发表于: 2018-05-21 23:01:24
1 613
今天完成的事情:
1.css 任务十三
明天的计划:
1. css 任务十四
2. 看js高级程序设计
遇到的问题:
收获:
1. http 协议
http 协议是基于 tcp/ip 协议的。属于应用层协议。
用来实现 客服端向服务器发送请求,服务器返回文件给客户端。
URL(统一定位资源符):
http:// www.jnshu.com /school/24245/class
协议号 域名 路径
端口号(80|8080)
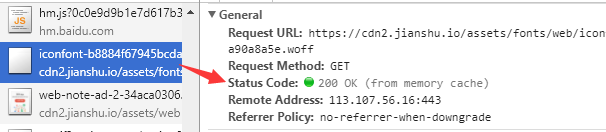
http 状态码:
100~199:请求已接受,等待处理
200~299:请求成功(常见状态码200,请求成功)
300~399:请求重定向。
400~499:客户端错误。400(请求语法错误) 401(请求未授权) 403(服务器拒绝提供服务) 404(请求地址不存在)
500~599:服务端错误。

get 和 post 的区别: (GET一般用于获取/查询资源信息,而POST一般用于更新资源信息)
https://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
get 提交的数据放在url后面,有大小限制。
post 提交的数据放在 http 头部, 基本没有大小限制。
2.html5 中document 对象定义了 querySelector() querySelectorAll()
取id值为"a"的dom对象,documt.getElementById(''a")
用querySelector 可以这么取 , document.querySelector("#a") 里面的参数就跟css选择器一样。
querySelector 和querySeletorAll的区别是 ,前者取匹配到的第一个对象,后者是 对象的集合。
3.window对象的属性
window.open(url)打开一个url地址。
window.screenLeft 和window.screenLeft 浏览器页面相对于屏幕的坐标。火狐浏览器不支持。
火狐使用 screenX 和 screenY
4. background-size css3属性 ie9以下不支持。
background-size:100% 100%; 图像根据父元素的大小变化而变化。
background-size:cover 显示足够大的图像
两者的区别在于 cover 在元素高度和宽度比图片小的时候,图片只会显示一部分。在元素高度和宽度比较大的时候,图像会等比列缩放扩大
5.css 编码规范
编写的时候按以下顺序
浮动和定位
盒模型
字体相关
视觉相关(背景颜色 ,背景图片等)
暂时只记住这些





评论