发表于: 2018-05-20 21:08:27
1 623
今天完成的事情:
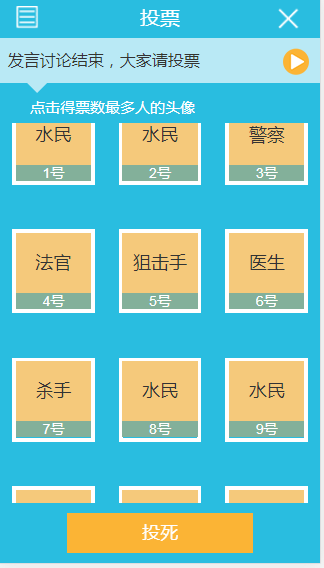
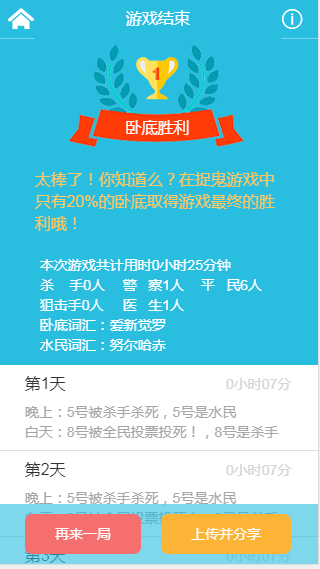
布局任务7的页面三
对之前设计的页面进行修改,添加了链接,把页面之间互相联系起来。
三个页面基本设计完成



明天计划的事情:
把任务七收尾提交
预习任务八
遇到的问题:
使用
visibility:hidden;
visibility:visible;
时发现没有反应。
原因是之前使用的是伪类选择器,选择标签时,选择器太多,没选中。
额外给了标签一个class,就好了。
使用结构伪类选择器时:
header div:first-child { }
比如上面这个是指:<header>标签里的最后一个<div>
但是当<header>标签里最后一个DIV后面还一个其他标签比如<p>时,header div:first-child{}就没用了,无法选中最后一个div。
收获:
1.伪类元素对于样式修改比较麻烦,还是少好用为好。
2.之前一直认为栅格布局是<div class="row"><div class="col-xs-1"></div></div>,以<div>为核心布局。
其实用其他容器级标签也可以,比如<a class="row"></a>。
3.感觉<a>标签就是一个容器级标签。<a>标签里好像除了他自己,其他东西都可以放?
4.学习了一个新标签<pre>可定义预格式化的文本。在<pre>标签中的文本中的空格换行都将被保留。
进度:task7
任务开始时间:2018.5.14
预计结束时间:2018.5.20
是否有延期风险:有
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论