发表于: 2018-05-20 23:31:27
2 717
今天完成的事情
- # 任务7提交后根据师兄指出的问题进行调整;
- # 进一步理解语义化标签的含义;
- # 学习ClassName的命名规则;
明天计划的事情
- # 进行任务8
遇到的问题
已解决
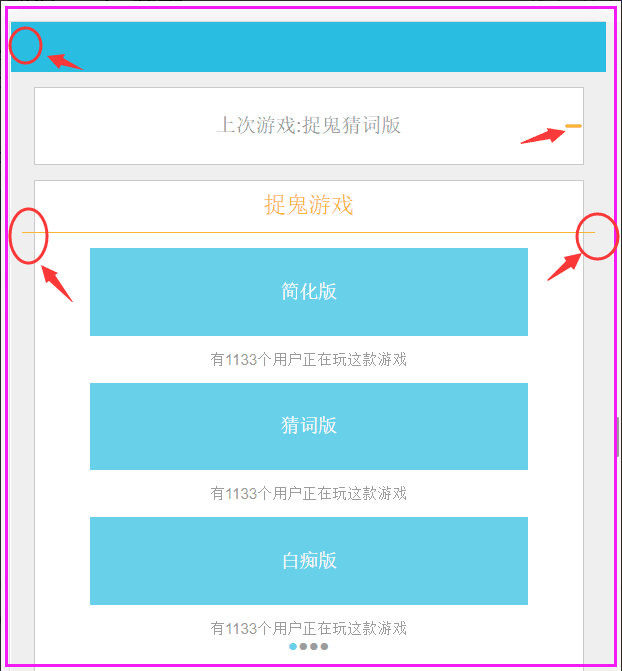
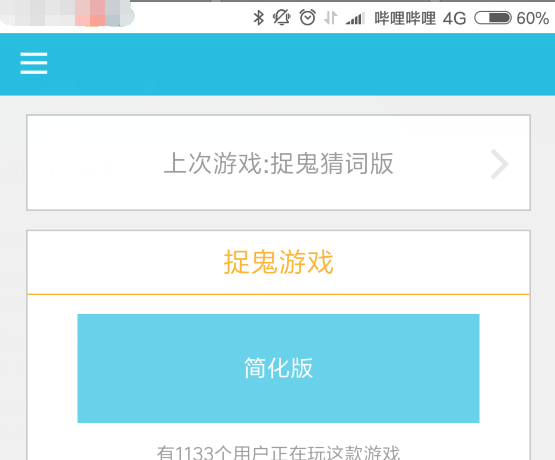
# 问题一:使用手机设备访问页面时出现的显示问题;
- 解决方法:
- 之前这个网页的小图标是引入bootstrap的组件完成的,图标改为css切图引入就不存在这个问题了;下边框超出边界的问题,检查css样式时发现此处盒子有个多余的属性值(padding: .20rem),删除之后下边框就不会超出边界了.

- # 问题二:在使用bootstrap栅格系统进行文字布局时,手机端页面出现了问题:所有列都堆叠在了一起;

- 解决办法: 取消bootstrap栅格系统样式,改为css自定义样式;后来与师兄讨论,认定问题出在了CDN加速上面,修改后完美解决了问题
未解决
#
收获
- # 语义化标签<article>与<section>的区别:
- 一、article元素:
article元素代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的内容。它可以是一篇博客或报刊中的文章、一篇论坛帖子、一段用户评论 或独立的插件,或其他任何独立的内容。除了内容部分,一个article元素通常有它自己的标题(一般放在一个header元素里面),有时还有自己的脚 注。 - 二、section元素:
section元素用于对网站或应用程序中页面上的内容进行分块。一个section元素通常由内容及其标题组成。但section元素并非一个普通的容 器元素;当一个内容需要被直接定义样式或通过脚本定义行为时,推荐使用div而非section元素。section元素中的内容可以单独存储到数据库中 或输出到word文档中。 - 二、两者的区别:
- 在HTML5中,article元素可以看成是一种特殊类型的section元素,它比 section元素更强调独立性。即section元素强调分段或分块,而article强调独立性。具体来说,如果一块内容相对来说比较独立的、完整的 时候,应该使用article元素,但是如果你想将一块内容分成几段的时候,应该使用section元素。
- # ClassName命名规范:
- ClassName的命名应该尽量精短、明确,必须以字母开头命名,且全部字母为小写,单词之间统一使用下划线 “_” 连接
- 命名原则:
- 一.基于姓氏命名法(继承 + 外来),如下图:

- 二.模块命名及常用命名:https://guide.aotu.io/docs/name/classname.html





评论