发表于: 2018-05-21 22:56:40
1 603
今天完成的事情:
1.刷完昨天剩下的sass,不打算用less了。两个多看过一遍有些地方容易记混淆。必如sass和less谁开头要“utf-8”就记不清了。
2.sass转出css样式风格:
嵌套输出方式 nested 声明结尾大括号同一行
展开输出方式 expanded expanded编译出的c声明ss结尾大括号另起一行
紧凑输出方式 compact css大括号头尾都不换行
压缩输出方式 compressed 所有指示器声明全在一行
3.Sass 的变量包括三个部分:
①声明变量的符号“$”
②变量名称赋予
③变量的值
4.Sass 的嵌套分为三种:
①选择器嵌套
②属性嵌套
③伪类嵌套
5.sass注释:
①HTML注释 <!--注释-->
②css注释 /*注释*/
③sass注释 //注释 编译出来的 CSS 中不会显示(貌似就是js注释)
6.
数字: 如,1、 2、 13、 10px;
字符串:有引号字符串或无引号字符串,如,"foo"、 'bar'、 baz;
颜色:如,blue、 #04a3f9、 rgba(255,0,0,0.5);
布尔型:如,true、 false;(不理解)
空值:如,null;(我理解类似css的none)
值列表:用空格或者逗号分开,如,1.5em 1em 0 2em 、 Helvetica, Arial, sans-serif。
7.Sass运算
加减: 要携带同种单位 在变量或属性中都可以运算。还可以通过括号来修改他们的运算先后顺序。和我们数学运算是一样的
乘法: 两个值单位相同时,只需要为一个数值提供单位即可
除法:如果数值或它的任意部分是存储在一个变量中或是函数的返回值。 如果数值被圆括号包围。如果数值是另一个数学表达式的一部分。
8。颜色与字符运算
颜色运算 红、绿和蓝各颜色分段单独进行运算字符运算 如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串。
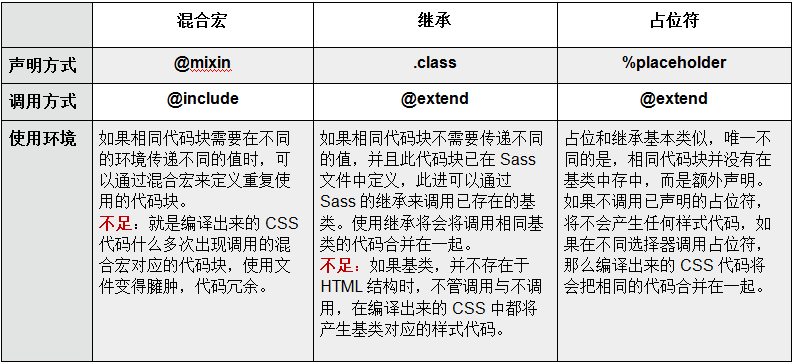
9.混合宏,继承,占位符
a) Sass 混合宏使用
不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余,。不过他可以传参数。
适用:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
b) Sass 继承
使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式展现,编译出来的代码相对于混合宏来说要干净的多。但是他不能传变量参数。
适用:如果代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
c) 占位符
编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”
总结图:

明天计划的事情:
1.完成任务12
遇到的问题:
1学习sass是很多东西看不懂,& 的作用 ,!dafault的作用(只会最基础的适用),插值 , @each循环?Sass列表函数?这都是什么鬼?查了已不是很多,估计有些js知识。留着以后再说。
2.sass编写总是出现问题,一是不熟练,二是相对css来说编码要求太严格,一个标点错误都不行。
收获:
成功的使用sass编码并转化成css,又学会了一个新技能。
进度:task11
任务总结:
任务名称:CSS=TASK11
成果链接:https://neverever.github.io/xiuzhenyuan/task11/task11.html
任务耗时:2018/5/19-2018/5/21 三天,未延期
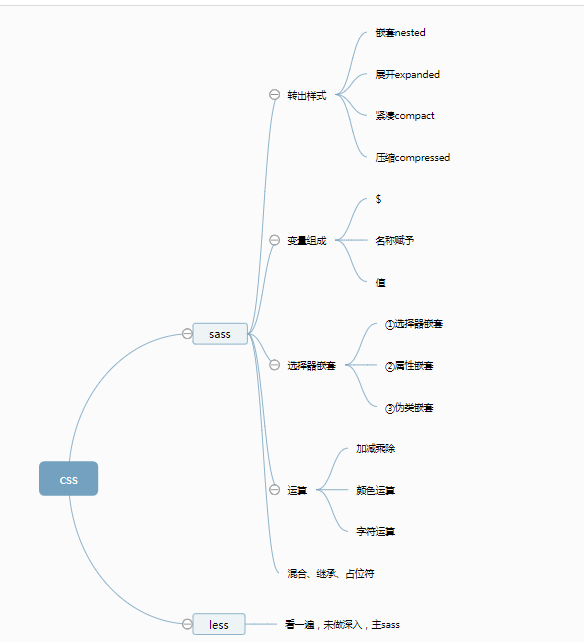
技能脑图:
官方脑图

个人脑图

任务总结:
- 这个任务总的来说还是比较简单,我预期一天完成。因为前两天有些不舒服,状态很迷,导致是否延期,今晚才做完。 耽误两天,打算这周尽量早点来晚些走,把进度跟一根。
- 学习sass时,有些东西看的不是很懂,与js有关联,放一放以后再看。前几次编写总是出现乱码,全是显示在网页上。后来发现是有些地方丢个符号。sass编写比css要麻烦一些,需要转换一下才能看到效果,不如才算是css来的直接。





评论