发表于: 2018-05-22 20:08:07
1 510
- 今天完成的事情:
- 1安装了webstorm并初步学会使用。
- 2了解<!DOCTYPE>标签必须位于文档首行,用于指示页面使用哪个HTML版本进行编写;认识HTML标签作用。
- 3了解CSS的作用,用于确定页面元素的显示方式.
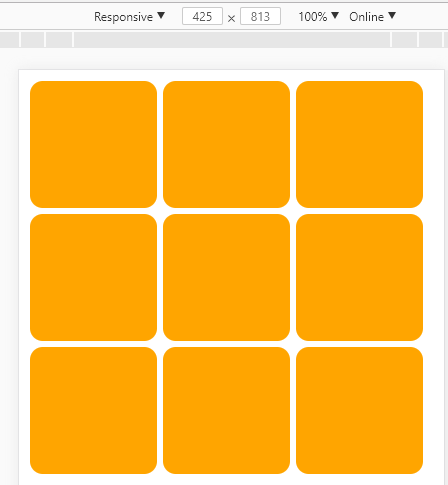
- 4开始着手制作盒子模型。
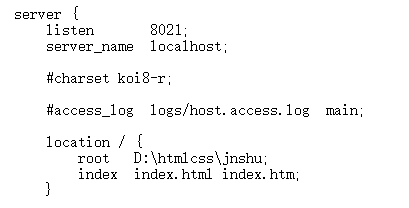
- 5尝试配置nginx。
- 明天计划的事情:
- 完成盒子模型,学习任务2后上传。
遇到的问题: - 1. 任务15下意识的产生了类似WORD文档居中换行的解决方案,失败。而后采取调整格子大小的策略。
- 2. 配置自适应后九宫格消失。学习到元素的百分比属性是以父元素为参考,可以通过给父元素设置一个值来解决,最后选择用padding-bottom属性来自适应
- 3. 配置nginx,修改路径至本地网页目录后,浏览器能正确显示九宫格,手机连接失败。尝试更换端口,关闭防火墙均无效,尚未想到问题原因。



- 怀疑1:电脑系统或者路由器(梅林系统)屏蔽了内网的互相访问。
- 怀疑2:电脑网线连接路由器但手机WIFI连接路由器的原因(应该不可能是因为这个吧)
- 4. 虽然盒子似乎是做出来了,但是并不能保证完全符合要求,很多东西都是并不完全理解直接拿过来用,特别虚,需要日后补课。
- 收获:
- 块元素前后有换行,独立存在。内联元素可以包含在块元素之内,成为其中的一部分。
- html标签定义及常用标签





评论