发表于: 2018-05-22 22:57:17
1 593
今天完成的事情:
1. 任务十四 30%;
明天的计划:
1.完成任务十四 (十四和十五应该是一起完成的)
遇到的问题:
收获:
1.重新看网易的NEC,有了跟之前不一样的理解。
http://nec.netease.com/standard/css-sort.html
(1)一个项目只引用一个css,大的项目才进行css分类。
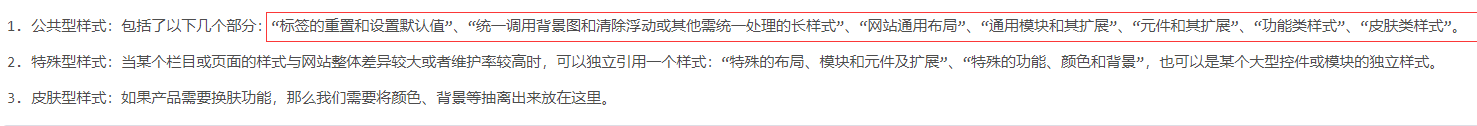
分类时,可分为三类:公共样式、特殊样式、皮肤型样式

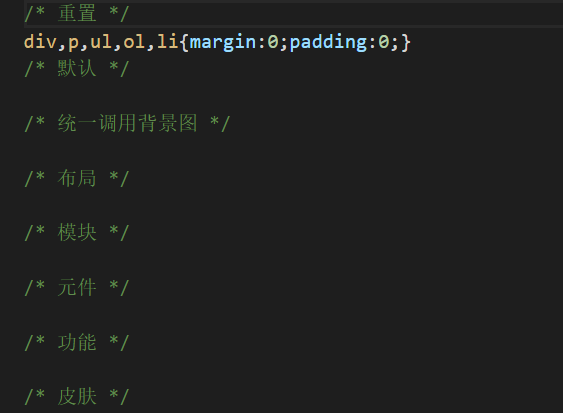
(2) css 内部分类。

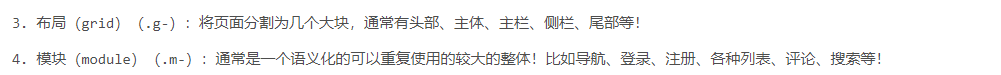
之前分不清布局分类和模块分类的区别。
通过一定的练习,慢慢加深模块和布局的不一样。其实分类的目的就是为了方便自己写css,维护css.

布局注重整体的结构,而模块更加偏向可复用。其他的分类也是为了辅助这两个大类。
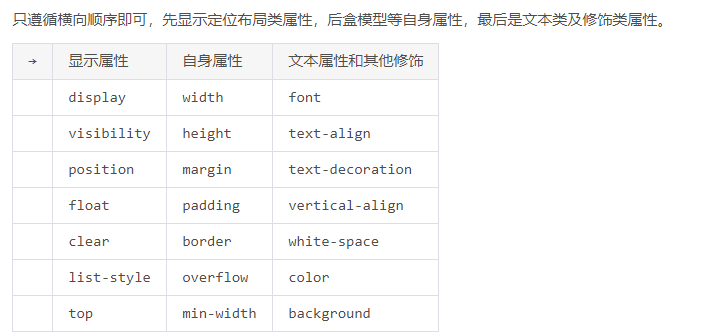
(3)根据css属性的重要性按顺序编写

NEC 只是很多css 中规范的一种,不算最好,但适合自己就好,对自己的分类清晰,提高写css的效率。
对于NEC的css 规范,我还需要更多的练习来理解它的好处。
sass + nec 这样更加强大。
2.了解到一个网站:掘金。
里面有很多技术文章,可以慢慢学习。
今天看了一篇关于 js 原理的翻译文章。
https://juejin.im/post/5a05b4576fb9a04519690d42
JavaScript 如何工作:对引擎、运行时、调用堆栈的概述
学习陌生的东西,可以从概念了解起。
v8 引擎,谷歌了浏览器和node.js 都是使用这个引擎。
引擎的作用就是能让你在某个环境使用某个语言,v8放在浏览器,你可以在浏览器使用js语言。(自己理解的,可能会有偏差)
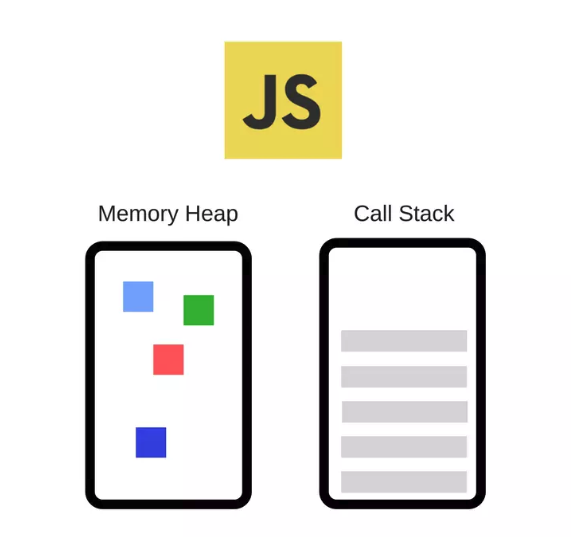
引擎分为两个部分,内存堆,调用栈。

调用栈,就是执行代码的地方。
内存堆,内存分配的对方。
比如你创建一个对象 var o1=new Object();
调用栈读到这行代码时,就把这行代码推到调用栈的头部,执行这个代码。
对象创建好后,变量o1放在调用栈上,创建的对象放在内存堆,o1变量有一个指针指向内存堆里的对象。
所以说对象的变量名只是一个指针,真正的对象是放在内存堆的。
var o2=o1;
o2此时也有一个指针指向内存堆。和o1的指向是一样的。
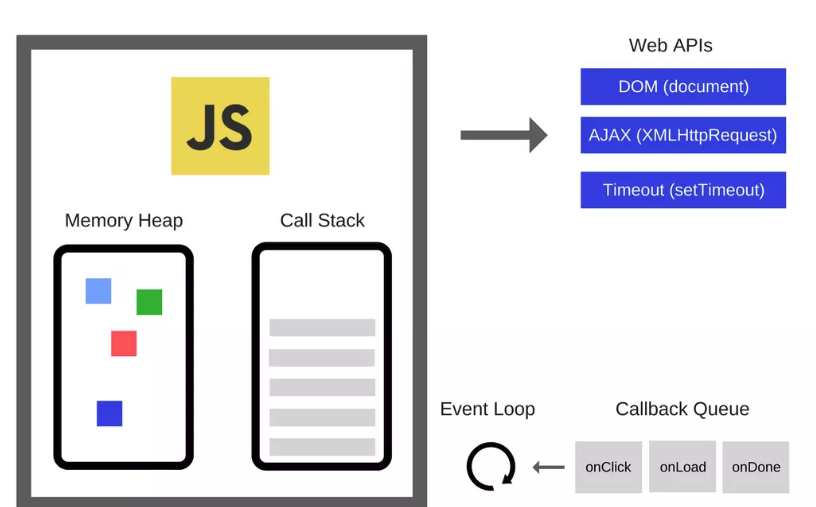
运行时:

WebAPI : 包括 dom ,ajax, Timeout .(事件应该也是webapi)
EventLoop: 事件轮询,任务队列按顺序一个个执行各个函数。执行完后,去回调队列里面看有没有需要执行的函数,如果有,就把这些函数放进任务队列。一直重复这个步骤,形成事件轮询。
Callback Queue: 回调队列,有回调队列,所有有了异步这个概念。当主线程在运行时,回调队列不会影响主线程,等主线程执行完任务后,再把回调队列的函数推进主线程。(这点我表达不清楚,可能理解不是很深,无法准确表达出来)
js引擎,事件轮询,回调队列,webapi 构成了现代浏览器。
后续还有很多关于js原理的文章,再慢慢品尝。





评论