发表于: 2018-05-20 21:07:39
1 596
一、今日完成的情况
1、任务十代码实战,基本页面都已完成,还缺“确认尺寸”这栏的表单没做完,明早解决掉。
2、学习小课堂手册,查看小课堂PPT的做法,选择了一个计数器的任务开始准备。
二、明天的计划
1、继续准备小课堂。
2、完成任务10剩下的代码任务,并优化调整。
三、遇到的问题
小课堂还没做过,有点懵,先跟着小课堂手册一步一步试着做吧。
这几天有点疲倦,晚上休息质量太低,导致下午容易打瞌睡,任务效率也变低了,今晚再收拾收拾东西,之后就调整好作息时间,提高效率。
四、收获
1、使用了bootstrap分离式的下拉菜单来设置,比较符合设计图案的样式,但右侧的下拉菜单没法放到左侧的按钮内侧,导致无法和设计图更相似。卡了半天查看了几个师兄的日报,发现基本都是通过在下拉菜单里插入图片来设置的,打算重写时,想到了在外部套一个盒子不就和设计图差不多了,如下图:


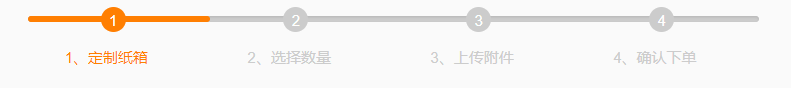
2、昨晚查到了bootstrap进度条,虽然这次任务经过师兄的指点,知道了可以自己来写一个流程图出来,但正好查到了进度条这个知识点,就尝试一下,看看能不能实现流程图的样式,好在最后做出来了。步骤如下:(1)引入bootstrap进度条,并修改背景颜色、高度、进度百分比等样式;(2)设置ul列表,并进行定位即可。

3、CSS计数器
(1)counter-reset属性:创建或重置一个或多个计数器,利用这个属性,计数器可以设置或重置为任何值,可以是正值或负值。如果没有提供 number,则默认为 0。 简而言之,就是创建或重置计数器。
属性值:1>.none:默认。不能对选择器的计数器进行重置;
2>.id number:id 定义重置计数器的选择器、id 或 class。 number 可设置此选择器出现次数的计数器的值。可以是正数、零或负数;
3>.inherit:规定应该从父元素继承 counter-reset 属性的值.
(2)counter-increment属性:递增一个或多个计数器值,利用这个属性,计数器可以递增(或递减)某个值,这可以是正值或负值。如果没有提供 number 值,则默认为 1。 简而言之,就是增长(减少)计数器。
属性值:1>.none:默认。不能对选择器的计数器进行重置;
2>.id number:id 定义重置计数器的选择器、id 或 class。 number 可设置此选择器出现次数的计数器的值。可以是正数、零或负数;
3>.inherit:规定应该从父元素继承 counter-reset 属性的值。
(3)content属性:该属性用于定义元素之前或之后放置的生成内容。常与 :before 及 :after 伪元素配合使用,来插入生成内容。简而言之,就是生成内容。
任务进度:
任务十
任务开始时间:
2018.05.19
预计任务完成时间:
2018.05.21
禅道:http://task.ptteng.com/zentao/project-task-699.html





评论