发表于: 2018-05-21 23:54:09
1 634
今天完成的事情
- # 完成任务8首页的部分模块制作:header/轮播图/优秀学员展示/友情链接/footer
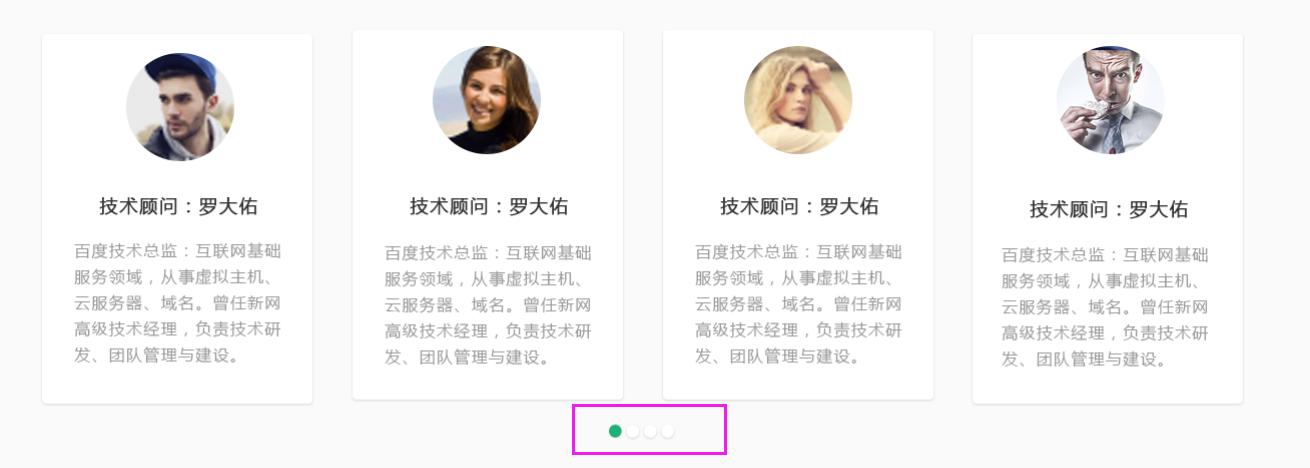
- # 学习使用了bootstrap中的轮播图插件和缩略图组件;
- # 进一步理解了boostrap的栅格系统;
明天计划的事情
- # 完善任务8首页,完成任务8其他两个页面的制作;
遇到的问题
已解决
# 问题一:footer部分中,采用的是栅格系统进行布局,右侧的二维码模块,如何实现将里面的文字和图片从居左对齐改为居右对齐?
- 解决思路:首先想到的便是float:right;可是设置完之后发现,文字和图片在一行当中

- 于是进一步将文字和图片强制换行.添加标签<br>即可;
- 但是当处于小屏幕显示下的时候,靠右浮动显然就不合适了;

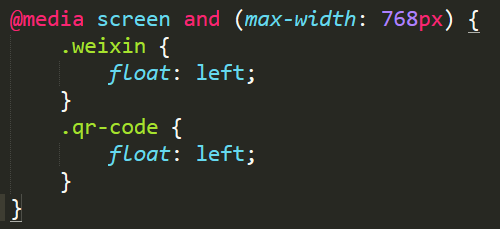
- 此时需要设置媒体查询,定义屏幕宽度小于768px时向左浮动(不知道为什么,给这两个元素设置浮动,合在一起写无效,如下分开写才有效)

- #问题二:使用栅格系统布局时,发现这一块缺失了一段文字,而设计图要求就是这样的,这给我使用栅格系统时带来了一些困惑;

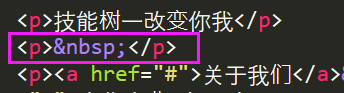
- 解决思路:文字并没有缺失,只是我们看不见而已;此处由空白字符替代.

未解决
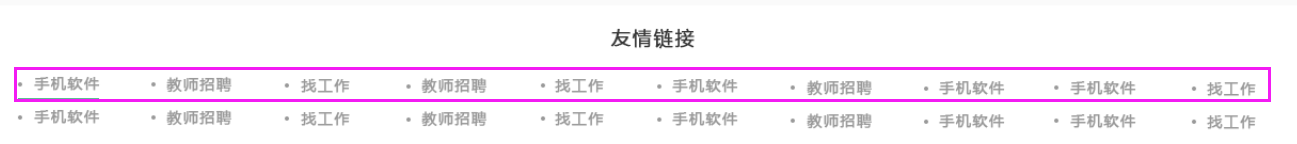
# 问题一:友情链接模块中,设计图设计的一行有十个链接,共两行;而栅格系统中的列是通过指定1到12的值来表示其跨越的范围.这两者并没有倍数关系,并不能良好配合使用.

#问题二:优秀学员展示模块中,需要用到滚动监听?明天再深入了解下;

收获
- # 对栅格系统的理解提高了一丢丢;
- 不同类前缀(.col-xs-12.col-sm-12等)对应的是在不同设备宽度中的布局方式;
- 针对不同宽度的设备,调用合理的参数会是其中的重点.
- # 了解到了bootstrap中轮播图插件和缩略图组件,体会到了bootstrap带来的便利;
- # 初步认识了媒体查询的使用场景和方法;
- 定义:
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@medi a 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}





评论