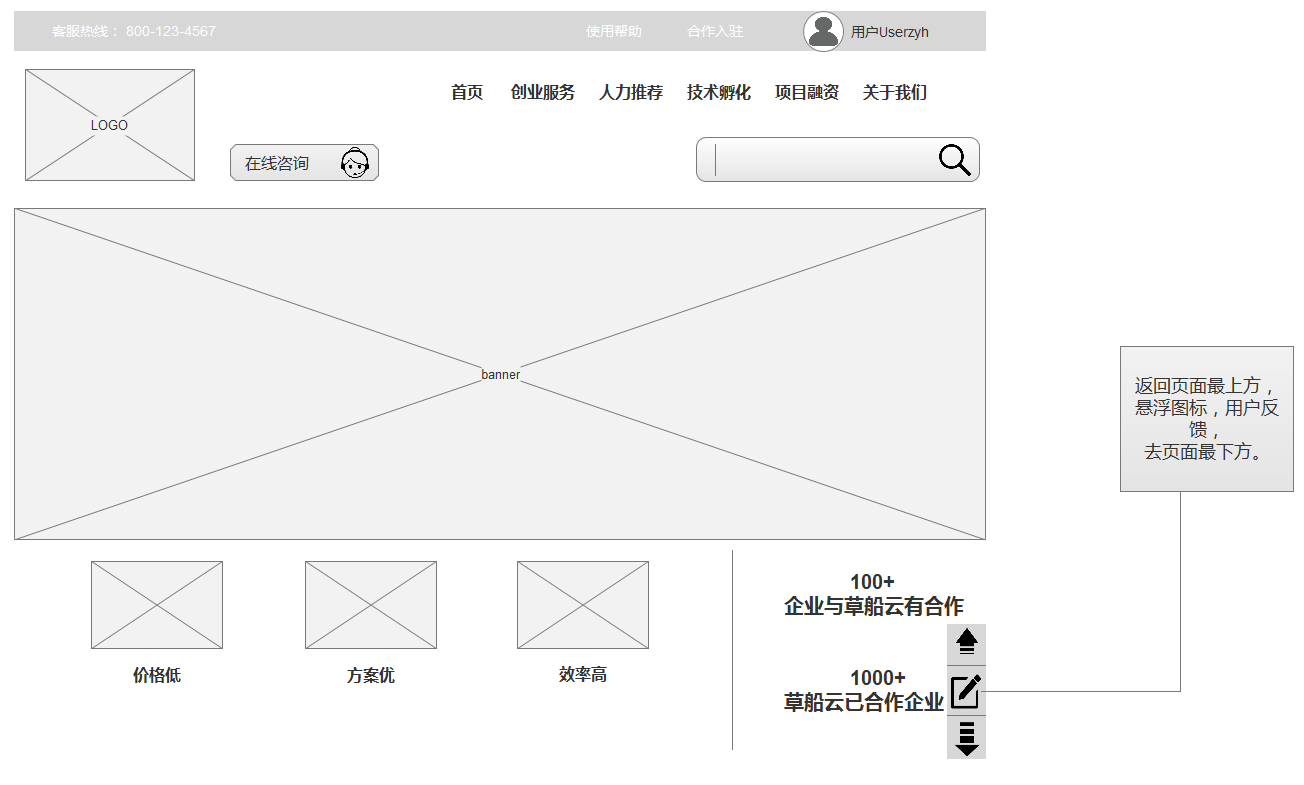
首先抄了bilibili的用户模块设计方法。
其次抄了爱奇艺,京东等悬浮图标模块设计方法,如果用户想要直接去页尾真的很方便啊有没有。

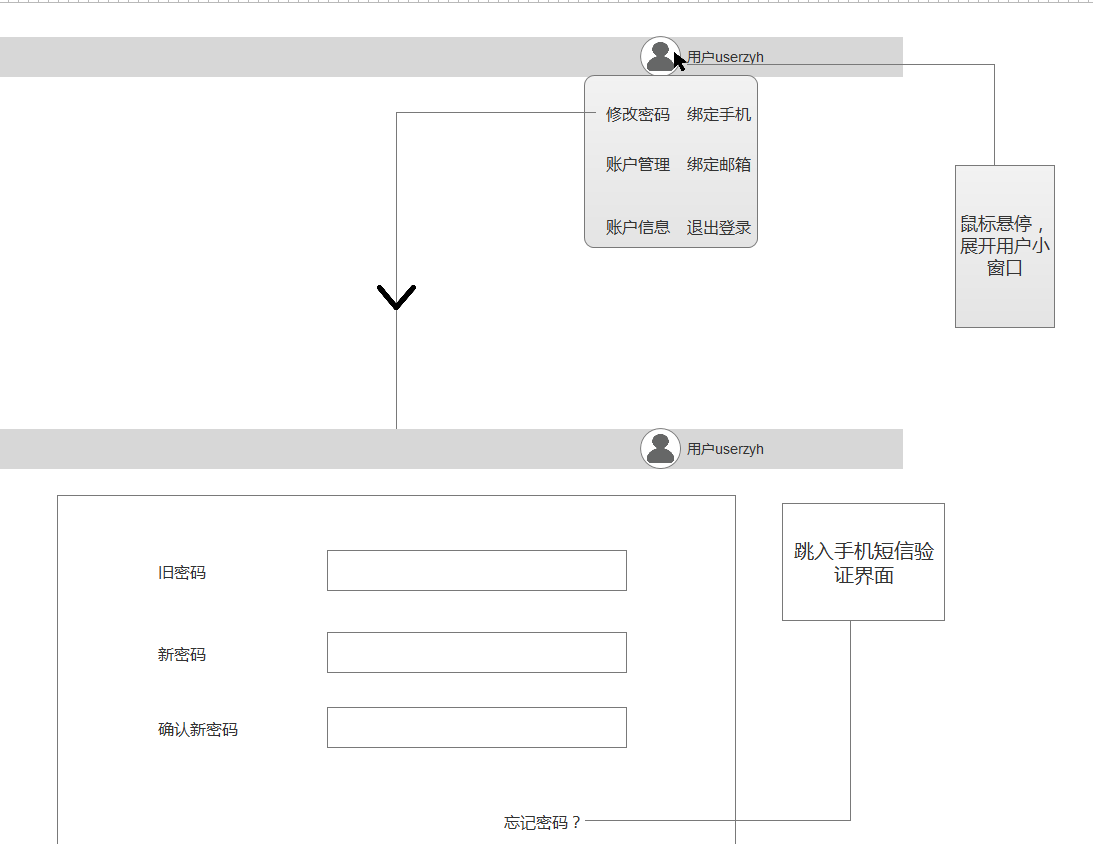
用户修改密码模块,抄了B站等网站的展开用户模块,感觉很高端,我一直希望修改密码选项可以这么直观,简单两步就进入修改密码界面。也符合我们草船云的极简设计思想。
顺便把忘记密码加入进去了,空着实在难受。旁边的注解方式也不知道对不对,先瞎***画吧,有不对的地方再纠正。

上边两图已经包含了 修改密码 退出登录 关于我们 用户反馈 使用帮助五个通用模块。不知道出了修改密码退出登录,其他的三个需不需要设计出具体的实现。因为官网示例里边只给出了修改密码,而我又超级懒。先这样,如果需要设计再补。
官网任务要求是:根据示例以及我们要实现的功能(网站通用模块:修改密码、退出登录、意见反馈、关于我们、使用帮助),写出草船云的通用模块的story。
所以即使我觉得自己写的story很水,也只能先这样写。虽然我还想写一些其他的通用模块比如:
作为一个用户,我想要搜索框,以便于我能最快速度找到我想要的。
作为一个用户,我想快速返回首页,以便于可以节省时间。
对比我写的和官网给出的通用模块。“搜索框”的格局也并不比“修改密码”小,所以我觉得我的通用模块story是合理的。
任务流程是,先写story 然后根据story去调研,可是不调研怎么知道网站有哪些通用模块呢?
还是说通用模块是我们自己通过经验先规定好的? 通过调研如果发现其他通用模块,再往里边加进去。妈的好烦。
这让我想到了一个二难推理:东方朔偷饮不死酒:
岳阳有酒香山,相传古有仙酒,饮者不死。汉武帝得之,东方朔窃饮焉。帝怒,欲诛之,方朔曰:“陛下杀臣,臣亦不死;臣死,酒亦不验。”遂得免。
如果那真的是不死酒,那么你就杀不死我,也就没必要杀我。
如果那不死酒是假的,那么你也没必要杀我,因为我没有偷不死酒。
之后汉武帝就赦免他。
感觉思想放飞的太远了........
4.对调研的理解
模块调研:
当你看到一个产品的模块,首先要想这个东西是什么? 然后为什么这个产品要这么做?怎么做的?为什么要放在这里?为什么要用这个颜色表现?这个模块有哪些功能?
当面对产品调研的时候,要用五要素来调研:
用用户五要素进行调研。
用户五要素就是战略层,范围层,结构层,框架层,表现层。
用户五要素拉伸出来可以写的很大,我们用简单的语言概括一下也就是。
战略层:这个产品能给企业带来什么?它的产品目标是什么?这个产品能给用户带来什么?用户能从这个产品得到什么?也就是产品目标和用户需求。
范围层:明确要建设什么和不需要建设什么。这里牵扯到是功能型产品还是信息型产品,也就是功能覆盖和内容需求
结构层:依然分功能型产品和信息型产品。
功能型产品:交互设计,交互组件是怎样工作的。
信息型产品:信息架构。
框架层:解决方案和细节,信息设计,界面设计,导航设计,页面中的各项设计是怎么样与用户完成互动的,这个层面是为了减少用户的挫折感。
表现层:肉眼看到的,也就是视觉设计。
去看看人人上面关于用户五要素的文章,从调研模块上往深处挖,多问几个为什么。
这个模块的定位是什么,用户能从中得到什么
这个模块的功能范围和内容覆盖
这个模块是怎么完成跳转的,交互上面是怎么做的,信息的架构是怎么安排的
这个模块是通过哪些内容减少了用户的挫折感,让用户感觉到就是应该这么设计的
这个模块给用户带来的视觉上的感官,
在写调研前先把五要素的内容往模块上靠,可以先画个脑图,再做调研。
也就是说,如果面向的是一个产品的话,我们首先要了解这个产品是一个什么样子的产品,比如如果接到一个项目,让我们设计出一个购物类的网站,我们跑去抄LOL官网的页头页尾,那是绝对不行的。
我们要通过调研选出最适合我们要做的产品的模块,一个模块内也分为很多小模块,设计出最适合我们产品的模块,应该就是我们任务三要做的事情吧?
而真正的调研,也不应该像我今天PPT里写的一样 调研了各种不同的网站,而是应该有一个大致的类的区分,如果要调研一个购物类APP特有的模块,比如:
作为一个用户,我想有一个购物车,以便于我可以一次性购买多件产品。
然后我们去根据story调研购物车模块,在选择调研对象的时候我们绝对不会去选择 QQ阅读或者王者荣耀。
然而
官网给出的是“通用模块”,而官网任务的目的也只是为了让我们对比分析不同网站的通用模块的实现方法。
所以上边蓝字写的基本上是他娘的废话。
5. 着手APP
a.写出APP的story
b.打开自己手机的app开始调研
c.写出调研ppt.
d.设计画出自己的原型图
由于调研的时候没有按照规定来,所以APP模块设计原型图拖到第二天的日报与任务三一并上交。
接下来我去看一些基本知识今天就到这里。下次日报争取能浅谈对任务三流程的理解。
明天计划的事情:
进度有些慢,主要是今天两个小时的健身房训练,太累了。
而且本身今天也不太在状态。感觉一天就可以做完了的任务,要拖到请假休息回来之后再做了。这两天不带电脑回去,回去看看PM相关文章,学习一下调研PPT的规范。 我非常清楚自己写的PPT基本上不算是调研,因为没有按照五要素分析,也一点都不专业。主要是基础知识还没到位,脑子里没装下那么多东西,这两天回家没有实际操作,就好好学习理论知识,争取回来的第一天就把任务三搞完。
遇到的问题:
有些基本流程不太理解,大概的框架建立不起来的话,很难安心按部就班的走。
调研的理解不够,基本上等于没有理解。再看看关于调研的文章。争取回来的时候不瞎**搞。
收获:
日常暂无(1/1)





评论