发表于: 2018-05-21 23:58:00
1 528
今天完成的事情
1.布局好了首页
难点:首页页面下的4个小圆点。用css画出效果图一样的模样是很简单的,但这里个人认为应该是一个类似于单选按钮的效果,能点击同时只能选中一个并且切换页面。
制作思路:
first,设置4个radio,display隐藏。second,设置4个label标签,css画出效果图的样式,分别for4个radio。last,使用input的:checked选择器匹配每个被选中的元素。这样当点击label时 for到radio上,radio被选中时:checked 使lable更改样式,模拟出想要的效果。
今天的收获
1.label 为input元素标记
当点击label里的文本时会触发标记的input控件
2.:checked选择器
只可以用于radio或checkbox。例如input:checked ~div{background:red} 当input被选中时,匹配其相邻的div改变其背景色为红色。很强大的一个选择器,感觉今后可以省不少js代码
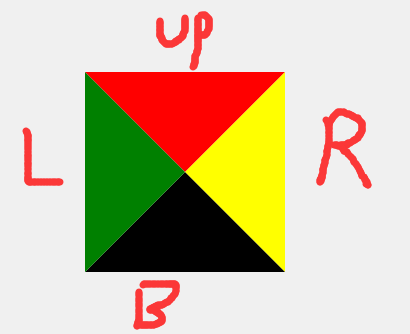
3.css画三形
将高和宽设为0,利用边框达到效果~悟了许久总结了如下,画的丑但能看懂就行
 ←这是宽高0只设边框宽度颜色的效果
←这是宽高0只设边框宽度颜色的效果
某个非transparent(透明)的边决定了三角形主体的颜色,底边的位置,高度,也是该三角形的起点,例如
border-top:100px solid red;
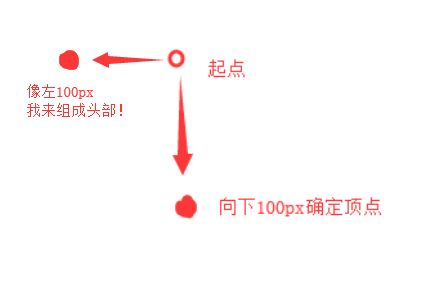
那么上边框为底边,起点在上,向下100px为三角形顶点

然后紧挨着的一条隐形的边,从起点触发朝该边方向出发确定下一个三角形的点
border-left: 100px solid transparent;

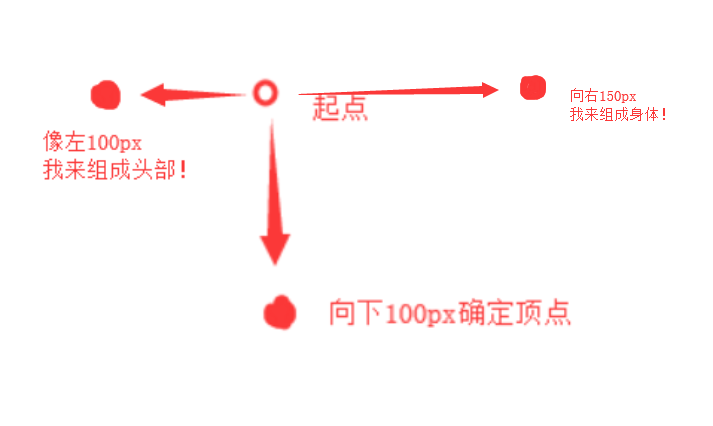
另外一条紧挨着的边,决定了最后一个点向哪离多远~
border-right: 150px solid transparent;

最后!三点连成个三角形,大功告成!

明天的计划:
画三角迷了好久~耽误的时间多了,明天抓紧时间完成本任务
今天遇到的问题
已解决
1.IE下滚动条遮挡部分内容
解决办法:-ms-overflow-style: scrollbar;
2.谷歌浏览器下,通过media控制html根字体大小以控制使用rem为单位的元素的大小时,高度不会产生变化变化
解决办法:html的font-size:62.5% 改为625%。这里百度查询到的谷歌支持最小字体为12px,但不解的是,这和元素有什么关系呢,全部使用rem布局,media后更改html的font-size大小以达到控制整体大小的目的,字体可以正常变化,但div的height却无变化。虽然找到了解决办法,但对背后的原理还是不明白。
未解决
1.多个子页面放哪个文件夹该如何管理?多个页面的css写到一个文件里还是分开写?页面越来越复杂,怎么管理自己的css等文件让其有一定的规矩可循,不会很凌乱,方便今后的扩展性等





评论