发表于: 2018-05-20 12:08:50
1 631
今天完成的事情:修改完善了任务10,在师兄弟的指导下使用了负数边距改善了流程图不相连的问题以及footer不用绝对定位的排版方式。

明天计划的事情:任务 11
遇到的问题:
收获:
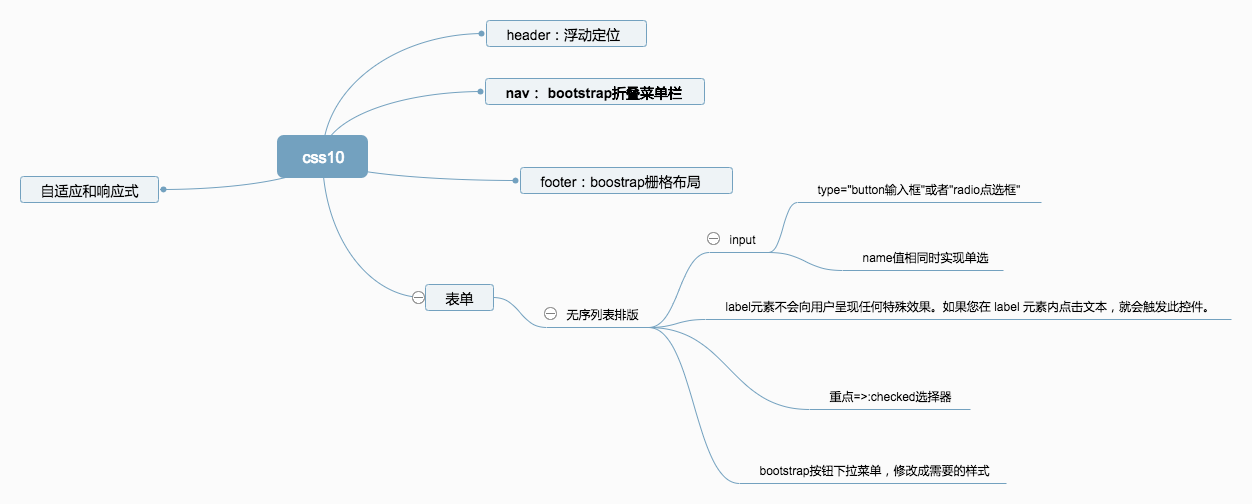
任务10我的脑图:

任务10官方脑图:

任务总结:
在清除浮动的情况下,按钮下拉菜单如何不被遮盖:
这里清除浮动使用clear both, 使用overflow:hidden会遮住溢出部分菜单
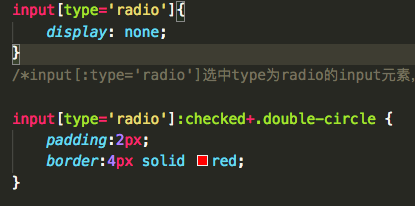
改变点input radio点选框样式
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
在任务10中实现的代码如下,用:checked选择器选中 input标签中type值为radio(单选表单)的元素,选择相邻兄弟元素 定义我们需要的样式;在设置input [type='radio']display:none.

bootstrap按钮菜单改成和psd样式一致
boostrap原始样式如下:

修改border- radious,background值后,在最外层包裹background为白色的盒子就得到我们需要的






评论