发表于: 2018-05-20 23:07:39
1 654
编辑日报内容...
今天完成的事:
1、今天主要是运用grid布局写了第三个页面的职业介绍部分。到今天,任务8、9的初稿终于完成。
2、正在学习课后的深度思考,好难,深度思考提到轮播图什么的已经慢慢开始涉及JS的东西了。
明天的计划:
1、写第三个页面。
遇到的困难:
1、grid写完后对于各个子元素item之间的border处理,让我思考了很久...
2、检查了一下之前写的两个页面,发现了不少小错误,第二和第三个在header部分处少了技能树的logo
(之前没注意navigation有个navbar-brand...);
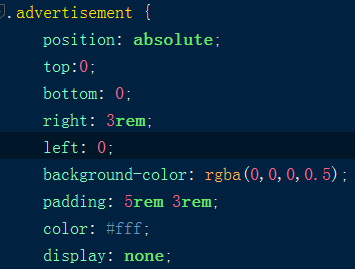
3、第三个页面的时候,在隐藏ios那段文字的时候,一开始不知道怎么处理,后面突然想起在张鑫旭博客看过的关于padding的一个应用,利用绝对定位,将整个盒子扩充拉伸至整个父元素。在通过visibility:visible或者display:none进行。

收获:
1、grid布局非常好用。和flex一样,可能会成为以后的主流。之前看到的那个博客内容比较简单,总觉得grid不止这样。果然,除了像我任务一样用数值或者百分比设置行列,还可以用这个fr,更为简洁方便。
grid-template-columns 用来把网格指定列的宽度;
grid-gap 用来指定列(或行)的间距;
fr 可以自动根据网格容器的宽度来计算列的宽度;

2、margin负值的应用:
参考:https://blog.csdn.net/twoto3_/article/details/52250602
进度:CSS-任务8
开始时间:2018.05.12





评论