今天完成的事:
1、试着用纯css写了一个粗糙的轮播图,遗憾的是通过animation进行播放,不能通过按钮控制。具体下面会说。
2、学习任务8、9后的深度思考;、
3、听老大的live,学习何为敏捷开发;
4、复习了一下form表单的input属性和select标签,了解了一下bootstrap的button框架,也做了一点任务10;
明天的计划:
1、任务10写一下;
2、主要是准备一下大后天的小课堂
遇到的困难:
1、首先是轮播图,昨天的思路是对的,重新再学了一波animation和@keyfram,做出来了,用的是position:relative属性。但是有个问题,在播放完第三张图片以后会出现空挡!!比如这样:

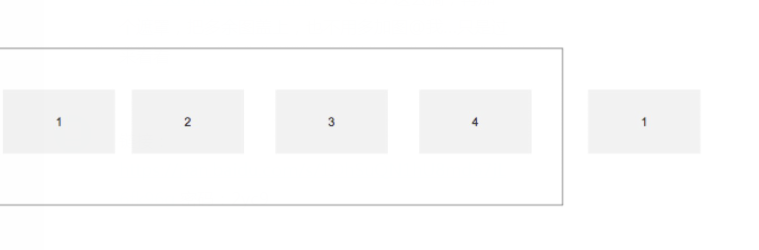
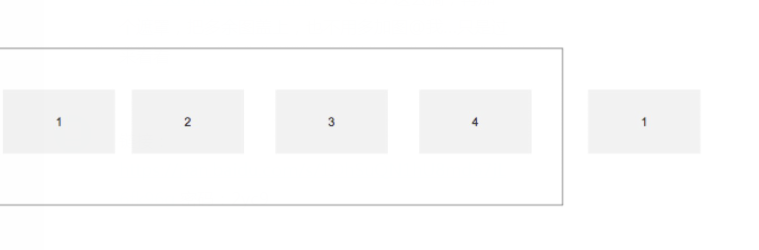
解决方法:像这样, ,
,
在最后一张图加上第一张图,记得扩大容器的宽度,算是取巧吧。还有,在网上看到一种做法是用opacity写的淡入淡出的模式轮播,有兴趣的可以自己做一下,额,我加到了之前的任务中。
收获:
1、看网上demo的时候发现了一个没见过的标签:<section>,第一直觉疑问和div是一样的,但是为何不用div?查了一下,两者是不一样的:
作者:贺师俊
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
HTML标准是这样写的:
The section element represents a generic section of a document or application. A section, in this context, is a thematic grouping of content, typically with a heading.
Examples of sections would be chapters, the various tabbed pages in a tabbed dialog box, or the numbered sections of a thesis. A Web site’s home page could be split into sections for an introduction, news items, and contact information.
Note: Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the element.
Note: The section element is not a generic container element. When an element is needed only for styling purposes or as a convenience for scripting, authors are encouraged to use the div element instead. A general rule is that the section element is appropriate only if the element’s contents would be listed explicitly in the document’s outline.
意译如下(【】里面是我的注解):
section元素表示文档或应用的一个部分。所谓“部分”,这里是指按照主题分组的内容区域,通常会带有标题。【也就是每个section对应不同的主题。注意是内容本身的主题,而不是其他人为设定的划分标准。】
section的例子包括书的章节回目、多tab对话框的每个tab页、论文以数字编号的小节。网站的主页可能分成介绍、最新内容、联系信息等section。
注意:网页作者应使用article而不是section元素,如果其内容是用于聚合(syndicate)。【比如blog首页上的每篇blog。又如论坛帖子的一楼、二楼、三楼……n楼。通常这样的每部分内容形式上是类似的,但是来源是独立的。】
注意:section不是通用容器元素。如果仅仅是用于设置样式或脚本处理,应用div元素。一条简单的准则是,只有元素内容会被列在文档大纲中时,才适合用section元素。
至于何时使用,基本上可以这两点:
section 不是一个专用来做容器的标签,专用的是 div
section 里应该有 标题(h1~6),但文章中推荐用 article 来代替
我们可以理解为一个非文章段落,有明确 id 的一个特殊模块容器(不是专用以包住块的容器)。
也就是说,一般情况下作为元素容器,使用div而不是section,那么section就没有用了吗?图样图森破。
这种情况下使用section就比div要好
section,顾名思义就是一个章节,比如:
<section><h1>WWF</h1><p>The World Wide Fund for Nature (WWF) is....</p></section>
2、复习了一下表单,主要是input的一些这次任务中可能用到的,以前没学的那么仔细- =///,用的不多:
<input type="xxxx" name="xxxx" value="xxxxxxx">
type的类型:
a、checkbox;复选框(可以多选)
b、text;文本输入;
c、submit;密码;
d、button;类似于button;
e、input+lable:做单选,和复选框正好相反;
tip: bootstrap的button框架,感觉和任务中的按钮样式很像。
开始时间:2018.05.22
结束时间:2018.05.25
有无延期风险: 无。
禅道:http://task.jnshu.com/zentao/my-task.html


 ,
,





评论