发表于: 2018-05-20 22:10:50
1 579
今天完成的事情:
1、继续完成页面一,做到底部了。原本计划做完的,但感觉pc端页面内容好多啊,实际做起来速度有点慢。
明天计划的事情:
1、完成页面一,开始页面二。
2、晚上准备小课堂。
遇到的困难:
1、圆形border的渐变效果。

在网上找如何能对圆形border进行渐变,各有各的说法,有的说可以用css做出来,但看贴出来的代码试了一下依然没办法达到图上的效果。
一般渐变都是径向渐变,针对的都是矩形,四四方方的。圆形渐变出来也会变成四四方方的border。尝试了很久没有找到解决的办法。
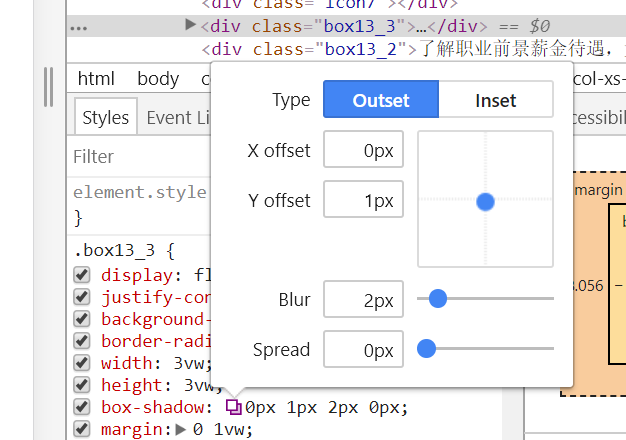
后来问建峰师兄,建峰师兄说用阴影shadow就好了,额,阴影?
后来试了一下,哇,可以做出很多很棒的效果,通过开发者工具还能调试。


2、尺寸不一样的LOGO图片怎么做成一样大小的LOGO呢?


之前的图片尺寸都是一样大的,并没有碰到这种情况。
现在要他们大小均匀排列相等,不一样的尺寸排列做起来觉得好难受。
收获:
1、box-shadow:
box-shadow属性是一个CSS3属性,允许我们在几乎任何元素上来创建阴影效果,类似于在设计软件中的”drop shadow”。这些阴影效果允许我们在原本平面的、二维的页面上面创建出深度(第三维)的错觉。
语法
box-shadow属性接收一个由5个部分组成的值
1 2 | box-shadow: offset-x offset-y blur spread color position; |
不像 border 等属性值可以拆分成子属性,box-shadow 属性是独立的。这意味着记录下属性值的顺序更加重要,特别是长度值。
offset-x
第一个长度值指定了阴影的水平偏移量。即在x轴上阴影的位置。正值使阴影出现在元素的右边,而负值使阴影出现在元素的左边。
1 2 3 4 | .left { box-shadow: 20px 0px 10px 0px rgba(0,0,0,0.5) } .right { box-shadow: -20px 0px 10px 0px rgba(0,0,0,0.5) } |
offset-y
第二个长度值指定了阴影的垂直偏移量。即在y轴上阴影的位置。正值使阴影出现在元素的上边,而负值使阴影出现在元素的下边。
1 2 3 4 | .left { box-shadow: 0px 20px 10px 0px rgba(0,0,0,0.5) } .right { box-shadow: 0px -20px 10px 0px rgba(0,0,0,0.5) } |

blur
第三个长度值代表阴影的模糊半径,举例说明,就像你在设计软件中使用高斯模糊滤镜。0值意味着阴影是完全实心和尖锐的,没有任何模糊。模糊数值越大,尖锐度越小,阴影越朦胧和模糊。负值是不被允许的,并会被处理成0。
1 2 3 4 5 6 | .left { box-shadow: 0px 0px 0px 0px rgba(0,0,0,0.5) } .middle { box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.5) } .right { box-shadow: 0px 0px 50px 0px rgba(0,0,0,0.5) } |

spread
第四个,同时也是最后一个长度值代表着阴影的尺寸。这个值可以被想象成从元素到阴影的距离。正值会在元素的各个方向按指定的数值延伸阴影。负值会使阴影收缩得比元素本身尺寸还小。默认值0会让阴影伸展得和元素的大小一样。
1 2 3 4 5 6 | .left { box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.5) } .middle { box-shadow: 0px 0px 20px 20px rgba(0,0,0,0.5) } .right { box-shadow: 0px 50px 20px -20px rgba(0,0,0,0.5) } |

color
颜色值,正如你期望的,是阴影的颜色。它可以是任何颜色单位。(参考 Working with Colour in CSS)
1 2 3 4 | .left { box-shadow: 0px 0px 20px 10px #67b3dd } .right { box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5) } |

position
box-shadow属性的最后一个值是一个可选的关键字,它代表着阴影的位置。默认情况下,这个值并而没有给出,这意味着阴影是一个外部阴影。我们能通过关键字inset使阴影变成内部阴影。
1 2 3 4 | .left { box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) inset } .right { box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) } |

多重阴影
box-shadow 属性能在单个元素上接受多个阴影。每个阴影通过用逗号分隔的 box-shadow 属性列表来加载。
1 2 3 4 5 | .foo { box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) inset, /* inner shadow */ 20px 20px 10px 0px rgba(0,0,0,0.5); /* outer shadow */ } |

进度:task8
任务开始时间:2018.5.18
预计结束时间:2018.5.25
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-697.html






评论