发表于: 2018-05-23 03:15:21
1 715
一、今天完成的事情:
学习Photoshop,制作雪碧图,主要是学习Photoshop的图层操作。
——学习资料:Photoshop教程零基础到精通【PS教程】(http://study.163.com/course/courseMain.htm?courseId=1002901006)
第一次写任务六时没用bootstrap,下拉选单用select标签完成;今天学习bootstrap,重新写菜单栏,完成任务六。
——学习资料:快速入门bootstrap(https://www.imooc.com/learn/826)
注意:外部文件引入的先后顺序
1.外部样式表和bootstrap.css冲突,顺序在先的会被在后的覆盖;
2.jQuery文件必须在bootstrap.js之前引入,否则会报错"Uncaught Error: Bootstrap's JavaScript requires jQuery",因为bootstrap.js是基于jquery的。
二、明天计划的事情:
开始任务七:桌游精灵—— 一个完整的webApp,以bootstrap为基础满足更多不同的需求。
任务要点:
1.HTML5的audio定义音频流;
2.处理半透明;
3.CSS3动画
用bootstrap开发响应式页面,深入学习bootstrap,并在FreeCodeCamp做练习,为第三阶段的任务打个基础。
三、遇到的问题
/*问题一:
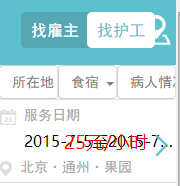
"25元/小时>" 原本用的右浮动,但屏幕过窄时会被左边日期挤到下一行; 于是改成position:absolute,right:0; 保持和左边日期同行排列。但文字会重叠,右边覆盖在左边上。
希望改成当屏幕过窄时,left部分不和right重叠,而是直接变成省略号;同时写如下两行代码:
white-space: nowrap; (不换行);
overflow: hidden;和 text-overflow: ellipsis; (隐藏为省略号)
溢出部分隐藏为省略号,但文字依然重叠,因为右边红色字脱离文档流,不占位置。目前没有解决。

问题二:
雪碧图如果用img标签,设置background-image并没有载入图片,在chrome浏览器内会自带灰色边框。把img标签换成div标签,并display:inline-block即可。
问题三:
下拉按钮与下拉菜单宽度不一致。

解决办法:给下拉菜单设置最小宽度min-width:100%;
问题四:
Bootstrap的a标签文字默认为蓝色;鼠标移入后出现下划线,文字蓝色;
解决办法 a{color:black;}
a:hover{text-decoration: none; color:black;}
问题五:
图片和文字同行排列时,自动底部对齐,但如果图片比文字大,图片就会高出一截;
希望改成水平居中对齐;
方法:.img{ vertical-align:middle;}
四、收获
踩了很多坑,有些细节问题难在准确表述上,百度找适用的答案花了不少时间。
bootstrap的全局引入,引申到css选择器优先级问题。外联文件要注意引入的先后顺序,避免样式覆盖无法生效。
雪碧图原理不难,但制图和使用比较繁琐,好消息是这一功能正在被图标字体取代。收藏图标字体网址:http://www.iconfont.cn/
布局还是不精啊,速度太慢 这个真的只能靠多敲代码了
这个真的只能靠多敲代码了





评论